Hello I am attempting to learn some inkscape by doing a dial counter for playing boardgames.
I have gotten ok with following the standard route of watching and emulating guides on youtube however I am having trouble with making the dial number in the fashion I would like.
It seems easy enough to just write out the numbers 0-9 and attach them to a circle using the text to path tool. But that makes the numbers sidways. I wanted the numbers to be presented left to right and have 2 dials meet to make and number from 00-99. I will accept help in any form but I will describe how I decided to do it and what went wrong. If you prefer to teach me a different way to do the same job instead of telling me what I did wrong I am happy to listen.
So I used the "Create Tiled Clones" to make ten angled lines around my circle with the intention of using them to anchor my text #'s to them using text to path. However when I use text to path nothing happens. I have tried converting the lines from object to path, stroke to path etc and still no dice. Anyhow thanks for reading thanks even more if you can help.
Making a dial with radial numbers
Re: Making a dial with radial numbers
Try the 'Polar Coordinates' option in the Object > Arrange dialog:
PDF with instructions:
https://framadrive.org/s/z4pDML4O1bh5KNh
(or the extension I've linked here:
viewtopic.php?f=5&t=33192)
PDF with instructions:
https://framadrive.org/s/z4pDML4O1bh5KNh
(or the extension I've linked here:
viewtopic.php?f=5&t=33192)
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Making a dial with radial numbers
Of the top of my head creating a shape or a template in circular fashion for each number, say a box and align each number on top of them.
- Attachments
-

- 1.png (2.39 KiB) Viewed 1128 times
Re: Making a dial with radial numbers
rumblebuffin wrote:Hello I am attempting to learn some inkscape by doing a dial counter for playing boardgames.
I have gotten ok with following the standard route of watching and emulating guides on youtube however I am having trouble with making the dial number in the fashion I would like.
It seems easy enough to just write out the numbers 0-9 and attach them to a circle using the text to path tool. But that makes the numbers sidways. I wanted the numbers to be presented left to right and have 2 dials meet to make and number from 00-99. I will accept help in any form but I will describe how I decided to do it and what went wrong. If you prefer to teach me a different way to do the same job instead of telling me what I did wrong I am happy to listen.
So I used the "Create Tiled Clones" to make ten angled lines around my circle with the intention of using them to anchor my text #'s to them using text to path. However when I use text to path nothing happens. I have tried converting the lines from object to path, stroke to path etc and still no dice. Anyhow thanks for reading thanks even more if you can help.
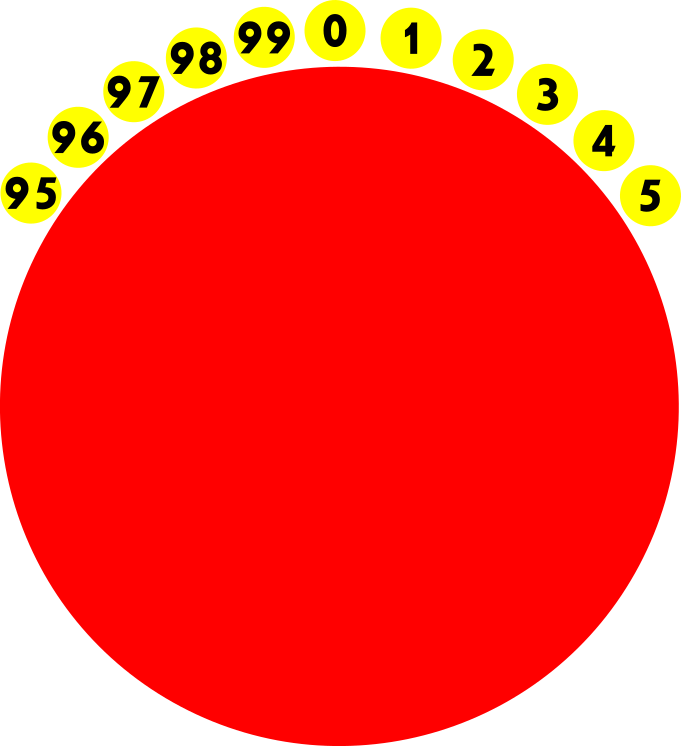
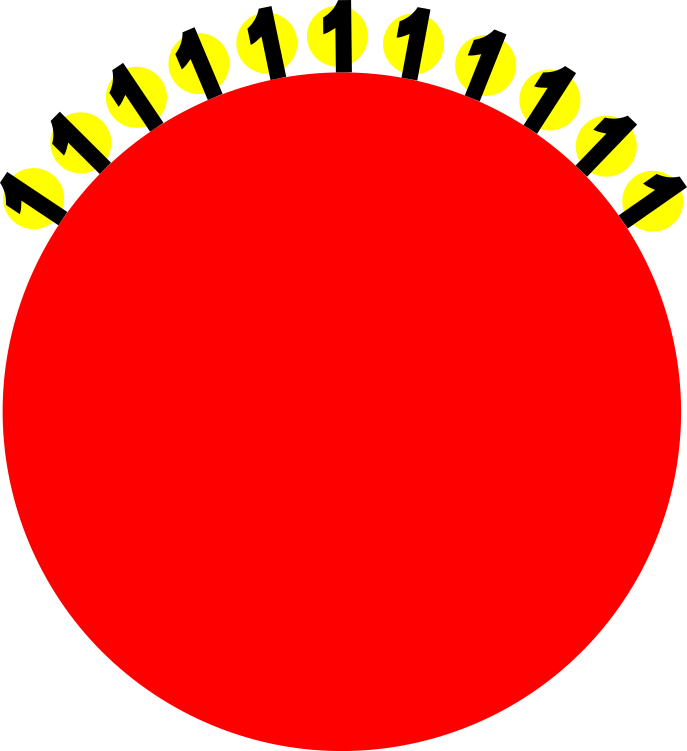
Hi is this what you're after.
Path the requried text/numbers to circle, Its also important to use the same same text/number so alignment for each shape will be perfect. Select the text/numbers around the circle, do path>object to path,then ungroup the text/numbers, draw a shape for each text/number then align each shape with each text/number. Remove the original text/number. Type the number sequence do path>object to path, ungroup them and align them on each shape around the circle.
Edit I didnt align the top yellow circle perfectly which skewed the distance slighlty.
- Attachments
-

- 1b.png (32.75 KiB) Viewed 1119 times
-

- 1a.png (32.4 KiB) Viewed 1119 times
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at