Hi,
I'm using Inkscape to letter a comic. I've gotten to a panel where there is some back and forth conversation between two characters. As such I have linked tow speech bubbles of character A with a tale around character B's speech bubble. The problem I'm having is that I need Character A's first bubble to be below B's but her second one to be above B's, but I need both of Character A's bubbles to be joined as one shape via the tail. I'm have difficulty because as soon as I join character A's bubbles via 'union' they all sink to below character B's speech bubble. Can anyone help?
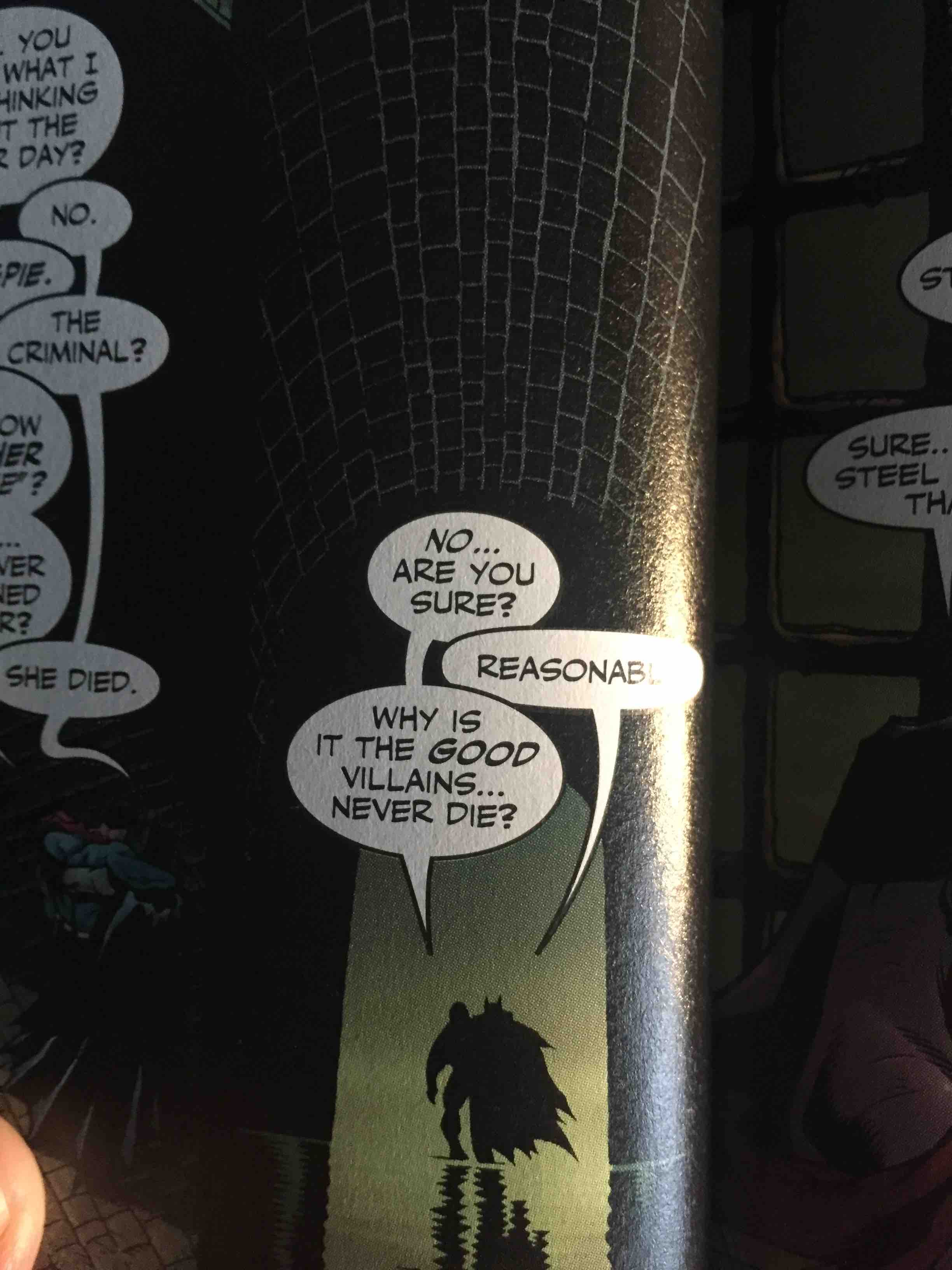
I've attached an example of a finished comic panel that is an example of what I mean.
Keeping part of shape above another while the rest is below
-
darker_nite
- Posts: 6
- Joined: Wed Sep 07, 2016 3:32 am
Re: Keeping part of shape above another while the rest is below
So you want it to be like in your example, right? This is where you have to fake it. I can see a couple of different ways to do it.
If it was me, my solution would be this:
-- duplicate the 2 connected balloons
-- cut off the top part of it
-- select both the remaining bottom part and the middle balloon (make sure the middle balloon is on the bottom in z-order)
-- Path menu > Difference
So that cuts off a chip of the middle balloon which precisely fits like a puzzle, to the bottom part of the 2 connected balloons.
The other way would be to cut the 2 connected balloons into 2 pieces. I would probably make the cut at the bottom end of the tail which connects the balloons. (Oops, I mean bubbles instead of balloons.....I guess I've heard it both ways.)
How did you create the balloons? Were they originally separate, and you edited them together? If they were separate, then you can use the original for the bottom part, to do this.
-- add a couple of new nodes, one on the left and one on the right of the place where the tail of the top part meets the bottom part. It doesn't have to be exactly where the tail meets. Actually it needs to be a short distance away.
-- break the path at those 2 nodes
-- Path menu > Break apart
-- delete the large part
-- line up the remaining path on the bottom balloon, where it belongs
-- select it and the 2-part balloon
-- Path menu > Cut Path
At first, it would not look like anything happened. But it now is made of 2 pieces instead of one, and now you can have one above and one below.
Or maybe even another way. If the double balloon started out as 2, then you can use the balloons before you connected them together. That would work as well, because the tail of the top one can hide behind the bottom one.
If it was me, my solution would be this:
-- duplicate the 2 connected balloons
-- cut off the top part of it
-- select both the remaining bottom part and the middle balloon (make sure the middle balloon is on the bottom in z-order)
-- Path menu > Difference
So that cuts off a chip of the middle balloon which precisely fits like a puzzle, to the bottom part of the 2 connected balloons.
The other way would be to cut the 2 connected balloons into 2 pieces. I would probably make the cut at the bottom end of the tail which connects the balloons. (Oops, I mean bubbles instead of balloons.....I guess I've heard it both ways.)
How did you create the balloons? Were they originally separate, and you edited them together? If they were separate, then you can use the original for the bottom part, to do this.
-- add a couple of new nodes, one on the left and one on the right of the place where the tail of the top part meets the bottom part. It doesn't have to be exactly where the tail meets. Actually it needs to be a short distance away.
-- break the path at those 2 nodes
-- Path menu > Break apart
-- delete the large part
-- line up the remaining path on the bottom balloon, where it belongs
-- select it and the 2-part balloon
-- Path menu > Cut Path
At first, it would not look like anything happened. But it now is made of 2 pieces instead of one, and now you can have one above and one below.
Or maybe even another way. If the double balloon started out as 2, then you can use the balloons before you connected them together. That would work as well, because the tail of the top one can hide behind the bottom one.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Keeping part of shape above another while the rest is below
Hi.
Here is a method described for creating a z-order "loop", however I think that would be a huge overkill for such an easy task.
Another approach would be using the black outlines separated, drawn above white paths with no fill.
For the black, combine them together and edit them manually.
For the white, union duplicants of the original paths.
Here is a method described for creating a z-order "loop", however I think that would be a huge overkill for such an easy task.
Another approach would be using the black outlines separated, drawn above white paths with no fill.
For the black, combine them together and edit them manually.
For the white, union duplicants of the original paths.
Re: Keeping part of shape above another while the rest is below
If you keep the different balloons as separate objects it will be the easiest to (re-)adjust the z-order.
As @brynn says, just let them look like as they are connected.
As your balloons are probably filled paths with a stroke, I would simply open the stroke on the top lying balloon.
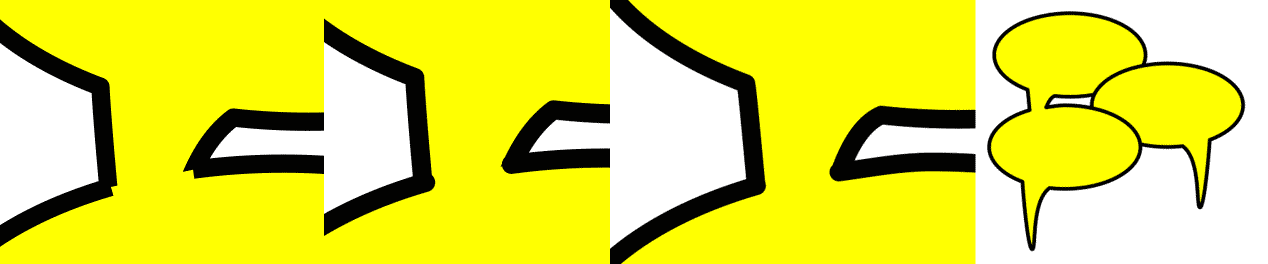
1. enable snap to path intersections
2. select the top most balloon
3. Node tool (F2)
4. double click (let it snap) at the two locations where the tail of the other ballooon intersects the top balloon. A new point on the selected path will be set.
5. Mark these two points
6. Node tool (F2) "delete segments between two non-endpoint nodes"
One drawback is that the overlap might not be perfect and sometimes might need a bit of adjustment. You could introduce additionally two intersection nodes on the underlying balloon path and adjust it as necessary.
Therefore, I would suggest to use stroke (Shift+Ctrl+F) with round caps.
It's rather simple and if necessary it might be easy to do small rearrangements. You can close the gap (Node Tool (F2) "join nodes"), rearrange the balloons and open it again at a different position.
As @brynn says, just let them look like as they are connected.
As your balloons are probably filled paths with a stroke, I would simply open the stroke on the top lying balloon.
1. enable snap to path intersections
2. select the top most balloon
3. Node tool (F2)
4. double click (let it snap) at the two locations where the tail of the other ballooon intersects the top balloon. A new point on the selected path will be set.
5. Mark these two points
6. Node tool (F2) "delete segments between two non-endpoint nodes"
One drawback is that the overlap might not be perfect and sometimes might need a bit of adjustment. You could introduce additionally two intersection nodes on the underlying balloon path and adjust it as necessary.
Therefore, I would suggest to use stroke (Shift+Ctrl+F) with round caps.
It's rather simple and if necessary it might be easy to do small rearrangements. You can close the gap (Node Tool (F2) "join nodes"), rearrange the balloons and open it again at a different position.
- Attachments
-

- BalloonCut2.png (8.68 KiB) Viewed 1076 times
Win7/64, Inkscape 0.92.2
Re: Keeping part of shape above another while the rest is below
Well, another possibility without cutting would be as in "analog life": white it out!
Draw a white polygon and place it on top of the stroke of the top balloon.
You group this "cover" with the top ballon and still can easily adjust it with the node tool.
In order to get "exact" coverage the snapping tool will help you.
For this to work best, however, you have to change the stroke style order such that the fill is in front of the stroke, i.e. (Shift+Ctrl+F) Order: e.g. Stroke, Fill, Marker
This means the fill will cover half of the stroke width and you might have to adjust your stroke accordingly.
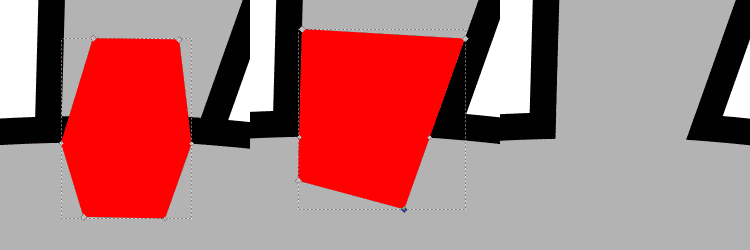
1. set snap to intersection; unset snap to path
2. draw an arbitrary hexagon (fill: your background color; no stroke) where two points are the intersection points of the top balloon and the underlying tail.
3. set snap to path
4. use the node tool (F2) to drag&snap the other four nodes to the path of the tail
5. color the hexagon (in your case white)
6. group the hexagon with the top balloon
You can easily copy&paste the hexagon and adjust it to other balloons.
A tetragon snapped to the tail path might also work.
Draw a white polygon and place it on top of the stroke of the top balloon.
You group this "cover" with the top ballon and still can easily adjust it with the node tool.
In order to get "exact" coverage the snapping tool will help you.
For this to work best, however, you have to change the stroke style order such that the fill is in front of the stroke, i.e. (Shift+Ctrl+F) Order: e.g. Stroke, Fill, Marker
This means the fill will cover half of the stroke width and you might have to adjust your stroke accordingly.
1. set snap to intersection; unset snap to path
2. draw an arbitrary hexagon (fill: your background color; no stroke) where two points are the intersection points of the top balloon and the underlying tail.
3. set snap to path
4. use the node tool (F2) to drag&snap the other four nodes to the path of the tail
5. color the hexagon (in your case white)
6. group the hexagon with the top balloon
You can easily copy&paste the hexagon and adjust it to other balloons.
A tetragon snapped to the tail path might also work.
Win7/64, Inkscape 0.92.2
Re: Keeping part of shape above another while the rest is below
Hi @darker_nite, you might want to have a look at
viewtopic.php?f=5&t=31854&p=96486#p96486
"LPE Attach Path" might be an interesting tool for you. But be warned, not pretty straight forward to use...
viewtopic.php?f=5&t=31854&p=96486#p96486
"LPE Attach Path" might be an interesting tool for you. But be warned, not pretty straight forward to use...
Win7/64, Inkscape 0.92.2
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at