Efficiently coloring a cartoon
Efficiently coloring a cartoon
I am relatively new to Inkscape and I'm already loving it! I've been messing around, reading, watching tutorial videos, and I think I've already got most of the basic functions.
However, there's something that still puzzles me. I'm using Inkscape to draw (and color) cartoons, mostly.
I've made some decent traces but I don't really know how to color them. I mean, I can color them but I'm not sure whether it's the correct/efficient way of going about it.
Given that not all of my shapes are closed, and that some of them have other paths over them, the fill and stroke command is not always completely useful. Moreover, we all know about the limitations inherent to the paint bucket tool.
So... what I'd like to ask is:
1) Is there a standard/correct/efficient way to color cartoons?
2) Is a mix of:
a) fill and stroke; and
b) paint bucket tool + adjusting the object created by the tool so as to not leave any blank spaces
considered efficient?
3) Are you aware of any tutorials detailing this specific issue?
Thanks to anyone willing to help me!
However, there's something that still puzzles me. I'm using Inkscape to draw (and color) cartoons, mostly.
I've made some decent traces but I don't really know how to color them. I mean, I can color them but I'm not sure whether it's the correct/efficient way of going about it.
Given that not all of my shapes are closed, and that some of them have other paths over them, the fill and stroke command is not always completely useful. Moreover, we all know about the limitations inherent to the paint bucket tool.
So... what I'd like to ask is:
1) Is there a standard/correct/efficient way to color cartoons?
2) Is a mix of:
a) fill and stroke; and
b) paint bucket tool + adjusting the object created by the tool so as to not leave any blank spaces
considered efficient?
3) Are you aware of any tutorials detailing this specific issue?
Thanks to anyone willing to help me!
Re: Efficiently coloring a cartoon
While I'm not going to attempt to answer this question as if I'm some kind of cartoon expert...
I will mention the inherent problem in the object's Stroke you may already be aware of.
The stroke, when increased bit by bit, grows both outward and inward. The line lays on "top" of the object. When made very thick it becomes clear how the line has consumed part of the image itself.
To colour objects with a cartoon feel--making sure the stroke doesn't consume any of the actual image:
Now you're free to colour the shape any way your heart desires. The stroke will only stay outside the object no matter how thick it is.
If you tend to move parts around, you may wish to keep the lower and upper objects together by selecting both then hitting Ctrl + G.
While this doesn't answer "how" to colour your objects, the point is to make sure the stroke behaves as a typical cartoon-type stroke.
I will mention the inherent problem in the object's Stroke you may already be aware of.
The stroke, when increased bit by bit, grows both outward and inward. The line lays on "top" of the object. When made very thick it becomes clear how the line has consumed part of the image itself.
To colour objects with a cartoon feel--making sure the stroke doesn't consume any of the actual image:
- Create the desired shape.
- In the Fill & Stroke dialogue box select a colour and thickness for the stroke (we won't bother about how it affects the inside of the object yet).
- With that object still selected hit Ctrl + D to duplicate the object (this will place the new copy on top of the old and, obviously, there'll be little visual difference).
- In the Fill & Stroke dialogue box remove the stroke entirely on the new copy of the object.
Now you're free to colour the shape any way your heart desires. The stroke will only stay outside the object no matter how thick it is.
If you tend to move parts around, you may wish to keep the lower and upper objects together by selecting both then hitting Ctrl + G.
While this doesn't answer "how" to colour your objects, the point is to make sure the stroke behaves as a typical cartoon-type stroke.
Re: Efficiently coloring a cartoon
the usual way that i've seen is creating a layer under your "ink" layer, and create the desired freeform closed shapes with fill color and no stroke. it is quite tedious as you're almost re-drawing again, but this doesn't have to be too precise underneath inking becuase hidden by the ink layer. it's also a much nicer result than bucket fill.
so uhm, yes it's not efficient...but pretty good output instead.
so uhm, yes it's not efficient...but pretty good output instead.
Re: Efficiently coloring a cartoon
Check out Xav's comic strip The Greys done entirely in Inkscape, and with the svg generously made available for every (I think) episode so you can see exactly how he does it!
http://www.inkscapeforum.com/viewtopic.php?f=8&t=3187 you can get to the website to download the svg files from the forum thread.
http://www.inkscapeforum.com/viewtopic.php?f=8&t=3187 you can get to the website to download the svg files from the forum thread.
Your mind is what you think it is.
Re: Efficiently coloring a cartoon
druban wrote:Check out Xav's comic strip The Greys done entirely in Inkscape, and with the svg generously made available for every (I think) episode so you can see exactly how he does it!
http://www.inkscapeforum.com/viewtopic.php?f=8&t=3187 you can get to the website to download the svg files from the forum thread.
Yes, entirely in Inkscape and with SVG files for every strip.
We don't separate the colouring from the inking. Most of our shapes are just paths with fill and stroke, or paths with just a stroke. A suitable gradient on the stroke can give the impression of a line thinning out even if it doesn't. We've just got into the habit of thinking from the back of a scene to the front, so tend to build up our frames like that - large background fills are overlaid with finer and finer detail as you move towards the viewer. We tend to use layers to separate our borders, backgrounds, characters and text, but rarely much more than that (the character layer sometimes gets split down a little more for very complex scenes).
I'm not sure we're necessarily the best example to follow if you're worried about how long it's taking you - each of our strips takes about 10-20 hours (sometimes more) which is why we only post every fortnight. Our recent pair of "Mecha" and "The Spider's From Mars" began work back in January!
But if you think it will help, do download the SVG files and take them apart to learn from our mistakes. It's what they're there for.
(Blatant plug: All 57 SVG files from the first two seasons are available on our CD - all profits go towards paying our ISP charges to ensure we can keep allowing free downloads in future)
Re: Efficiently coloring a cartoon
chriswww wrote:the usual way that i've seen is creating a layer under your "ink" layer, and create the desired freeform closed shapes with fill color and no stroke. it is quite tedious as you're almost re-drawing again, but this doesn't have to be too precise underneath inking becuase hidden by the ink layer. it's also a much nicer result than bucket fill.
so uhm, yes it's not efficient...but pretty good output instead.
Yeah, that's kind of my process right now. I've got an ink layer and then a color layer underneath. It gets the job done but I was wondering if there were more efficient ways of going around it.
Xav wrote:druban wrote:Check out Xav's comic strip The Greys done entirely in Inkscape, and with the svg generously made available for every (I think) episode so you can see exactly how he does it!
http://www.inkscapeforum.com/viewtopic.php?f=8&t=3187 you can get to the website to download the svg files from the forum thread.
Yes, entirely in Inkscape and with SVG files for every strip.
We don't separate the colouring from the inking. Most of our shapes are just paths with fill and stroke, or paths with just a stroke. A suitable gradient on the stroke can give the impression of a line thinning out even if it doesn't. We've just got into the habit of thinking from the back of a scene to the front, so tend to build up our frames like that - large background fills are overlaid with finer and finer detail as you move towards the viewer. We tend to use layers to separate our borders, backgrounds, characters and text, but rarely much more than that (the character layer sometimes gets split down a little more for very complex scenes).
I'm not sure we're necessarily the best example to follow if you're worried about how long it's taking you - each of our strips takes about 10-20 hours (sometimes more) which is why we only post every fortnight. Our recent pair of "Mecha" and "The Spider's From Mars" began work back in January!
But if you think it will help, do download the SVG files and take them apart to learn from our mistakes. It's what they're there for.
(Blatant plug: All 57 SVG files from the first two seasons are available on our CD - all profits go towards paying our ISP charges to ensure we can keep allowing free downloads in future)
Dude! That's really generous!
I'm at work right now so I don't have a lot of time to check your strip. I've just seen a couple and they look fantastic! I'll definitely try to download some of your svg files tonight and check what's it all about. Thank you very much!
Re: Efficiently coloring a cartoon
Fael wrote:Dude! That's really generous!
I'm at work right now so I don't have a lot of time to check your strip. I've just seen a couple and they look fantastic! I'll definitely try to download some of your svg files tonight and check what's it all about. Thank you very much!
No problem. I'd love to think that our comics help someone out, beyond just giving them a bit of a chuckle. If you do decide to download some of the SVG files, here are a few things to note:
1) All our strips also include one or more Easter Eggs. Most of them are found by digging around in the Inkscape file - we use off-page elements, hidden layers and all manner of other tricks, so keep an eye out and you might find there's more to a comic than meets the eye.
2) Our newer strips tend to be more technically involved and complex. They look better for it, but do take a lot more time to draw - and where we use filters they can take a lot longer to render. Mostly this change is a result of us becoming more familiar and comfortable with Inkscape. Older strips are simpler in structure, so bear that in mind when you decide whether to grab a two week old strip or a two year old strip.
3) Our oldest strips started out life as Corel Draw files, back in 1995. We converted them to SVG and tidied them up a lot, but skip the first dozen or so if you're looking for something that was entirely drawn in Inkscape from scratch.
4) Because we make the SVG files available for download, we tend to optimise our files for size to some extent. This has a bearing on the way we draw. For example, you'll find copious use of clones - particularly where a background appears in more than one panel. Bear that in mind if you find any odd clones, clipping masks and so on and wonder just what the hell we were thinking.
5) If you've got any specific questions about any of them, go ahead and ask.
Re: Efficiently coloring a cartoon
plus if you haven't checked it out yet, there's quite a few inkscape tutorials on youtube. particularly if you search for "cartoon inkscape" or "manga inkscape", should be hopefully suitable.
also, digital art (in general) is much more efficient and ends up looking better if you use a tablet instead of mouse, if you haven't switched yet.
also, digital art (in general) is much more efficient and ends up looking better if you use a tablet instead of mouse, if you haven't switched yet.
Re: Efficiently coloring a cartoon
Since writing my previous reply, we were approached by our local newspaper to produce a comic strip for them. So as well as The Greys, we now also have Monsters, Inked.
The Greys is still drawn entirely in Inkscape, as described above.
Monsters, Inked however is drawn by hand and scanned, then traced and coloured (and lettered) in Inkscape. So I figured it might be useful to describe the steps we go through for this strip as well, as it's distinctly different to our Greys workflow:
1) We break each comic idea down into its constituent parts - backgrounds, characters, props and so on. Each of them is drawn separately as an outline in black ink on paper.
2) The outlines are scanned. This tends to result in a slightly grey image on screen, so I have a colour adjustment curve saved in The GIMP which I use to adjust the contrast and bring the lines back to black. At this point I also tidy up any really obvious lumps and bumps, but most of them I tend to leave in place to help give the hand-drawn look.
3) The image is loaded or pasted into Inkscape and then traced using the default B&W tracing settings. The original image is removed, leaving just a single path with a monstrous number of nodes. Because we're not making the Inkscape files available for download, I don't bother trying to tidy them - "Simplify" kills them entirely, and there are too many nodes to deal with by hand. The tracing process smooths out some of the minor glitches in the scans, which gives a softer look whilst still maintaining the hand-drawn appearance that separates these comics from The Greys.
4) Large areas are flood-filled. Hold down shift when flood-filling separate areas to make them part of the same final path - this can be great when you want one path that would otherwise be split into separate parts by the outline.
5) Flood-filling often results in holes and kinks in the path which aren't needed. For large glitches I just block out the affected area with the rectangle tool then Union the rectangle with the path. Finer details are removed or modified by hand editing the nodes. Bear in mind at this stage that it only has to be good enough to avoid leaking outside the outline, so don't spend too long getting it perfect when close enough will do.
6) Some areas are just easier to colour by hand. I use the tool to trace over the outline to create a closed path. Again it doesn't need to be perfect, so I tend to just create a straight-sided polygon whose nodes lie roughly on the centre line of the outline.
tool to trace over the outline to create a closed path. Again it doesn't need to be perfect, so I tend to just create a straight-sided polygon whose nodes lie roughly on the centre line of the outline.
7) Whichever approach you used, you're left with a coloured path. I do all this on one layer, so I then just send the path to the background. Most of the time that's good enough, but sometimes it needs a little more tweaking - you can do this without bringing the path back to the front, which makes it quite simple to see how well you're fitting into the outline.
9) Repeat for each section of the outline that needs colouring. Highlights, shadows and so on can then be added as necessary. We've gone for a very flat shading in Monsters, Inked specifically to make this process as fast as possible.
10) Finally we group the outline and the coloured paths to create a single object we can move around (another reason for doing it all on one layer). The various parts are all assembled into the final strip, text added, and the whole lot exported to PNG to send to the newspaper.
Our agreement with the newspaper is such that we've only committed to spending 1 hour on each strip. In practice we probably take double that, but in doing so we're building up a library of characters and backgrounds that should make future strips go a bit faster.
I hope that helps, and again feel free to ask any questions about the techniques we use with either strip.
The Greys is still drawn entirely in Inkscape, as described above.
Monsters, Inked however is drawn by hand and scanned, then traced and coloured (and lettered) in Inkscape. So I figured it might be useful to describe the steps we go through for this strip as well, as it's distinctly different to our Greys workflow:
1) We break each comic idea down into its constituent parts - backgrounds, characters, props and so on. Each of them is drawn separately as an outline in black ink on paper.
2) The outlines are scanned. This tends to result in a slightly grey image on screen, so I have a colour adjustment curve saved in The GIMP which I use to adjust the contrast and bring the lines back to black. At this point I also tidy up any really obvious lumps and bumps, but most of them I tend to leave in place to help give the hand-drawn look.
3) The image is loaded or pasted into Inkscape and then traced using the default B&W tracing settings. The original image is removed, leaving just a single path with a monstrous number of nodes. Because we're not making the Inkscape files available for download, I don't bother trying to tidy them - "Simplify" kills them entirely, and there are too many nodes to deal with by hand. The tracing process smooths out some of the minor glitches in the scans, which gives a softer look whilst still maintaining the hand-drawn appearance that separates these comics from The Greys.
4) Large areas are flood-filled. Hold down shift when flood-filling separate areas to make them part of the same final path - this can be great when you want one path that would otherwise be split into separate parts by the outline.
5) Flood-filling often results in holes and kinks in the path which aren't needed. For large glitches I just block out the affected area with the rectangle tool then Union the rectangle with the path. Finer details are removed or modified by hand editing the nodes. Bear in mind at this stage that it only has to be good enough to avoid leaking outside the outline, so don't spend too long getting it perfect when close enough will do.
6) Some areas are just easier to colour by hand. I use the
 tool to trace over the outline to create a closed path. Again it doesn't need to be perfect, so I tend to just create a straight-sided polygon whose nodes lie roughly on the centre line of the outline.
tool to trace over the outline to create a closed path. Again it doesn't need to be perfect, so I tend to just create a straight-sided polygon whose nodes lie roughly on the centre line of the outline.7) Whichever approach you used, you're left with a coloured path. I do all this on one layer, so I then just send the path to the background. Most of the time that's good enough, but sometimes it needs a little more tweaking - you can do this without bringing the path back to the front, which makes it quite simple to see how well you're fitting into the outline.
9) Repeat for each section of the outline that needs colouring. Highlights, shadows and so on can then be added as necessary. We've gone for a very flat shading in Monsters, Inked specifically to make this process as fast as possible.
10) Finally we group the outline and the coloured paths to create a single object we can move around (another reason for doing it all on one layer). The various parts are all assembled into the final strip, text added, and the whole lot exported to PNG to send to the newspaper.
Our agreement with the newspaper is such that we've only committed to spending 1 hour on each strip. In practice we probably take double that, but in doing so we're building up a library of characters and backgrounds that should make future strips go a bit faster.
I hope that helps, and again feel free to ask any questions about the techniques we use with either strip.
Re: Efficiently coloring a cartoon
xav, thanks for the update, that was really fascinating.
Re: Efficiently coloring a cartoon
Xav,
I don't doubt that you produce good results in you new comic. The description of the scanning process though seems at odds with apparently pro advice offered on the Vector Magic website...the bit about scanning in B&W, when grayscale scanning is better? It may be naive of me to suggest you try Vector Magic, as you probably explored that option. Nevertheless, I was impressed with some scanning results, compared to inkscape built in vectorizer. I'm not affiliated with the company in any way. In any case, the site has some good tips about scanning and vectorizing different types of source material. Would be fantastic if you could pick custom colors (to quantize towards) in inkscape.
That's a great tip about using the shift key to add flood-filled paths, never knew you could do this.
Looking forward to seeing more comics as they arrive. The birthday card on your website (using a warmed probe) is the best funny card i've seen.
I don't doubt that you produce good results in you new comic. The description of the scanning process though seems at odds with apparently pro advice offered on the Vector Magic website...the bit about scanning in B&W, when grayscale scanning is better? It may be naive of me to suggest you try Vector Magic, as you probably explored that option. Nevertheless, I was impressed with some scanning results, compared to inkscape built in vectorizer. I'm not affiliated with the company in any way. In any case, the site has some good tips about scanning and vectorizing different types of source material. Would be fantastic if you could pick custom colors (to quantize towards) in inkscape.
That's a great tip about using the shift key to add flood-filled paths, never knew you could do this.
Looking forward to seeing more comics as they arrive. The birthday card on your website (using a warmed probe) is the best funny card i've seen.
Re: Efficiently coloring a cartoon
chriswww wrote:Xav,
I don't doubt that you produce good results in you new comic. The description of the scanning process though seems at odds with apparently pro advice offered on the Vector Magic website...the bit about scanning in B&W, when grayscale scanning is better?
Just to clarify, we scan as greyscale, but trace using Inkscape's default settings for "Single Scan: creates a path", because we want a crisp black outline to work with, not a series of stacked paths representing each greyscale level.
Vector Magic certainly looks powerful, though the lack of a Linux version would prevent us using the desktop edition, and I'm not sure I want to tie our workflow to an online version that we have no control over. We're happy with the results that Inkscape produces for us, even if it does end up rather heavy on the nodes. It's always good to know about other options though.
What would be really great would be a way to make Path=>Simplify work on only the selected nodes, rather than the whole path (I must get round to adding a feature request for that). That would allow us to simplify the less complex parts of our outlines without the danger of losing fine detail in other areas.
Re: Efficiently coloring a cartoon
bummer that simplify path is built into core (i think) and not an editable script.
i've had some success with improved quality in vectorizing art by using gimp first, playing in the saturation curve or the color reduction/mapping tool, which makes close relatives of a color become that color. effetively cleaning up scan dirt, and outlines much nicer. i'm sure you're well aware of this already. i mention it because the output is so much nicer than going to inkscape trace directly.
i think a lot of people may have high expectations of the inkscape trace function, and spend hours there - i know i did, before finally figuring out that it's not that simple to vectorize art. since we're all making wishes the trace bitmap tool would be more useful if all the controls were mapped to a more human friendly interface, e.g. instead of playing with cryptically named algorithm variables in the options, the options could be like: line art, color cartoon, photo, etc. i think there's some merit in that. enough ranting.
the trace bitmap tool would be more useful if all the controls were mapped to a more human friendly interface, e.g. instead of playing with cryptically named algorithm variables in the options, the options could be like: line art, color cartoon, photo, etc. i think there's some merit in that. enough ranting.
i've had some success with improved quality in vectorizing art by using gimp first, playing in the saturation curve or the color reduction/mapping tool, which makes close relatives of a color become that color. effetively cleaning up scan dirt, and outlines much nicer. i'm sure you're well aware of this already. i mention it because the output is so much nicer than going to inkscape trace directly.
i think a lot of people may have high expectations of the inkscape trace function, and spend hours there - i know i did, before finally figuring out that it's not that simple to vectorize art. since we're all making wishes
Re: Efficiently coloring a cartoon
Xav wrote:What would be really great would be a way to make Path=>Simplify work on only the selected nodes, rather than the whole path (I must get round to adding a feature request for that)
In case anyone else is interested, this was already in Launchpad as a feature request:
https://bugs.launchpad.net/inkscape/+bug/170441
Re: Efficiently coloring a cartoon
Sorry to bump an old thread but I wanted to share this:
To color lineart, I previously used the fill tool and then adjusted the color shape (moving the nodes
and then adjusted the color shape (moving the nodes  ) to eliminate the white gaps.
) to eliminate the white gaps.
A much more efficient way to accomplish the same is just clipping a rectangle with the shape you need to color. I don't yet know if this is the "correct" way to do it but, for me, is way faster.
with the shape you need to color. I don't yet know if this is the "correct" way to do it but, for me, is way faster.
To color lineart, I previously used the fill tool
 and then adjusted the color shape (moving the nodes
and then adjusted the color shape (moving the nodes  ) to eliminate the white gaps.
) to eliminate the white gaps.A much more efficient way to accomplish the same is just clipping a rectangle
 with the shape you need to color. I don't yet know if this is the "correct" way to do it but, for me, is way faster.
with the shape you need to color. I don't yet know if this is the "correct" way to do it but, for me, is way faster.Re: Efficiently coloring a cartoon
Now that you're sufficiently sorry...i'd like to apologize by asking a question about your new found technique 
Does this work for complex whole shapes/objects that aren't broken up into separate enclosing parts?
Thanks.
Does this work for complex whole shapes/objects that aren't broken up into separate enclosing parts?
Thanks.
Re: Efficiently coloring a cartoon
chriswww wrote:Now that you're sufficiently sorry...i'd like to apologize by asking a question about your new found technique
Does this work for complex whole shapes/objects that aren't broken up into separate enclosing parts?
Thanks.
Oops! Apparently my brain wasn't working last night! I meant the Division function, not Clip function!
To answer your question: yes, it does but you have to go through some extra steps. Here's an example:
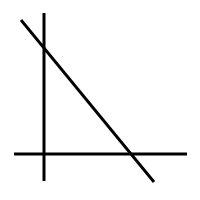
The initial shape (1) are just three separate lines and the goal is to color the enclosing triangle. Remember that this is not possible with the Fill & Stroke dialog because these are 3 separate lines, not a shape.
The first step is selecting the three lines and using Path -> Combine (Ctrl + K). This will make the three lines behave like a shape (but notice that you still cannot use the Fill & Stroke Dialog).
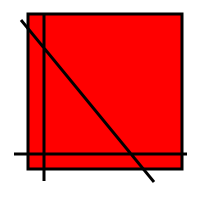
The second step is copying this new shape (i.e., the combined 3 lines) and paste it in the same place (Ctrl + C to copy, Ctrl + Alt + V to paste in place).
The third step is placing an object (e.g., rectangle, star, circle) with the desired color in the background.
The fourth step is selecting one of the combined shapes (remember, there are 2 but you only need to select one) and the shape with the desired color (rectangle in this example) and performing the Division function (Path -> Division).
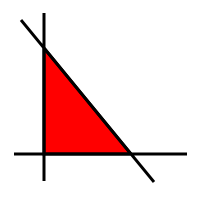
The fifth and final step is removing all those unnecessary or unwanted colored portions and keep only the desired portions.
I know I'm not the best teacher or anything (I'm a newbie, after all) but if someone needs further clarification, I will try my best to help you out.
Re: Efficiently coloring a cartoon
thanks very much for the excellent explanation and illustrations.
i'll experiment if this technique can be used for coloring when you have these sorts of shapes but the enclosing lines aren't simple paths made up of continuous points but instead they're shapes themselves. sorry, finding it hard to describe...but basically your typical cartoon illustration style strokes, which are paths that have a fill that contitutes the ink layer. words aren't friends to me today.
cheers
i'll experiment if this technique can be used for coloring when you have these sorts of shapes but the enclosing lines aren't simple paths made up of continuous points but instead they're shapes themselves. sorry, finding it hard to describe...but basically your typical cartoon illustration style strokes, which are paths that have a fill that contitutes the ink layer. words aren't friends to me today.
cheers
Re: Efficiently coloring a cartoon
Or you could use the bucket tool (Fill bounded areas), and increase the Grow value, to eliminate the gaps 
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Efficiently coloring a cartoon
brynn wrote:Or you could use the bucket tool (Fill bounded areas), and increase the Grow value, to eliminate the gaps
While that is a much much faster solution, it is not acceptable (in my obsessive-compulsive opinion) for high quality print jobs.
You might not see them... but you know they're there... [Sorry, OCD sucks]
Re: Efficiently coloring a cartoon
Fael wrote:While that is a much much faster solution, it is not acceptable (in my obsessive-compulsive opinion) for high quality print jobs.
You might not see them... but you know they're there...
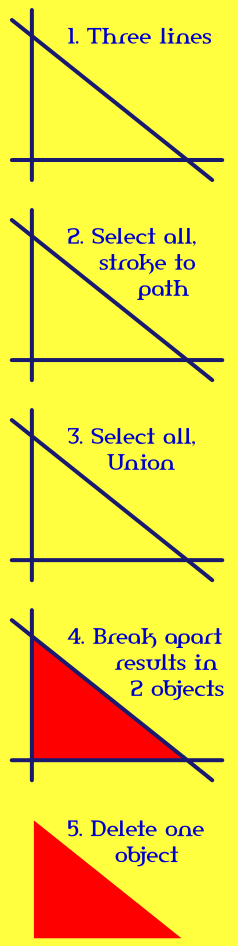
I wonder if this method will meet your criteria!
Of course step 5 goes a little beyond what you were going for, but it's there to show you the shape of the filled shape...
Your mind is what you think it is.
Re: Efficiently coloring a cartoon
druban wrote:Fael wrote:While that is a much much faster solution, it is not acceptable (in my obsessive-compulsive opinion) for high quality print jobs.
You might not see them... but you know they're there...
I wonder if this method will meet your criteria!
Of course step 5 goes a little beyond what you were going for, but it's there to show you the shape of the filled shape...
The only thing I like more than amazing and powerful open source software are the communities of intelligent and active members willing to share their wisdom with others. Not only does your method meet my (obsessive) criteria, it improves upon my previous method and is even more efficient!
While the number of steps may be similar in some cases (or quite fewer in others), I think it's more intuitive and generally easier to remember. Thanks a lot for sharing, druban!
EDIT: I tried druban's method during the weekend and I'm sorry to note that it is similar to the bucket fill method: it leaves plenty of white gaps. Well, thanks for sharing, anyway!
Re: Efficiently coloring a cartoon
brynn wrote:Or you could use the bucket tool (Fill bounded areas), and increase the Grow value, to eliminate the gaps
That's a good plan: Bucket fill, grow, send to bottom.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at