Hi
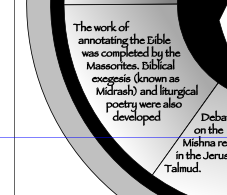
I am trying to flow text into an irregular shape (see attached image)- but I would like to get a different effect.
I'd like to rotate this text while keeping the text within the shape, so that the baseline is more or less parallel to the outer and inner curve. When I rotate the text normally- it doesn't stay within the bounds of the shape.
Any ideas?
Thanks,
Ilan
Flow into frame
Flow into frame
- Attachments
-

- Screen Shot 2014-01-28 at 9.31.24 AM.png (25.45 KiB) Viewed 2357 times
Re: Flow into frame
Hi.
Couldn't find anything else than to make all texts as one text object...
Not a nice solution but it works.
Couldn't find anything else than to make all texts as one text object...
Not a nice solution but it works.
Re: Flow into frame
Hello,
Just wondering if two years later there might be a solution to this? I'm finding myself in the same situation, only my pie chart has 110 "slices" where I need to make the text fit according to the angle of the pie chart, not as horizontal text.
Thank you
Mattia
Just wondering if two years later there might be a solution to this? I'm finding myself in the same situation, only my pie chart has 110 "slices" where I need to make the text fit according to the angle of the pie chart, not as horizontal text.
Thank you
Mattia
Re: Flow into frame
What i would do:
1. create a text object in one of the horizontal segments of your pie.
2. Move the center of rotation to the center of your pie.
3. Duplicate and rotate it, and repeat 108 times - or 54 times I guess, unless you want upside down text, and then you will have to do the same for the other side of the pie...
4. Now select each text object with the text tool (one at a time of course), hit ctrl A to select all the text and type to replace it with desired words.
Flowed text has been deprecated in SVG for a while so I don't recommend using it at all.
You can get a nice wedge shaped text object by using path effects after step 1 and before step 2, and the rest of the procedure would be the same.
1. create a text object in one of the horizontal segments of your pie.
2. Move the center of rotation to the center of your pie.
3. Duplicate and rotate it, and repeat 108 times - or 54 times I guess, unless you want upside down text, and then you will have to do the same for the other side of the pie...
4. Now select each text object with the text tool (one at a time of course), hit ctrl A to select all the text and type to replace it with desired words.
Flowed text has been deprecated in SVG for a while so I don't recommend using it at all.
You can get a nice wedge shaped text object by using path effects after step 1 and before step 2, and the rest of the procedure would be the same.
Your mind is what you think it is.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 