Is there an easy way to take an image in Inkscape (map of a state in this case) and merge a hexagon grid to it? Here is what I have in mind from the boardgame Railroad Tycoon:
http://www.boardgamegeek.com/image/2240 ... size=large
Thanks in advance.
How to add hexagon lines to an image?
Re: How to add hexagon lines to an image?
When you say you want to merge a hexgrid to it, do you mean so that the grid is part of the image....like in the example? And something like the example, or exactly like the example?
Of course it would be a simple matter to have the grid and the image together in the same file. But it depends on what kind, and how much interaction between the 2, that you'll need, that will determine how hard or easy it will be. What I mean by interaction, for example, the part where it looks like perhaps a forested area (the darker green) the grid's paths appear to be slight wider and/or slightly blurred. Over the light green, gray and brownish areas, the grid paths appear narrow and not blurred. Over the white scruffy-looking area (perhaps that's the Andes mountains?) some of the grid paths appear much heavier, and a different color even.
It could be fairly tedious if the result needs to be all vector, although perhaps, not necessarily. It just depends what kinds of effects are needed. If it's ok for it to be all or part raster, that might make it easier. If it can be all raster, you may well have better luck with a raster program (such as The GIMP). If part raster is ok, then perhaps a filter could be made that will do this. But it's not easy to make a filter, certainly not for beginners, and maybe not even for intermediate level Inkscapers.
Can you tell us a little more about the project? For example, will this be an interactive webpage, or inside some other program? Will it be a one-time deal, or will you have to make different effects where the interaction happens more than once? All vector, or all or part raster?
In general, I'd say that yes, this can be done. But how hard or easy depends on exactly what you'll need. And much of that depends on the environment where you'll be using this finished product.
Edit
PS -- Welcome to the forum
Of course it would be a simple matter to have the grid and the image together in the same file. But it depends on what kind, and how much interaction between the 2, that you'll need, that will determine how hard or easy it will be. What I mean by interaction, for example, the part where it looks like perhaps a forested area (the darker green) the grid's paths appear to be slight wider and/or slightly blurred. Over the light green, gray and brownish areas, the grid paths appear narrow and not blurred. Over the white scruffy-looking area (perhaps that's the Andes mountains?) some of the grid paths appear much heavier, and a different color even.
It could be fairly tedious if the result needs to be all vector, although perhaps, not necessarily. It just depends what kinds of effects are needed. If it's ok for it to be all or part raster, that might make it easier. If it can be all raster, you may well have better luck with a raster program (such as The GIMP). If part raster is ok, then perhaps a filter could be made that will do this. But it's not easy to make a filter, certainly not for beginners, and maybe not even for intermediate level Inkscapers.
Can you tell us a little more about the project? For example, will this be an interactive webpage, or inside some other program? Will it be a one-time deal, or will you have to make different effects where the interaction happens more than once? All vector, or all or part raster?
In general, I'd say that yes, this can be done. But how hard or easy depends on exactly what you'll need. And much of that depends on the environment where you'll be using this finished product.
Edit
PS -- Welcome to the forum
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How to add hexagon lines to an image?
Thanks for replying and keep in mind my graphical skills with these programs consists of using Microsoft Paint and Snag-It's editor program. In other words, barely any skills!
To be more specific, my idea is to take a screenshot of Google Maps, say Kansas City, zoomed out to about 20 miles and superimpose a hex grid on it so I can make that area a game board that you can put pieces on and move from hex to hex. The only additional requirement is that I want clumbs of hex areas to be distinct but I figure I can just darken those grid areas easy enough. So for example, say the map has 200 hexes on it- I need 11 areas consisting of 10 hexes to have distinct boundaries. The rest of the hex area doesn't matter.
Here's a hex grid that meets my requirements (can I superimpose the map on that?):
http://www.wuphonsreach.org/Games/Civ5/ ... -24x24.png
Thanks for any more advice you can give.
To be more specific, my idea is to take a screenshot of Google Maps, say Kansas City, zoomed out to about 20 miles and superimpose a hex grid on it so I can make that area a game board that you can put pieces on and move from hex to hex. The only additional requirement is that I want clumbs of hex areas to be distinct but I figure I can just darken those grid areas easy enough. So for example, say the map has 200 hexes on it- I need 11 areas consisting of 10 hexes to have distinct boundaries. The rest of the hex area doesn't matter.
Here's a hex grid that meets my requirements (can I superimpose the map on that?):
http://www.wuphonsreach.org/Games/Civ5/ ... -24x24.png
Thanks for any more advice you can give.
Re: How to add hexagon lines to an image?
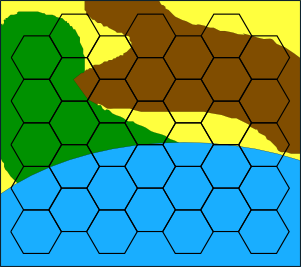
Is it to do something like that ?
Re: How to add hexagon lines to an image?
Hmmm, I replied this morning but I guess it didn't go through for some reason.
So what I want to do is take a screenshot of a map (possibly from Google maps) and make it into a gameboard. So for example, imagine a picture of Miami zoomed out about 5 miles. I want to have hexes on the Miamai area so players can move their game pieces from hex to hex as they travel across the board. Does that help? Feel free to ask anymore questions.
So what I want to do is take a screenshot of a map (possibly from Google maps) and make it into a gameboard. So for example, imagine a picture of Miami zoomed out about 5 miles. I want to have hexes on the Miamai area so players can move their game pieces from hex to hex as they travel across the board. Does that help? Feel free to ask anymore questions.
Re: How to add hexagon lines to an image?
You can place that grid over a Google map (or anything else). But if there's a white background, you won't be able to see what's underneath. I can't tell if the grid's background is white, or if it's transparent, but the webpage is white. Oh....oops....I was looking at the grid zoomed. If I zoom out, it does look like there's a white background. It's hard to say for sure. Maybe that website offers transparent grids as well as grids with white background?
The problem will happen if you need the grid to be different, according to the content that it covers. For example, you say that certain areas of the grid need to be darker, or distinct boundaries. Each grid cell already has a distinct boundary. Do you need the grid lines darker in certain areas? Or by darker, do you mean like a shadow over that area. It could be tricky making the grid lines darker only in certain areas. But as long as it's a one-time project, and doesn't need to be automated, it shouldn't be too difficult. You could either draw thicker lines "by hand" over the existing lines (using Pencil/Freehand or Pen/Bezier tool). Or perhaps you could use clipping on duplicates of the grid, to darken lines in those areas. The shadow effect wouldn't be very hard either, at least the way I'm thinking of it. But this all assumes that you have a transparent background for the grid.
However, if you truly are planning to use a Google map, it will undoubtedly be a raster image. And if the hexgrid is a raster image, you shouldn't necessarily need to use Inkscape. Unless....well, there are some extensions for making grids in Inkscape. Nnno...but I don't think there's a hexgrid.
Use File menu > Import to import the map. And then import the grid.
Use Pen/Bezier or Pencil/Freehand tool to darken lines.
Or use those tools to draw polygons for the shadow areas, which you can make nearly transparent.
The problem will happen if you need the grid to be different, according to the content that it covers. For example, you say that certain areas of the grid need to be darker, or distinct boundaries. Each grid cell already has a distinct boundary. Do you need the grid lines darker in certain areas? Or by darker, do you mean like a shadow over that area. It could be tricky making the grid lines darker only in certain areas. But as long as it's a one-time project, and doesn't need to be automated, it shouldn't be too difficult. You could either draw thicker lines "by hand" over the existing lines (using Pencil/Freehand or Pen/Bezier tool). Or perhaps you could use clipping on duplicates of the grid, to darken lines in those areas. The shadow effect wouldn't be very hard either, at least the way I'm thinking of it. But this all assumes that you have a transparent background for the grid.
However, if you truly are planning to use a Google map, it will undoubtedly be a raster image. And if the hexgrid is a raster image, you shouldn't necessarily need to use Inkscape. Unless....well, there are some extensions for making grids in Inkscape. Nnno...but I don't think there's a hexgrid.
Use File menu > Import to import the map. And then import the grid.
Use Pen/Bezier or Pencil/Freehand tool to darken lines.
Or use those tools to draw polygons for the shadow areas, which you can make nearly transparent.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at