Achieving basic shading in Inkscape
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Achieving basic shading in Inkscape
Is there any tool which can be applied to achieve basic colour shading in Inkscape. I draw comics so I don't need super-realistic shading effects.
I use the fill tool fairly effectively, but the standard gradient fill is not sufficient for my needs. I don't even know how to switch the direction of the gradient. Right now I post-edit my creation in the GIMP to add shading to my pictures.
My version of Inkscape is 0.47
OS: Debian GNU/Linux "squeeze"
I use the fill tool fairly effectively, but the standard gradient fill is not sufficient for my needs. I don't even know how to switch the direction of the gradient. Right now I post-edit my creation in the GIMP to add shading to my pictures.
My version of Inkscape is 0.47
OS: Debian GNU/Linux "squeeze"
Re: Achieving basic shading in Inkscape
You can achieve shading in several different ways with Inkscape.
But 1st, you can reverse a gradient in a couple of different ways. There's not a button that I know of, but the keyboard shortcut (not sure if it's technically a "shortcut" if there's not a button, lol) is Shift + R. I usually only use it for radial gradients, though. Because for linear gradients, you can simply drag the end stops with the mouse.
Aside from gradients, another effective method to achieve shading is Blur (found in Fill and Stroke dialog). You can also blur gradients, although I'm not sure that would be effective with shading....but maybe in the right situation.
In some situations you can employ transparency to achieve shading. For example, I'm often frustrated trying find just the right shade of gray for a shadow, and sometimes simply start with black, and back off the Opacity (also found in F&S dialog) until I achieve what I want.
I guess it would depend on your style as an artist, but some people use hatching, cross-hatching, etc., to achieve shading effects. Although I think in this case, one would probably want to work with a tablet.
But I'm guessing Blur is what you're looking for
But 1st, you can reverse a gradient in a couple of different ways. There's not a button that I know of, but the keyboard shortcut (not sure if it's technically a "shortcut" if there's not a button, lol) is Shift + R. I usually only use it for radial gradients, though. Because for linear gradients, you can simply drag the end stops with the mouse.
Aside from gradients, another effective method to achieve shading is Blur (found in Fill and Stroke dialog). You can also blur gradients, although I'm not sure that would be effective with shading....but maybe in the right situation.
In some situations you can employ transparency to achieve shading. For example, I'm often frustrated trying find just the right shade of gray for a shadow, and sometimes simply start with black, and back off the Opacity (also found in F&S dialog) until I achieve what I want.
I guess it would depend on your style as an artist, but some people use hatching, cross-hatching, etc., to achieve shading effects. Although I think in this case, one would probably want to work with a tablet.
But I'm guessing Blur is what you're looking for
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
Thanks for the tips. Yes, I tried blur and gradients, but I didn't feel comfortable with the exact results as I couldn't "shape" the gradient as per the outline of the object.
Blur seems a good idea, but again, I couldn't shape the blurr outline to the shape of the object. Any tips on how to use blur effectively? Pointing me to any tutorial would also be fine.
Blur seems a good idea, but again, I couldn't shape the blurr outline to the shape of the object. Any tips on how to use blur effectively? Pointing me to any tutorial would also be fine.
Re: Achieving basic shading in Inkscape
Could you post an example of the kind of shading you want to achieve? I'm just not clear on where your trouble is. You can upload directly to the message. Look for the Upload Attachments tab at the bottom of the message editor. Better to export bitmap and upload PNG, as SVG upload, while possible, can be tricky. Thanks, and sorry I'm not following your questions (maybe the nasty cold I'm battling - sniff  ).
).
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
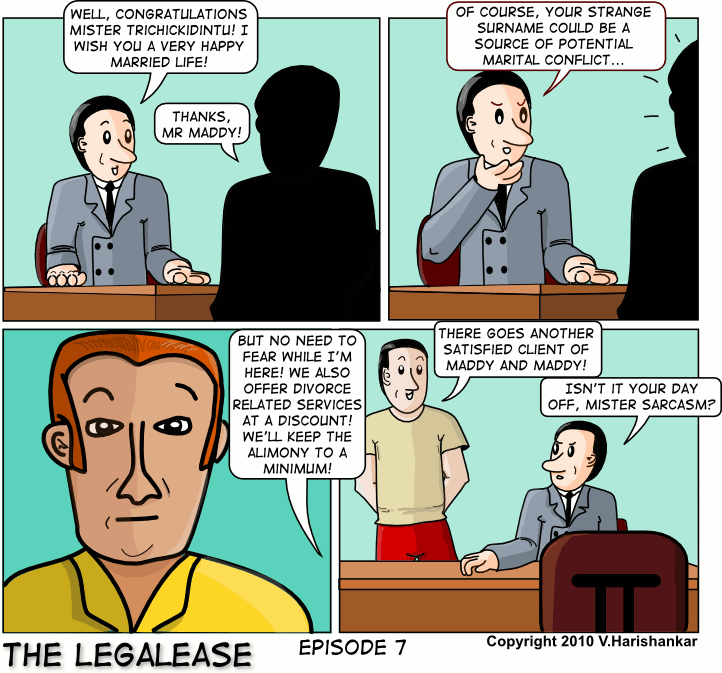
Take a look at this:
Just normal shadows, accents etc. in comics I draw. This one was done and coloured in Inkscape but shaded in GIMP.
By the way, I'd love your comment on my comics. I recently started doing them in Inkscape and my line quality has become better (with mouse alone) than when I used GIMP with pen tablet.
URL: http://harishankar.org/blog/
Just normal shadows, accents etc. in comics I draw. This one was done and coloured in Inkscape but shaded in GIMP.
By the way, I'd love your comment on my comics. I recently started doing them in Inkscape and my line quality has become better (with mouse alone) than when I used GIMP with pen tablet.
URL: http://harishankar.org/blog/
Re: Achieving basic shading in Inkscape
All of those shading/coloring effects can be done easily in inkscape. For example, the lady's hair highlights in the second panel: simply outline the shape of the highlight, fill with white, adjust transparency and blur to get the look you're after. When you've got the right look, the blur may bleed over the edge of the hair. To counteract that you must duplicate the hair object and select the duplicate and the highlight and do object>clip.
A second way, and the way I prefer for quick and easy highlights/shadows is to take your object (e.g. the hair) and duplicate it twice. Offset the duplicates, select both, and do a path>difference. Then change the fill to your highlight color and play with your blur and transparency settings. Clipping to eliminate bleeding over the edge is still handy.
In the example below you have your original, the first method, then the second method. I know they're not precise, but I'm just trying to relay the concept here.

A second way, and the way I prefer for quick and easy highlights/shadows is to take your object (e.g. the hair) and duplicate it twice. Offset the duplicates, select both, and do a path>difference. Then change the fill to your highlight color and play with your blur and transparency settings. Clipping to eliminate bleeding over the edge is still handy.
In the example below you have your original, the first method, then the second method. I know they're not precise, but I'm just trying to relay the concept here.

-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
Thanks. That's what I was after. Good to know that there are a few ways to achieve this. I tried the blur effect myself but not to my satisfaction.
I'll follow your suggestion and see how it comes.
I'll follow your suggestion and see how it comes.
Re: Achieving basic shading in Inkscape
Hello Harishankar,
From my current location I can't access your comic, but I'll be sure to check it out later. Seems pretty funny based on the sample you posted earlier, and I know some people at Groklaw that would definitely dig it. ^^b
I do have some other alternative approaches to shading (or in your case, soft-shading), but before I go too in-depth I'd figure I'd post a small example of it in action. For speed purposes, it includes example of hard and soft-shading, as well as examples of path shading and what I call "reverse shading" (where you make the entire fill the shaded color, and position the lighted areas above it).
The source for the image can be downloaded here if you're interested: http://pigux.com/deviant/source/chibiLinux.zip
From my current location I can't access your comic, but I'll be sure to check it out later. Seems pretty funny based on the sample you posted earlier, and I know some people at Groklaw that would definitely dig it. ^^b
I do have some other alternative approaches to shading (or in your case, soft-shading), but before I go too in-depth I'd figure I'd post a small example of it in action. For speed purposes, it includes example of hard and soft-shading, as well as examples of path shading and what I call "reverse shading" (where you make the entire fill the shaded color, and position the lighted areas above it).
The source for the image can be downloaded here if you're interested: http://pigux.com/deviant/source/chibiLinux.zip
- Attachments
-

- Chibi Linux 1999 - 2009
- chibiLinux.jpg (127.58 KiB) Viewed 21155 times
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
Wow... that looks really terrific.
Thanks for the hints. Maybe some day I can reach your level of artistic talent. Meanwhile I'll take a look at your source file and admire!
Thanks for the hints. Maybe some day I can reach your level of artistic talent. Meanwhile I'll take a look at your source file and admire!
Re: Achieving basic shading in Inkscape
lol! Don't admire, dissect. 
If you really like it study how it works, and you'll see that despite the first initial impact, at its heart my drawing is actually stupidly-simple. All it is is a collection of basic-to-semi-abstract shapes positioned to form one conplex image. Under that paradign, shading a circle [for example] is fast and easy:
- draw one large circle with a dark color, representing the shaded area
- CTRL+D to duplicate
- Recolor the circle to a ligher color and decrease the size.
- Position Circle #2 so that it's just right to your light source.
- Celebrate! ^^
Course one shaded circle is boring, but lots of them to form one complex image can be breathtaking, depending on your art direction. Give it a try. ^^b
[note: you may have to turn off the background while viewing the source, as I still tended to over-use blurring at that time. ^^' ]
If you really like it study how it works, and you'll see that despite the first initial impact, at its heart my drawing is actually stupidly-simple. All it is is a collection of basic-to-semi-abstract shapes positioned to form one conplex image. Under that paradign, shading a circle [for example] is fast and easy:
- draw one large circle with a dark color, representing the shaded area
- CTRL+D to duplicate
- Recolor the circle to a ligher color and decrease the size.
- Position Circle #2 so that it's just right to your light source.
- Celebrate! ^^
Course one shaded circle is boring, but lots of them to form one complex image can be breathtaking, depending on your art direction. Give it a try. ^^b
[note: you may have to turn off the background while viewing the source, as I still tended to over-use blurring at that time. ^^' ]
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
Yes, thanks. I'll try that technique of non-blurred shading today and see how it comes out. 
I still feel more happy with GIMP to do shading, but the thing is because I want to export the final image at (potentially) different resolutions, I felt the whole source should be prepared completely in Inkscape.
I still feel more happy with GIMP to do shading, but the thing is because I want to export the final image at (potentially) different resolutions, I felt the whole source should be prepared completely in Inkscape.
Re: Achieving basic shading in Inkscape
hehe, true, for fast and efficient soft-shading, nothing beats a raster program (with a wide assortment of brushes, dodge/burn tools and assorted photomanipulation effects). The Calligraphy Tool + a good tablet comes close to the experience, but not quite -- bottom line, Inkscape is more "sculpting" than it is "painting". 
But as you say, it is ideal to have a single distributable source for multi-resolution printing, not to mention that depending on the art style employed (e.g., Anime-style cel-shading), hard-shading may be more appropriate. If that's the case, Inkscape does some pretty slick hard-shading.
But as you say, it is ideal to have a single distributable source for multi-resolution printing, not to mention that depending on the art style employed (e.g., Anime-style cel-shading), hard-shading may be more appropriate. If that's the case, Inkscape does some pretty slick hard-shading.
Re: Achieving basic shading in Inkscape
Excellent information and a big thank you to all those who shared thier knowledge. 
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
I've created a comic using the technique you mentioned... well, maybe not exactly, but I used the general idea
It's not yet published on my site, so I will upload it here instead and hope my regular readers (both of them ) don't show up here
) don't show up here 
Your feedback appreciated...
It's not yet published on my site, so I will upload it here instead and hope my regular readers (both of them
Your feedback appreciated...
Re: Achieving basic shading in Inkscape
Hey, pretty cool! 
Yeah the hard-shading actually looks surprisingly good on your comic, gives it a kind of Dilbert-meets-Doonesberry quality! ^__^b
Course, IMHO, the real test of "improvement" lies in its speed. Was the technique faster/easier to use than exporting and coloring in GIMP, or at least has the potential to be going forward? Or if not, do the results justify the extra time expenditure, aside from the improvement in data portability (since you created it in one program instead of two)? ^^
I leave you to review your own cost-ben, but I like it at least. ^___^b
Yeah the hard-shading actually looks surprisingly good on your comic, gives it a kind of Dilbert-meets-Doonesberry quality! ^__^b
Course, IMHO, the real test of "improvement" lies in its speed. Was the technique faster/easier to use than exporting and coloring in GIMP, or at least has the potential to be going forward? Or if not, do the results justify the extra time expenditure, aside from the improvement in data portability (since you created it in one program instead of two)? ^^
I leave you to review your own cost-ben, but I like it at least. ^___^b
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
c-quel, Thanks so much for the feedback. 
Yes, it takes slightly longer to do it in Inkscape, but I think the effort is worth it, if only because it remains a single source for web and potentially print. With practise, I think I can bring down the time required because initially I spent a lot of time editing nodes to get the correct shapes.
Also I too like the hard-shading effects. As you said I was kind of surprised at the way it turned out. Hope with more practice I get better at it and add more detailing. Of course, the real downside of this method is that it adds more complexity to the drawing making Inkscape slightly slower, but I keep the shading in a separate layer by itself, so it can be hidden at will.
I keep wondering why I didn't use Inkscape all these years. I think it is an amazing program. I probably will never go back to the raster programs (for drawing comics at least).
Yes, it takes slightly longer to do it in Inkscape, but I think the effort is worth it, if only because it remains a single source for web and potentially print. With practise, I think I can bring down the time required because initially I spent a lot of time editing nodes to get the correct shapes.
Also I too like the hard-shading effects. As you said I was kind of surprised at the way it turned out. Hope with more practice I get better at it and add more detailing. Of course, the real downside of this method is that it adds more complexity to the drawing making Inkscape slightly slower, but I keep the shading in a separate layer by itself, so it can be hidden at will.
I keep wondering why I didn't use Inkscape all these years. I think it is an amazing program. I probably will never go back to the raster programs (for drawing comics at least).
Re: Achieving basic shading in Inkscape
Yo, I'm back. ^^
Hmmm... slightly slower? You're not by any chance using the pen tool, are you? (that adds about a gajillion nodes to any shape). ^^'
Well in any event, as long as you keep your node count down (CTRL+L is your friend) and use Blurring and Filters sparingly and don't zoom in at absurd levels of magnification (especially with any of the above), Inkscape should be relatively gentle to your CPU. That's the problem with vectors... they're mathematical in nature, and by that very nature thus cause your processor to work more than if it were just pixels sprayed on a digital canvas. ^.^'
Yeah, once I got on board with Inkscape, it was goodbye Photoshop. ^^
Only until recently (due to my Ubunchu comic) have I returned back to the world of raster graphics, and even at that I do it in GIMP now. -v-
Hmmm... slightly slower? You're not by any chance using the pen tool, are you? (that adds about a gajillion nodes to any shape). ^^'
Well in any event, as long as you keep your node count down (CTRL+L is your friend) and use Blurring and Filters sparingly and don't zoom in at absurd levels of magnification (especially with any of the above), Inkscape should be relatively gentle to your CPU. That's the problem with vectors... they're mathematical in nature, and by that very nature thus cause your processor to work more than if it were just pixels sprayed on a digital canvas. ^.^'
Yeah, once I got on board with Inkscape, it was goodbye Photoshop. ^^
Only until recently (due to my Ubunchu comic) have I returned back to the world of raster graphics, and even at that I do it in GIMP now. -v-
-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
I'm using the pencil tool. 
By slightly slower, I meant with respect to not doing any shading at all in Inkscape... Blurring is a terribly slow process... but alpha transparency is not so bad.

By slightly slower, I meant with respect to not doing any shading at all in Inkscape... Blurring is a terribly slow process... but alpha transparency is not so bad.
Re: Achieving basic shading in Inkscape
Yikes! Pencil Tool  , that would explain the slowness. ^^;
, that would explain the slowness. ^^;
Use the Edit Tool and select a path drawn by your Pencil tool. See if you can count over 50 nodes or more, even in mundane shapes like circloids that could easily be built with just 3. ^_^
and select a path drawn by your Pencil tool. See if you can count over 50 nodes or more, even in mundane shapes like circloids that could easily be built with just 3. ^_^
If that's the case, then that would explain the performance impact. Especially with blurring -- blurring something with a gajillion nodes is bound to lead to trouble . ^___^
Try this...
In that same selected path drawn with the , hit CTRL+L to have Inkscape automatically reduce the number of nodes (or in the menu, select Path >> Simplify). Not only will this reduce the node count (dramatically in some cases) and thus reduce the rendering cost, but it will also help to smooth out the shapes forther. Worth a try, anyway. ^__~
, hit CTRL+L to have Inkscape automatically reduce the number of nodes (or in the menu, select Path >> Simplify). Not only will this reduce the node count (dramatically in some cases) and thus reduce the rendering cost, but it will also help to smooth out the shapes forther. Worth a try, anyway. ^__~
Since I'm 98% a mouse user, I rely on the Pen Tool to create complex shapes myself. ^^
to create complex shapes myself. ^^
 , that would explain the slowness. ^^;
, that would explain the slowness. ^^;Use the Edit Tool
 and select a path drawn by your Pencil tool. See if you can count over 50 nodes or more, even in mundane shapes like circloids that could easily be built with just 3. ^_^
and select a path drawn by your Pencil tool. See if you can count over 50 nodes or more, even in mundane shapes like circloids that could easily be built with just 3. ^_^If that's the case, then that would explain the performance impact. Especially with blurring -- blurring something with a gajillion nodes is bound to lead to trouble . ^___^
Try this...
In that same selected path drawn with the
 , hit CTRL+L to have Inkscape automatically reduce the number of nodes (or in the menu, select Path >> Simplify). Not only will this reduce the node count (dramatically in some cases) and thus reduce the rendering cost, but it will also help to smooth out the shapes forther. Worth a try, anyway. ^__~
, hit CTRL+L to have Inkscape automatically reduce the number of nodes (or in the menu, select Path >> Simplify). Not only will this reduce the node count (dramatically in some cases) and thus reduce the rendering cost, but it will also help to smooth out the shapes forther. Worth a try, anyway. ^__~Since I'm 98% a mouse user, I rely on the Pen Tool
 to create complex shapes myself. ^^
to create complex shapes myself. ^^-
harishankar
- Posts: 29
- Joined: Sat Jan 09, 2010 1:21 pm
Re: Achieving basic shading in Inkscape
Thanks for the tips.
I use a mouse too , but I find the pen tool unintuitive and not really easy to get the results I want so I rely on the pencil tool. I don't create too many nodes since I use the mouse to set the control nodes, but still some shapes get quite complicated.
I will try the "Path -> Simplify" tool as you mentioned and see what results it gives me.
I use a mouse too , but I find the pen tool unintuitive and not really easy to get the results I want so I rely on the pencil tool. I don't create too many nodes since I use the mouse to set the control nodes, but still some shapes get quite complicated.
I will try the "Path -> Simplify" tool as you mentioned and see what results it gives me.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at