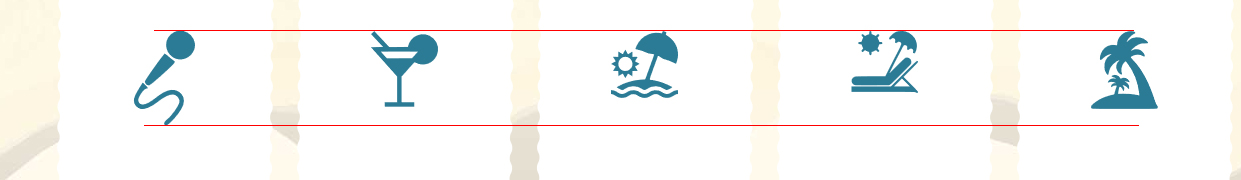
Hello. I have a question about using Inkscape. I have some png icon. I created a vector images from this icons and save it as plain svg. Then I use this svgs on webpage. For each svg I set height as 90px. But real size of each icon was different as you can see on attached image
As I understand, each svg was saved not by size of image, but size of white canvas in Inkscape.
I'll be grateful, if somebody explane me, where I did a mistake.
Saving the svg image for web
Re: Saving the svg image for web
You can set the size of the canvas via File > Document Properties, in the "Custom Size" section. You may then need to move or scale your images to fit the canvas area before you save the file again.
- shawnhcorey
- Posts: 149
- Joined: Mon Jan 07, 2008 12:17 pm
Re: Saving the svg image for web
Pixels is an abstract size. The actual size will change depending on the resolution of the device. Yes, it changes. That is the nature of the beast. Nothing you can do about it.
If you want control over the actual size, don't use pixels. Use a real measurement.
If you want control over the actual size, don't use pixels. Use a real measurement.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at