I ran into the cut path bug today and went to upload the file to lanchpad. The cut path lost some segments, but it also would not cut other segments. I uploaded the SVG to lanchpad, and I notice that only 2/3s of the svg is displayed in firefox. So I also uploaded it to petaimg. With the same results. IE just tries to down load the image not display it. (There is probably a setting to change, but I have used IE in to long...) Why is the first third of the image not showing displaying. I redown loaded the file form lanchpad and it's all there.
Bug report page.
https://bugs.launchpad.net/inkscape/+bug/166302
Image at petaimg
http://www.petaimg.com/uploads/1237336957.svg
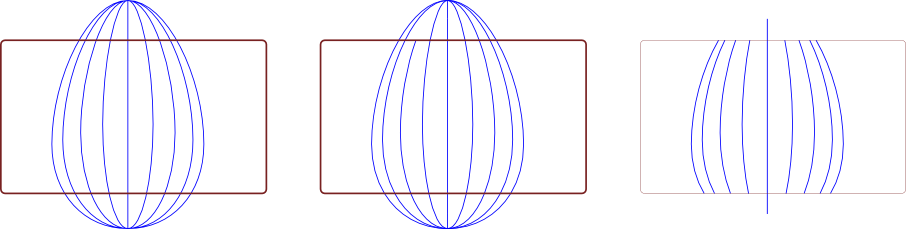
Three views One, before the cut. Two after the cut. Three with the line segments completely out side the box deleted.
PNG of the full image, the part before the cut is not displaying for me in the SVG format.
Quirk in Cut Path Operation and SVG Dispaly in FF
- EarlyBlake
- Posts: 302
- Joined: Tue Jun 03, 2008 5:42 pm
Quirk in Cut Path Operation and SVG Dispaly in FF
- Attachments
-
- test cut.svg
- Svg of cut
- (22.58 KiB) Downloaded 222 times
-

- png of cut
- test cut.png (31.71 KiB) Viewed 2557 times
Re: Quirk in Cut Path Operation and SVG Dispaly in FF
If I understand your message, there are 2 problems -- a bug with Inkscape's Cut Path, and a problem with how your sample images are being displayed after you upload to hosts?
As for the latter, I frequently have a similar problem with IE7, where the right 1/3 of the image isn't visible. For me, it's related to my 800 x 600 screen resolution. I can use the Zoom options in the bottom right corner, zoom out a little, and see the whole image. Granted it's then smaller, and sometimes harder to see Or sometimes the image is an active link to the full size, and I do see all of the full-sized version when I follow the link.
Or sometimes the image is an active link to the full size, and I do see all of the full-sized version when I follow the link.
But since I use only IE, none of this applies to SVGs, since IE can't display SVGs. I downloaded something a while back (can't remember the name, at the moment) that is supposed to allow me to view SVGs. But what happens is that the image opens in Inkscape.
Well, this probably doesn't help you much, but I thought I'd offer it up anyway.
All best.
As for the latter, I frequently have a similar problem with IE7, where the right 1/3 of the image isn't visible. For me, it's related to my 800 x 600 screen resolution. I can use the Zoom options in the bottom right corner, zoom out a little, and see the whole image. Granted it's then smaller, and sometimes harder to see
But since I use only IE, none of this applies to SVGs, since IE can't display SVGs. I downloaded something a while back (can't remember the name, at the moment) that is supposed to allow me to view SVGs. But what happens is that the image opens in Inkscape.
Well, this probably doesn't help you much, but I thought I'd offer it up anyway.
All best.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Quirk in Cut Path Operation and SVG Dispaly in FF
If you turn on your page border in Inkscape you'll see that the first image is outside of the page, that's why you don't see it in any SVG viewers.
Re: Quirk in Cut Path Operation and SVG Dispaly in FF
Oh, and I can't explain why those lines behave oddly. Without examining the XML (which I wouldn't understand anyway) I question if those lines have an error in the way they are described. Note you can refine that example by breaking apart the egg and deleting all lines bar the dodgy ones--they behave badly on their own as a single line. I see that you had described how you created the lines on Launchpad, which is probably what the developers will be most interested in.
- EarlyBlake
- Posts: 302
- Joined: Tue Jun 03, 2008 5:42 pm
Re: Quirk in Cut Path Operation and SVG Dispaly in FF
microUgly wrote:If you turn on your page border in Inkscape you'll see that the first image is outside of the page, that's why you don't see it in any SVG viewers.
Oh, I did not know that, FF just displayed the page.
microUgly wrote:Oh, and I can't explain why those lines behave oddly. Without examining the XML (which I wouldn't understand anyway) I question if those lines have an error in the way they are described. Note you can refine that example by breaking apart the egg and deleting all lines bar the dodgy ones--they behave badly on their own as a single line. I see that you had described how you created the lines on Launchpad, which is probably what the developers will be most interested in.
You don't know XML! I'm shattered. I don't don't really understand it either, but I'm shattered anyways. J/K I was mainly interested in why that part of the image wasn't dispalying. Now I can the page to drawing fix the uploaded image. At least I think you can re-upload anyways.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
