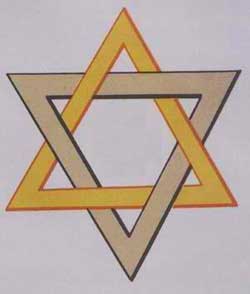
Since every object has its unique Z-order, this is impossible to do just by overlapping two objects.
Here's how I would do it:
0. Draw the objects and make sure that all the objects you're working on are paths, not its strokes or bitmaps. If they're strokes, you can convert them to paths by selecting them and pressing Ctrl+Alt+C (or selecting Path → Stroke to Path from the menu).
1. Select the object on the top and press Ctrl+D to duplicate it (or select Edit → Duplicate from the menu).
2. Hold down the Shift key, click the object on the bottom to select both objects and press Ctrl+/ (or select Path → Division from the menu) to divide the path into pieces.
3. Select the object at the top and lower it by pressing the Page Down key (alternatively, you can use Object → Lower from the menu, or the corresponding button on the top toolbar).
4. Delete the pieces that should not overlap.
5. Select the remaining pieces of the original object (Shift+Click to add selection) and press Ctrl++ (or select Path → Union from the menu).
Good luck.



 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at inkscape.org/forums
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at inkscape.org/forums  This is a read-only archive of the inkscapeforum.com site. This feature is no longer available.
This is a read-only archive of the inkscapeforum.com site. This feature is no longer available.