How to add an image into txt lettering?
-
EngineerGuY
- Posts: 6
- Joined: Wed Jan 18, 2012 1:27 pm
How to add an image into txt lettering?
Whats the best way to achieve this look? Adding a picture into lettering?


Re: How to add an image into txt lettering?
What is "best way"?
First you would need to convert the text to path (Ctrl+Shift+C),
ungroup characters (Ctrl+Shift+G), and combine them together (Ctrl+K).
Then, the easiest way would be to use that path as a clipping mask, however on your example image it is different.
To reproduce the white outlined red part, you would need to inset a duplicant of that path with the exact width of the later to be added white outline,
and edit it manually with the node editor tool until it looks as it is.
The most accurate way would be to do that is to duplicate the original path, add an outline of the same width as the future white outline,
convert the stroke to path (Ctrl+Alt+C), break apart it (Ctrl+Shift+K), delete unnecessary paths and combine back together the rest...
After that would come the inner shading, wich could be done by using filters.
Preferably you would need to have the white outlines on top with no fill,
the red path below with no outlines (and filters added).
First you would need to convert the text to path (Ctrl+Shift+C),
ungroup characters (Ctrl+Shift+G), and combine them together (Ctrl+K).
Then, the easiest way would be to use that path as a clipping mask, however on your example image it is different.
To reproduce the white outlined red part, you would need to inset a duplicant of that path with the exact width of the later to be added white outline,
and edit it manually with the node editor tool until it looks as it is.
The most accurate way would be to do that is to duplicate the original path, add an outline of the same width as the future white outline,
convert the stroke to path (Ctrl+Alt+C), break apart it (Ctrl+Shift+K), delete unnecessary paths and combine back together the rest...
After that would come the inner shading, wich could be done by using filters.
Preferably you would need to have the white outlines on top with no fill,
the red path below with no outlines (and filters added).
Last edited by Lazur URH on Mon Nov 18, 2013 10:13 am, edited 1 time in total.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to add an image into txt lettering?
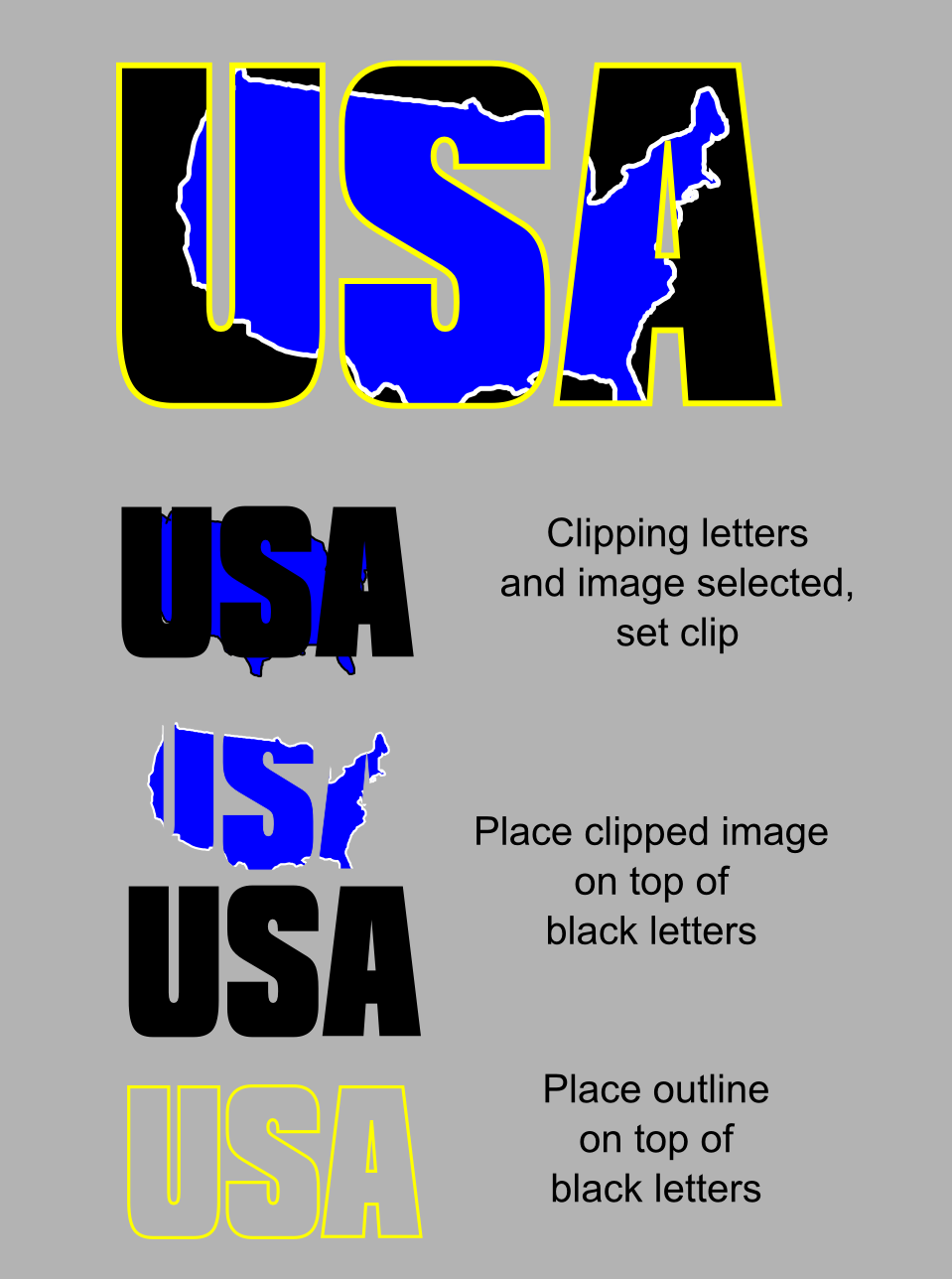
Fast and dirty:
Like Lazur notes, the fills are more complicated and a shadow is added in the OP.
Like Lazur notes, the fills are more complicated and a shadow is added in the OP.
- Attachments
-
- Image-in-letters.svg
- (65.63 KiB) Downloaded 179 times
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at