linked line with different color or clone above high contrast background
linked line with different color or clone above high contrast background
Hello,
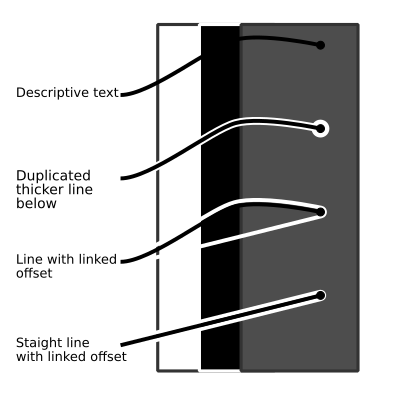
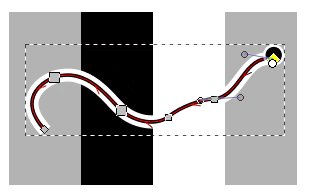
I use Inkscape to make pictures with descriptive text as shown in the attachment.
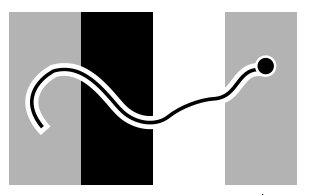
Most of these pictures include background with high contrast colors as I tried to illustrate with the included white and dark rectangles. When I now draw a line from my text to a point I want to describe in the picture, some dark or light parts of the background cloak my line making it harder to find the 'target' I want to point out.
For straight lines is a linked offset a solution still allowing to change the source and destination points together with the linked offset.
But for other curves like shown in the attached picture is this not applicable.
Does anyone have a different idea how to apply such a 'clone' with different color the the original line while the original object and its points is still easy editable? Simple modified duplicates of the original line are not helpful because I dont want to edit each of the duplicates.
I need a 'all-vector' solution, so filters like shadow/glow are no option.
Many thanks in advance.
I use Inkscape to make pictures with descriptive text as shown in the attachment.
Most of these pictures include background with high contrast colors as I tried to illustrate with the included white and dark rectangles. When I now draw a line from my text to a point I want to describe in the picture, some dark or light parts of the background cloak my line making it harder to find the 'target' I want to point out.
For straight lines is a linked offset a solution still allowing to change the source and destination points together with the linked offset.
But for other curves like shown in the attached picture is this not applicable.
Does anyone have a different idea how to apply such a 'clone' with different color the the original line while the original object and its points is still easy editable? Simple modified duplicates of the original line are not helpful because I dont want to edit each of the duplicates.
I need a 'all-vector' solution, so filters like shadow/glow are no option.
Many thanks in advance.
Re: linked line with different color or clone above high contrast background
Hi.
Cloning "should" do the job.
If you set no fill and *undefined stroke* to the parent, you can make clones of it with different stroke colours set.
Simply put the parent on top, a clone with a black stroke below, and another clone with a wider white stroke at the bottom.
Only problem is with editability because the parent object offers nothing to be rendered and for selecting it you may need switching to outlines only rendering mode (or look up other extra selection methods, like there is an option you can go through all objects on screen).
Cloning "should" do the job.
If you set no fill and *undefined stroke* to the parent, you can make clones of it with different stroke colours set.
Simply put the parent on top, a clone with a black stroke below, and another clone with a wider white stroke at the bottom.
Only problem is with editability because the parent object offers nothing to be rendered and for selecting it you may need switching to outlines only rendering mode (or look up other extra selection methods, like there is an option you can go through all objects on screen).
Re: linked line with different color or clone above high contrast background
Lazur wrote:Hi.
Cloning "should" do the job.
If you set no fill and *undefined stroke* to rhe parent, you can make clones of it with different stroke colours set.
Simply put the parent on top, a clone with a black stroke below, and another clone with a wider white stroke at the bottom.
Only problem is with editability because the parent object offers nothing to be rendered and for selecting it you may switch to outlines only rendering mode (or look up other extra selection methods, like there is an option you can go through all objects on screen).
Dear Lazur,
Thank you for your reply.
Is it possible for you to give an example?
I do not understand undefined stroke and rhe parent. Where do I find the corresponding menu items? As far as I know is it not possible to give a linked clone a different color than the original!?
Maybe you use the .svg from my first post.
BR,
HoWilIs
Re: linked line with different color or clone above high contrast background
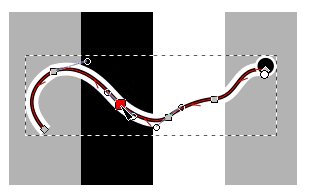
Attached an example with cloning.
Parent path was grouped together with the two clones, so if you enter the group (Ctrl+Enter) and select all inside after (Ctrl+A),
you can select the parent by deselecting the two visible clones (Shift+Clicking).
Only problem with it is that no markers can be added this way.
And if you draw the dot by a subpath somehow it won't render solid filled on the stroke's intersecting, although that only depends on the renderer -browsers may display it correctly.
Some more info in the manual at clones.
Parent path was grouped together with the two clones, so if you enter the group (Ctrl+Enter) and select all inside after (Ctrl+A),
you can select the parent by deselecting the two visible clones (Shift+Clicking).
Only problem with it is that no markers can be added this way.
And if you draw the dot by a subpath somehow it won't render solid filled on the stroke's intersecting, although that only depends on the renderer -browsers may display it correctly.
Some more info in the manual at clones.
Re: linked line with different color or clone above high contrast background
Lazur wrote:Attached an example with cloning.
Parent path was grouped together with the two clones, so if you enter the group (Ctrl+Enter) and select all inside after (Ctrl+A),
you can select the parent by deselecting the two visible clones (Shift+Clicking).
Only problem with it is that no markers can be added this way.
And if you draw the dot by a subpath somehow it won't render solid filled on the stroke's intersecting, although that only depends on the renderer -browsers may display it correctly.
desc.svg
Some more info in the manual at clones.
Dear Lazur,
Thank you very very much
It is almost all I need. Setting and changing the end marker via the dialog for 'Stroke style' would be awesome but I can live without it or at least with the self made marker version.
EDIT: is there a reason why the stroke-markers are not shown even if the where cloned? Should I file a bug-report
Best regards,
HoWilIs
For all interested (and what I learned):
To color a clone different than the 'parent' set the !parents! stroke-style to 'Unset paint' (its the '?' in the 'Stoke-paint' dialog in 'Fill and Stroke'). The unpainted parent can easily be found in 'Display mode' 'Outline'.
Last edited by HoWilIs on Tue Apr 25, 2017 5:03 am, edited 1 time in total.
Re: linked line with different color or clone above high contrast background
@HoWilIs, if I understood your question correctly, in short: you basically need an outlined path.
You could realize this with the LPE "Pattern along path". You basically pattern a rectangle along your desired path and give it a white stroke and a black fill. You even can add a marker at the end.
If you are not familiar with this LPE and need more details please let me know and I will try to explain more in detail.
I think editing the path is easy. If you just want vectors/paths in the end you need to do "Object to path" (Shift+Ctrl+C).
You could realize this with the LPE "Pattern along path". You basically pattern a rectangle along your desired path and give it a white stroke and a black fill. You even can add a marker at the end.
If you are not familiar with this LPE and need more details please let me know and I will try to explain more in detail.
I think editing the path is easy. If you just want vectors/paths in the end you need to do "Object to path" (Shift+Ctrl+C).
Win7/64, Inkscape 0.92.2
Re: linked line with different color or clone above high contrast background
theozh wrote:@HoWilIs, if I understood your question correctly, in short: you basically need an outlined path.
You could realize this with the LPE "Pattern along path". You basically pattern a rectangle along your desired path and give it a white stroke and a black fill. You even can add a marker at the end.
If you are not familiar with this LPE and need more details please let me know and I will try to explain more in detail.
I think editing the path is easy. If you just want vectors/paths in the end you need to do "Object to path" (Shift+Ctrl+C).
OutlinePath.gif
Dear theozh,
Thank you for you reply.
Yes I know "Pattern along path". Yes I tested it via "Extensions->Generate from Path->Pattern along Path" and in "Path Effects" and had no luck.
Can you please explain it in a more detailed way.
Thank you in advance,
HoWilIs
EDIT:
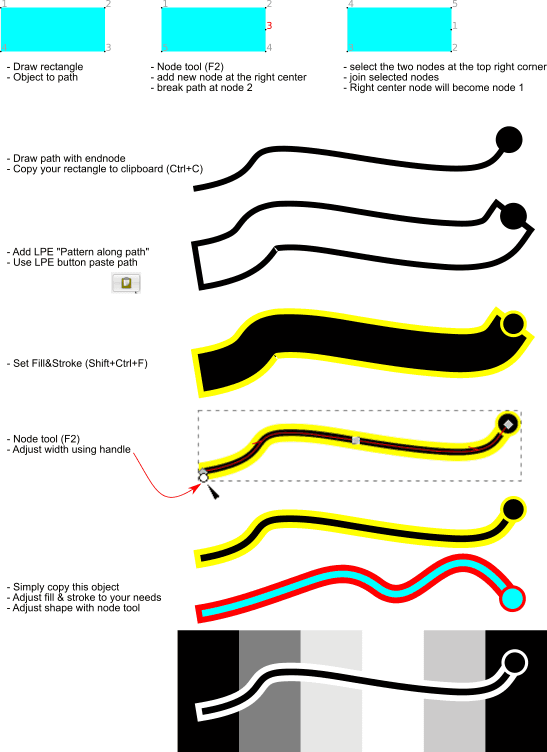
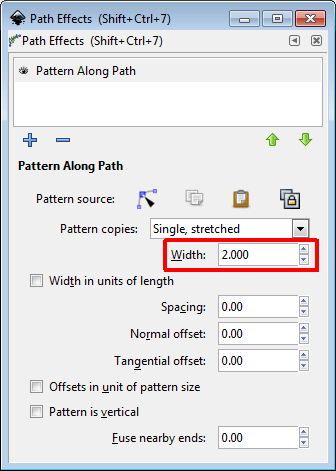
The 'correct'/working workflow is as follows:
- draw a rectangle in desired form, copy it to clipboard
- draw a path, select it and go to "Path->Path Effect"
- select '+' 'Pattern along Path' and press the 'Paste graph' under 'Pattern source'
- apply desired colors for stroke and fill; A 'endmarker' is applied at the end-corner of the path! for thin lines it this OK.
Thanks again
Re: linked line with different color or clone above high contrast background
@HoWilIs, I'm glad that I could help a little  . Yes, that's how I did it. And yes, the end marker is not centered
. Yes, that's how I did it. And yes, the end marker is not centered  .
.
Win7/64, Inkscape 0.92.2
Re: linked line with different color or clone above high contrast background
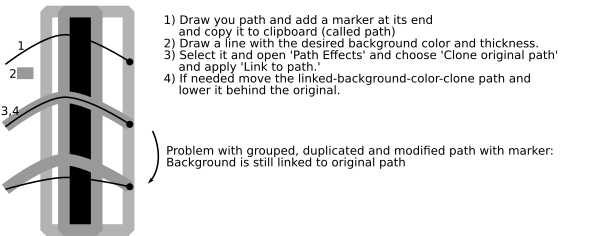
There is also the clone original path effect to make the marker centered, see it here.
Re: linked line with different color or clone above high contrast background
HoWilIs wrote::!: But one problem is left: After duplicating the original line together with the background-clone, the background is still 'linked' to the original!
The easiest way I found to resolve this is deleting the Path-Effect on the duplicated 'background' and reassign it to the also duplicated path.
Thanks again for your help!
BR,
HoWil
- Attachments
-

- Inkscape_line_with_marker__path_with_shadow_line_of_different_color_or_glow.svg.png (36.34 KiB) Viewed 4870 times
-
- Inkscape_line_with_marker__path_with_shadow_line_of_different_color_or_glow.svg
- (16.57 KiB) Downloaded 188 times
Last edited by HoWilIs on Wed Apr 26, 2017 6:21 pm, edited 1 time in total.
Re: linked line with different color or clone above high contrast background
I'm afraid that's how it works. Or you could try the xml editor to link the appropriate path but then again the solution is getting more and more complex&complicated.
Re: linked line with different color or clone above high contrast background
Lazur wrote:Only problem with it is that no markers can be added this way.
Filed a bug about it ... Bug #1686030 https://bugs.launchpad.net/inkscape/+bug/1686030 Maybe it will resolved.
Re: linked line with different color or clone above high contrast background
Lazur wrote:I'm afraid that's how it works. Or you could try the xml editor to link the appropriate path but then again the solution is getting more and more complex&complicated.
For me is now the easiest solution the following: After Grouping and duplicating the original, I remove the path effect for the 'Background' and reasign it to the duplicated path.
Thanks to all of you again for your help,
BR,
HoWilIs
Re: linked line with different color or clone above high contrast background
Btw. would this extension be useful here:
https://inkscape.org/en/~jabiertxof/%E2%98%85unlink-lpe
(I haven't read everything closely, so I may be way off, but wanted to mention)
https://inkscape.org/en/~jabiertxof/%E2%98%85unlink-lpe
(I haven't read everything closely, so I may be way off, but wanted to mention)
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: linked line with different color or clone above high contrast background
Moini wrote:Btw. would this extension be useful here:
https://inkscape.org/en/~jabiertxof/%E2%98%85unlink-lpe
(I haven't read everything closely, so I may be way off, but wanted to mention)
Dear Moini,
Yes this is really useful. With this extension I can 'unlink' the 'background path' from the original and reassign it to the new, duplicated path. I no more need to delete the 'Clone original path' and reassign it again to the background.
Thank you,
BR,
HoWilIs
ps.: Is someone able to combine all the above findings into one extension? Would be really appreciated.
Re: linked line with different color or clone above high contrast background
You could make a feature request, detailing the kind of new extension you want. But unless there's a developer who is interested, it may be a long time before it happens.
I didn't read this whole thread very closely, so I'm not sure about all the features that you're talking about. If they would work as an LPE, we do have an active developer who likes to make LPEs. Although I have no idea whether he would be interested in this (if indeed it can be done via LPE). All you can do is post the request and watch for answers. This is the bug tracker, which is also where new feature requests are kept. https://launchpad.net/inkscape
I didn't read this whole thread very closely, so I'm not sure about all the features that you're talking about. If they would work as an LPE, we do have an active developer who likes to make LPEs. Although I have no idea whether he would be interested in this (if indeed it can be done via LPE). All you can do is post the request and watch for answers. This is the bug tracker, which is also where new feature requests are kept. https://launchpad.net/inkscape
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: linked line with different color or clone above high contrast background
@HoWilIs, I still haven't completely understood and reproduced your process about LPE linked clones and background and second extension, unlinking, relinking, cloning, uncloning, etc... It's just to complicated for me  .
.
I thought there must be a way with "Pattern along path" to get the Endmarker centered. And there is .
.
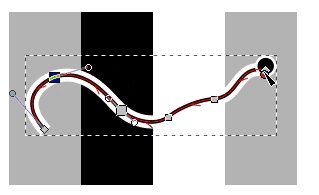
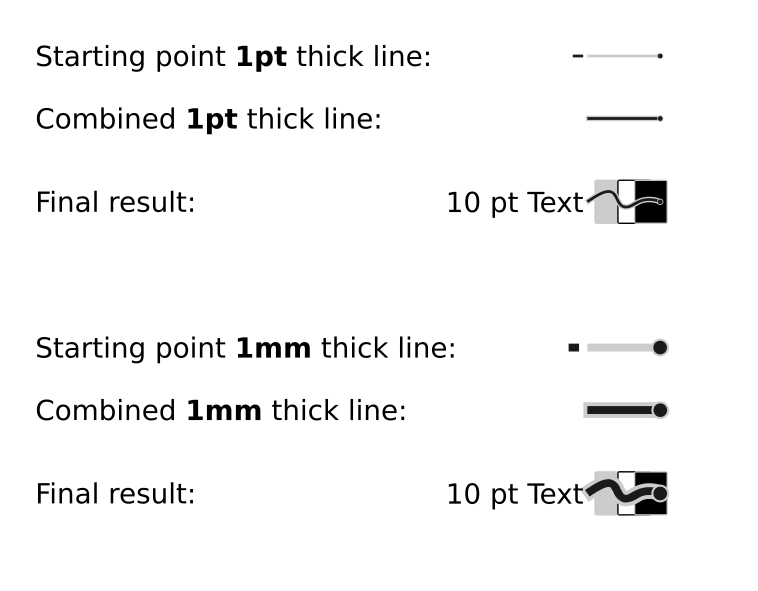
In short: you simply need a rectangle with a node on the center of the right side. However, this node has to be node number 1. This requires some preparation, but only once. Instead of modifiying a rectangle you could also use the Freehand tool (F6) and draw a rectangle starting at the right center.
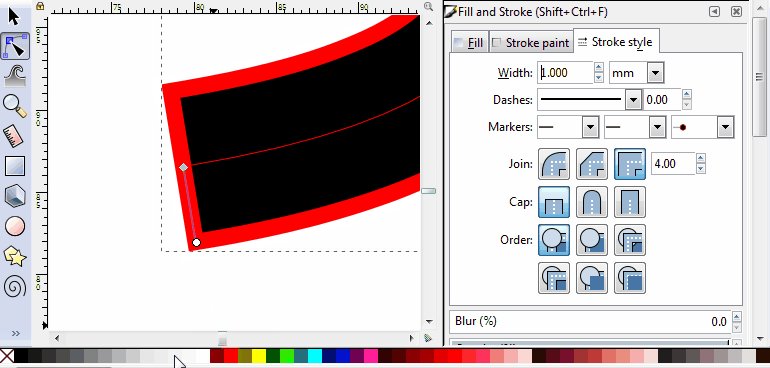
In the end, if you need more of those outlined paths you can simply duplicate your path and set a different color for stroke and fill for each of them as you like.
I thought there must be a way with "Pattern along path" to get the Endmarker centered. And there is
In short: you simply need a rectangle with a node on the center of the right side. However, this node has to be node number 1. This requires some preparation, but only once. Instead of modifiying a rectangle you could also use the Freehand tool (F6) and draw a rectangle starting at the right center.
In the end, if you need more of those outlined paths you can simply duplicate your path and set a different color for stroke and fill for each of them as you like.
- Attachments
-
- OutlinedPath2.svg
- (60.4 KiB) Downloaded 181 times
Win7/64, Inkscape 0.92.2
Re: linked line with different color or clone above high contrast background
theozh wrote:@HoWilIs, I still haven't completely understood and reproduced your process about LPE linked clones and background and second extension, unlinking, relinking, cloning, uncloning, etc... It's just to complicated for me.
I thought there must be a way with "Pattern along path" to get the Endmarker centered. And there is.
In short: you simply need a rectangle with a node on the center of the right side. However, this node has to be node number 1. This requires some preparation, but only once. Instead of modifiying a rectangle you could also use the Freehand tool (F6) and draw a rectangle starting at the right center.
In the end, if you need more of those outlined paths you can simply duplicate your path and set a different color for stroke and fill for each of them as you like.
OutlinedPath2.png
Intresting approch. I adopted it by drawing the rectangle with
 and started with the your point 1 on the right mid.
and started with the your point 1 on the right mid.Will test this further in contrast to the 'clone original path' approach. I see some benefits but also disadvantages:
-For beginners is the creation of the needed, split rectangle a bit confusing
-Assigning new 'stroke' colors and thicknesses is a bit trickier because now you have to change the fill- to change the inner color. Same for the outer color .... now its the stroke. Setting the thickness of the stock is done by setting the width of the LPE and adjusting the line stroke thickness.
++Duplicating the resulting path is no problem
Thx angain,
HoWilIs
Re: linked line with different color or clone above high contrast background
Well, now you are an advanced userHoWilIs wrote:Will test this further in contrast to the 'clone original path' approach. I see some benefits but also disadvantages:
-For beginners is the creation of the needed, split rectangle a bit confusing
What is tricky there? Select the path and click on the color palette to change the fill and Shift+Click to change the stroke.HoWilIs wrote: -Assigning new 'stroke' colors and thicknesses is a bit trickier because now you have to change the fill- to change the inner color. Same for the outer color .... now its the stroke.
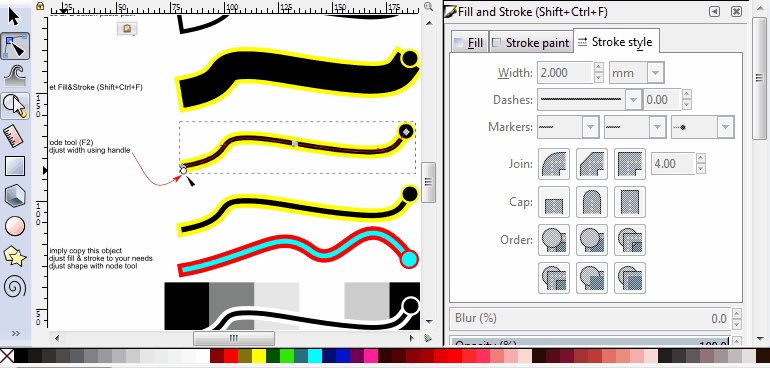
You can also zoom in, use the node tool and the handle to change the width. Inner and outer scale proportionally. Depending on if you have this button activated or not.HoWilIs wrote: Setting the thickness of the stock is done by setting the width of the LPE and adjusting the line stroke thickness.
Well, for changing the outer/inner ratio you can also use the stroke dialog (Shift+Ctrl+F) and change the stroke width.
I guess that's the main point. You create it once and change colors and shapes, or even copy it to other SVG files... create once, use foreverHoWilIs wrote: ++Duplicating the resulting path is no problem
Win7/64, Inkscape 0.92.2
Re: linked line with different color or clone above high contrast background
theozh wrote:Well, now you are an advanced user.
Still learning... use inkscape now ~8 years for scientific publications but things like this (line-background) do make it hard for me to convince (unexperienced) colleagues
theozh wrote:What is tricky there? Select the path and click on the color palette to change the fill and Shift+Click to change the stroke.
You can also zoom in, use the node tool and the handle to change the width. Inner and outer scale proportionally. Depending on if you have this button activated or not.
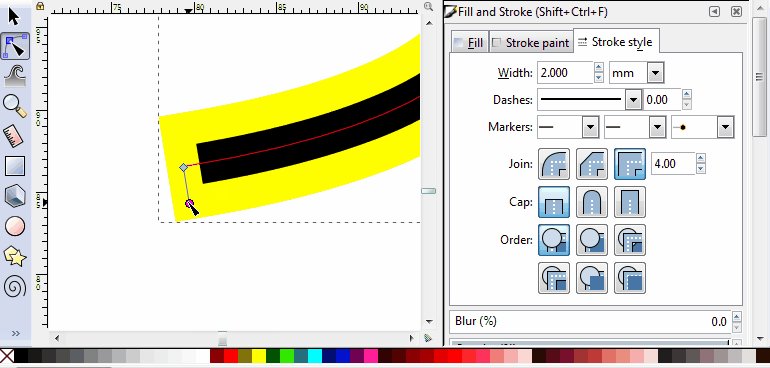
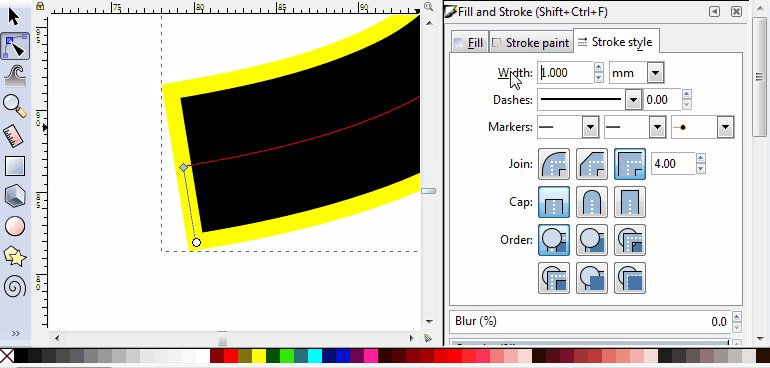
For my pictures I need to set the linewidth to a certain value. Please watch your .gif screencast again and see what happens when you select the path and enter a value under stroke-width. It changes the outer stroke-width. I do know that this is correct and its because it is set up this way but this is not intuitive! A unexperienced user would like to enter the width of the path he/she selects in the stroke-width dialog. Now he/she has to calculate after setting the width in the path-effect dialog: width-path = width_path-effect - width_stroke.
You also would have to adopt it each time you changing the stroke-width for the background.
Summary: I am happy with the solutions you brought up here
BR,
HoWil
ps.: I filed a feature request referencing this post https://bugs.launchpad.net/inkscape/+bug/1686925
Re: linked line with different color or clone above high contrast background
You're not giving up so easily if you want something special... I like that attitude  .
.
Well, this also can be done...
Then you need a rectangle with a height of 1 mm. As you said, it's actually easier to use the Freehand or Bezier tool to draw a rectangle starting at the right center. Snap to grid (show grid with #) facilitates it further. I have a 1 mm grid, so I draw a rectangle, e.g. with 10 mm height, starting on the right center. Then I apply fill, remove the stroke and scale it down in height by simply typing 1 mm at H:(eight) in the Tools Control bar.
Then start the procedure with copying this rectangle to the LPE ... ... see earlier post.
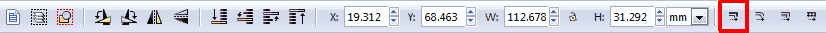
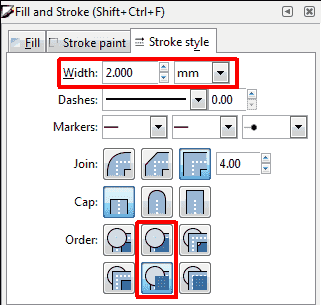
Now, you need to additionally change the Stroke Style Order:
Select one of the two: Stroke,Fill,Markers or Stroke,Markers,Fill
By this, the fill is on top of the stroke, which means half of the stroke is actually covered by the fill. And the stroke width in the Stroke dialog (Shift+Ctrl+F) corresponds now to the width of the stroke together on both sides. If you don't want to calculate and want to enter the stroke width of one side you also can type width*2, e.g. 1.5*2, Inkscape will multiply for you .
.
Furthermore, the width you enter in the LPE now corresponds to the fill width (or your targeted linewidth in your picture) in mm, because you used the 1 mm rectangle as template.
All this, you have to do only once. Now, I think your colleagues can easily start using Inkscape... .
.
Well, this also can be done...
Then you need a rectangle with a height of 1 mm. As you said, it's actually easier to use the Freehand or Bezier tool to draw a rectangle starting at the right center. Snap to grid (show grid with #) facilitates it further. I have a 1 mm grid, so I draw a rectangle, e.g. with 10 mm height, starting on the right center. Then I apply fill, remove the stroke and scale it down in height by simply typing 1 mm at H:(eight) in the Tools Control bar.
Then start the procedure with copying this rectangle to the LPE ... ... see earlier post.
Now, you need to additionally change the Stroke Style Order:
Select one of the two: Stroke,Fill,Markers or Stroke,Markers,Fill
By this, the fill is on top of the stroke, which means half of the stroke is actually covered by the fill. And the stroke width in the Stroke dialog (Shift+Ctrl+F) corresponds now to the width of the stroke together on both sides. If you don't want to calculate and want to enter the stroke width of one side you also can type width*2, e.g. 1.5*2, Inkscape will multiply for you
Furthermore, the width you enter in the LPE now corresponds to the fill width (or your targeted linewidth in your picture) in mm, because you used the 1 mm rectangle as template.
All this, you have to do only once. Now, I think your colleagues can easily start using Inkscape...
Win7/64, Inkscape 0.92.2
Re: linked line with different color or clone above high contrast background
theozh wrote:You're not giving up so easily if you want something special... I like that attitude.
Thx.
theozh wrote:All this, you have to do only once. Now, I think your colleagues can easily start using Inkscape....
Thank you very much for this detailed and interesting explanation!
I attached a file containing the needed lines to give them a easy start.
Best regards,
HoWilIs
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: linked line with different color or clone above high contrast background
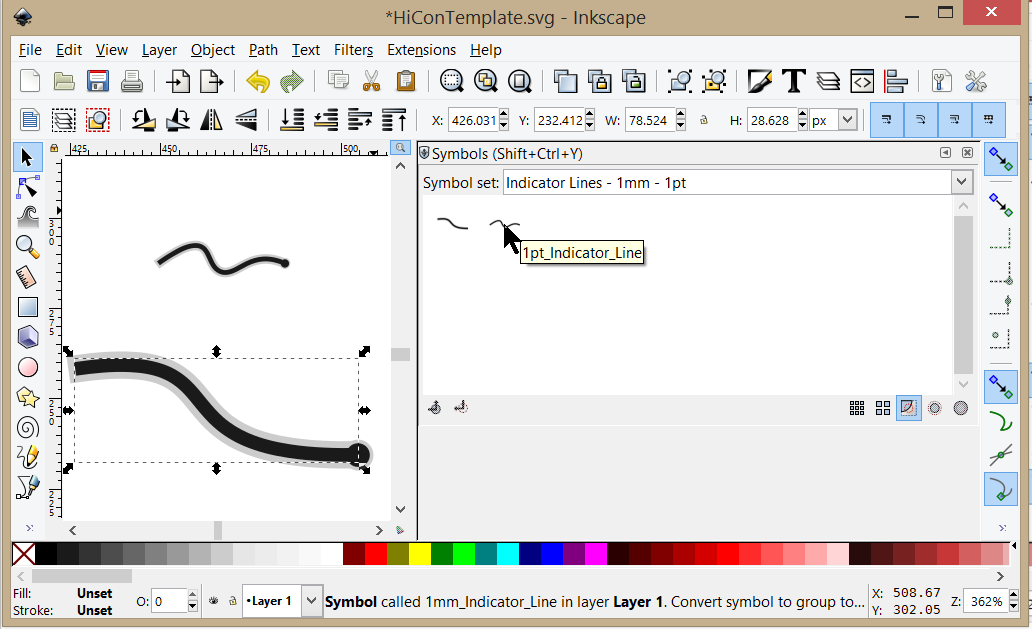
I'll add my two rubles:
I prefer the dot to be contiguous with the line. I used the paint-order to change that.
If sizes will be standardized (e.g. the two shown above), the users could use a custom template and custom symbols.
When an indicator line is needed, it can be dragged from the symbols panel, then unlinked to edit/modify with the node tool.
Two catches:
The two attached files would be placed in their respective folders in the user profile.
I prefer the dot to be contiguous with the line. I used the paint-order to change that.
If sizes will be standardized (e.g. the two shown above), the users could use a custom template and custom symbols.
When an indicator line is needed, it can be dragged from the symbols panel, then unlinked to edit/modify with the node tool.
Two catches:
- As noted above, the unlink-clone button needs to be clicked to modify a symbol after it's been dragged into the workspace.
The custom template must be used, or the marker dots on the ends may not show. The template has two hidden objects that use the markers, which allow the symbols to have markers.
The two attached files would be placed in their respective folders in the user profile.
- Attachments
-
- Indicator_lines.svg
- (7.95 KiB) Downloaded 291 times
-
- HiConTemplate.svg
- (7.81 KiB) Downloaded 290 times
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
-
jabiertxof
- Posts: 184
- Joined: Wed Feb 06, 2013 6:47 am
Re: linked line with different color or clone above high contrast background
Hi all.
Thanks moini for share the extension. I hope 0.93 we can have a multistroke/multifill without LPE
Thanks moini for share the extension. I hope 0.93 we can have a multistroke/multifill without LPE
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at