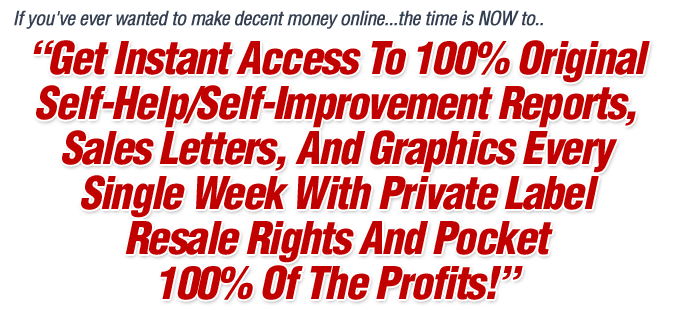
I'm a PHP Dev. I've got an affiliate marketing client who needs me to do other tasks besides development occasionally, like style something for a page. I need a font filter, or to learn how to make a font filter, that lets me type content like the following red bold text with a white border and a grey shadow -- see attached image "h1.gif" to this message.
What I'm looking for is something where I can type what I want and then grab the text layer, choose a menu item, and *kapoof* it shows the item with that styling installed.
Need Font Filter
Re: Need Font Filter
Is the result an image or does it have to be text on a web page?
For some text styling you can use CSS, modern browsers support text-shadow but I don't think there's an outline feature.
You can create different styles in CSS and apply them to HTML classes.
There aren't ready-made styles in Inkscape like this although it's a very interesting suggestion. You could make an extension that does this though, know any python (it shouldn't be difficult to you)?
For some text styling you can use CSS, modern browsers support text-shadow but I don't think there's an outline feature.
You can create different styles in CSS and apply them to HTML classes.
There aren't ready-made styles in Inkscape like this although it's a very interesting suggestion. You could make an extension that does this though, know any python (it shouldn't be difficult to you)?
just hand over the chocolate and nobody gets hurt
Inkscape Manual on Floss
Inkscape FAQ
very comprehensive Inkscape guide
Inkscape 0.48 Illustrator's Cookbook - 109 recipes to learn and explore Inkscape - with SVG examples to download
Inkscape Manual on Floss
Inkscape FAQ
very comprehensive Inkscape guide
Inkscape 0.48 Illustrator's Cookbook - 109 recipes to learn and explore Inkscape - with SVG examples to download
Re: Need Font Filter
Yeah, here's what I came up with in PHP + CSS3.
Code: Select all
<?php
$asText = array();
if ($_POST) {
$asText[] = trim($_POST['fldText0']);
$asText[] = trim($_POST['fldText1']);
$asText[] = trim($_POST['fldText2']);
$asText[] = trim($_POST['fldText3']);
$asText[] = trim($_POST['fldText4']);
$bItalics = ($_POST['fldItalics'] == '1');
for ($i = 0; $i <= 4; $i++) {
$asText[$i] = stripslashes($asText[$i]);
}
if ($bItalics) {
$sChecked = 'checked="checked"';
} else {
$sChecked = '';
}
} else {
$asText[] = 'Exciting Opportunities';
$asText[] = 'Are Just Clicks Away,';
$asText[] = 'Right Around The Corner,';
$asText[] = "Where You'd Least Expect!";
$asText[] = 'Sign Up Now!';
$sChecked = 'checked="checked"';
$bItalics = TRUE;
}
?>
<html>
<head>
</head>
<body>
Enter text one line at a time to style, then do screen cut and paste to make text. Note this cuts off
at 618px so that it fits nicely in a page, so if your text gets cut off, shorten the line.
<br /><br />
Note this only works in Firefox 3.6 or higher, so upgrade if you don't have that.
<br /><br />
Windows Screen Cut/Paste = ALT+PRINTSCREEN<br />
Mac Screen Cut/Paste = Command-Shift-3
<br /><br />
<form method="post" action="headlines.php">
<? for ($i = 0; $i <= 4; $i++): ?>
<input type="text" name="fldText<?= $i ?>" size="80" value="<?= $asText[$i] ?>" /><br />
<? endfor; ?>
<input type="checkbox" value="1" name="fldItalics" <?= $sChecked ?> /> Italics?<br /><br />
<input type="submit" value="Submit" />
</form>
<style>
<? for ($i = 0; $i <= 4; $i++): ?>
#text<?= $i ?>{
font-weight:bold;
font-family:Tahoma;
font-size: 40px; /* optional. just to increase the font size. */
display: block;
line-height: 1em;
color: #FFF; /* shadow color */
background-color: transparent;
<? if ($bItalics): ?>
font-style:italic;
<? endif; ?>
white-space: nowrap; /* wrapping breaks the effect */
-moz-text-shadow:0 0px 3px rgba(255,255,255,0.50);
text-shadow:0 0px 3px rgba(255,255,255,0.50);
}
#text<?= $i ?>:before{
margin-bottom: -1.02em;
margin-left: 0.05ex;
color: #ccc; /* shadow color */
background-color: transparent;
-moz-text-shadow:0 0px 3px rgba(0,0,0,0.25);
text-shadow:0 0px 3px rgba(0,0,0,0.25);
}
#text<?= $i ?>:after{
margin-top: -1.02em;
margin-left: -0.05ex;
color: #C00; /* text color */
background-color: transparent;
}
#text<?= $i ?>:before,
#text<?= $i ?>:after{
content: "<?= $asText[$i] ?>"; /* generated text */
display: block;
}
<? endfor; ?>
DIV {
width:618px;
height:44px;
overflow:hidden;
text-align:center;
}
</style>
<br /><br />
<? for ($i = 0; $i <= 4; $i++): ?>
<div>
<span id="text<?= $i ?>"><?= $asText[$i] ?></span>
</div>
<? endfor; ?>
</body>
</html>
-
ivan louette
- Posts: 215
- Joined: Thu Aug 21, 2008 4:08 am
- Location: Belgium
Re: Need Font Filter
CSS are much faster than SVG filters for this kind of effects. And at Inkscape today stage they are also better for defining outlines. However Inkscape would deserve a better support for CSS and I am sure that will be done in the future.
ivan
ivan
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at