Adapted from an Illustrator tutorial I spotted somewhere and thought it may be of use to someone.....
1: Create the ribbon and place some text over the top

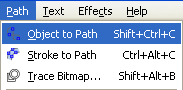
2: Select the text and transform to a path (Shift+Ctrl+C)

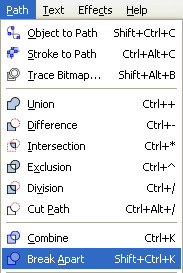
3: Now (with all of the text still selected) break them apart (Shift+Ctrl+K)

4: Select all of the text letters and centre pieces (just ones with centre pieces eg. A, O etc)

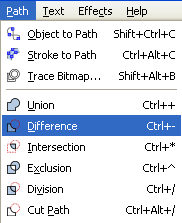
5: Path --> Difference to cut out the centres (Ctrl+-)

6: To finish, select every 2nd letter and Lower the selection to bottom (end)


Should be something like this (but better

Could make this better by weaving inside O's etc but think you get the general idea. Hope someone found it vaguelly useful!
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
