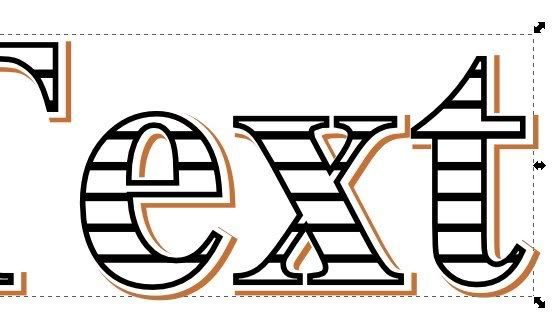
Here are my results.

You aren't asking about the top portion, so I'll skip that. For the bottom two I started out the same and did two different techniques for the drop shadow.
1. Create your text. Set stroke to black thickness 1px and fill to white.
2. Duplicate text and set duplicate aside.
3. Duplicate original text again and set stroke to 1.5px. Send duplicate to back and offset slightly.
4. Duplicate original text again. Select the original text and the offset text with the thick line and group them. Then select the group and the duplicate of the original text and do object>clip>set clip.
5. Draw a straight horizontal line with thickness 0.5px that is at least as long as the width of your text (should be a little longer). Duplicate this line about a dozen times or so. Select all the duplicate lines and do Object>Rows&Columns and set column to 1 and rows to the number of lines you have, set the spacing to around 3px. Group your lines.
6. Select the duplicate of your original text and duplicate it again. Take this duplicate and align it centered over your group of lines. Select the text and the lines and do object>clip>set. Select the result and center it on the original text. Group the lines with the rest of the text design.
This is where the two versions diverge. For the top one:
1. Select the remaining text object and center it on the text group from step 6. Send it to the back and do Path>Dynamic offset. Use the node tool to expand the text.
2. Set the fill of your dynamic offset object to white. Duplicate it. Set the fill of the duplicate to your desired color and send it to the back. Now slightly offset it from the white object. This yields slightly curved corners to the shadow.
For the bottom version:
1. Select the remaining text object and center it on the text group from step 6. Set the stroke to 4 or 6 px and send it to the back.
2. Set the stroke and fill to white. Duplicate it and set stroke to desired color. Send colored duplicate to the back and offset it sllghtly. This gives crisper corners.

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at