I'm currently writing on my bachelor thesis and wrote a svg-path parser in python. I need to crop a lattice with respect to a closed path. As long as the path looks like
Code: Select all
<path
d="M 196.96875,351.25 L 124,370.8125 L 75.75,454.34375 L 124,549.40625 L 196.96875,568.96875 L 328.3125,568.96875 L 391,532.75 L 362.0625,503.8125 L 439.125,460.875 L 362.0625,416.375 L 391,387.46875 L 328.3125,351.25 L 196.96875,351.25 z" (...) />path2.svg from attachments.
everything works fine. But when there is no straight sequence of Ls anymore (eg. with multiple Ms) it badly fails because I can't create and array of connected points anymore (in theory yes but I can't think of an easy way to rearrange them in the right order).
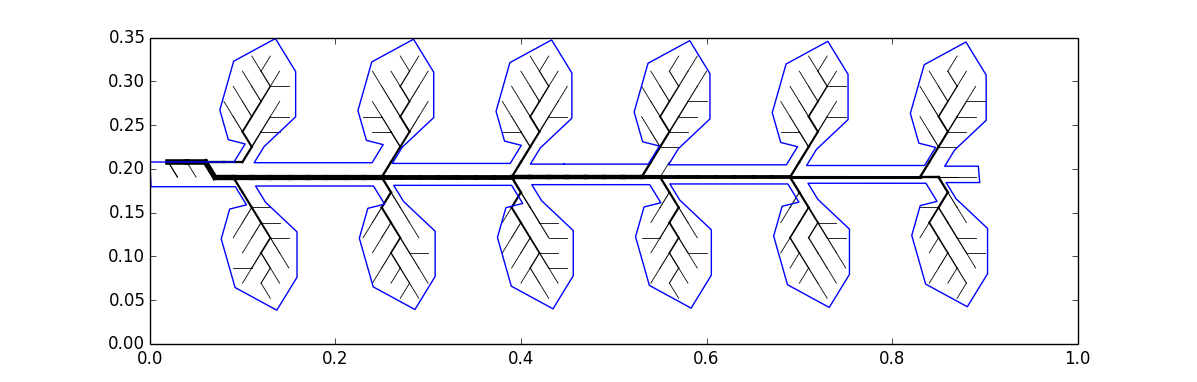
Take plant_test.svg from the attachments as an example.
Code: Select all
<path
d="M 31.335034,199.30328 L 31.819805,190.19698 M 319.7133,191.73214 L 319.22853,197.76812 M 271.24628,198.02398 L 300.54071,198.02398 L 304.39401,204.6981 L 298.56208,206.26077 L 295.61727,217.25099 L 300.42562,235.19605 L 314.92467,243.56707 L 321.95205,231.39527 L 321.95205,214.69149 L 310.99384,203.73328 L 307.54986,197.76812 L 319.22853,197.76812 M 223.26403,198.27984 L 252.55846,198.27984 L 256.41176,204.95396 L 250.57983,206.51663 L 247.63502,217.50685 L 252.44337,235.45191 L 266.94242,243.82293 L 273.9698,231.65113 L 273.9698,214.94735 L 263.01159,203.98914 L 259.56761,198.02398 L 271.24628,198.02398 M 175.28178,198.5357 L 204.57621,198.5357 L 208.42951,205.20982 L 202.59758,206.77249 L 199.65277,217.76271 L 204.46112,235.70777 L 218.96017,244.07879 L 225.98755,231.90699 L 225.98755,215.20321 L 215.02934,204.245 L 211.58536,198.27984 L 223.26403,198.27984 M 127.29953,198.79156 L 156.59395,198.79156 L 160.44726,205.46568 L 154.61533,207.02835 L 151.67051,218.01857 L 156.47888,235.96363 L 170.97791,244.33465 L 178.0053,232.16285 L 178.0053,215.45907 L 167.04709,204.50086 L 163.6031,198.5357 L 175.28178,198.5357 M 79.31728,199.04742 L 108.61171,199.04742 L 112.46502,205.72154 L 106.63309,207.28421 L 103.68827,218.27443 L 108.49663,236.21949 L 122.99567,244.59051 L 130.02306,232.41871 L 130.02306,215.71493 L 119.06484,204.75672 L 115.62086,198.79156 L 127.29953,198.79156 M 31.335034,199.30328 L 60.629458,199.30328 L 64.482768,205.9774 L 58.650838,207.54007 L 55.706016,218.53029 L 60.51438,236.47535 L 75.013415,244.84637 L 82.040805,232.67457 L 82.040805,215.97079 L 71.082594,205.01258 L 67.638606,199.04742 L 79.31728,199.04742 M 271.73105,191.47628 L 301.02548,191.47628 L 304.87878,184.80216 L 299.04685,183.23949 L 296.10204,172.24927 L 300.91039,154.30421 L 315.40944,145.93319 L 322.43682,158.10499 L 322.43682,174.80877 L 311.47861,185.76698 L 308.03463,191.73214 L 319.7133,191.73214 M 223.7488,191.22042 L 253.04323,191.22042 L 256.89653,184.5463 L 251.0646,182.98363 L 248.11979,171.99341 L 252.92814,154.04835 L 267.42719,145.67733 L 274.45457,157.84913 L 274.45457,174.55291 L 263.49636,185.51112 L 260.05238,191.47628 L 271.73105,191.47628 M 175.76655,190.96456 L 205.06098,190.96456 L 208.91428,184.29044 L 203.08235,182.72777 L 200.13754,171.73755 L 204.94589,153.79249 L 219.44494,145.42147 L 226.47232,157.59327 L 226.47232,174.29705 L 215.51411,185.25526 L 212.07013,191.22042 L 223.7488,191.22042 M 127.7843,190.7087 L 157.07872,190.7087 L 160.93203,184.03458 L 155.1001,182.47191 L 152.15528,171.48169 L 156.96365,153.53663 L 171.46268,145.16561 L 178.49007,157.33741 L 178.49007,174.04119 L 167.53186,184.9994 L 164.08787,190.96456 L 175.76655,190.96456 M 79.802051,190.45284 L 109.09648,190.45284 L 112.94979,183.77872 L 107.11786,182.21605 L 104.17304,171.22583 L 108.9814,153.28077 L 123.48044,144.90975 L 130.50783,157.08155 L 130.50783,173.78533 L 119.54961,184.74354 L 116.10563,190.7087 L 127.7843,190.7087 M 31.819805,190.19698 L 61.114229,190.19698 L 64.967539,183.52286 L 59.135609,181.96019 L 56.190787,170.96997 L 60.999151,153.02491 L 75.498186,144.65389 L 82.525576,156.82569 L 82.525576,173.52947 L 71.567365,184.48768 L 68.123377,190.45284 L 79.802051,190.45284" (...) />It is obviously closed but has a lot of Ms. Because big paths have still to be symmetrically and are a pain to paint without copy and past: Can you tell me whether there is a way for closed paths to export them as svg with just one moveto command? Or in other words: Is there any way in inkscape to convert a path to a closed path?
Thank you very much in advance!
Cheers,
Stephan
P.s.: I made another example: Look at the source-code: http://photos.stephanmonecke.de/svg_example.html
The first one could result by putting different paths together, the second one is the form I need.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at