Hi,
i have image (vector type).
How i can find this image position(x, y) and dimension (w, h)?
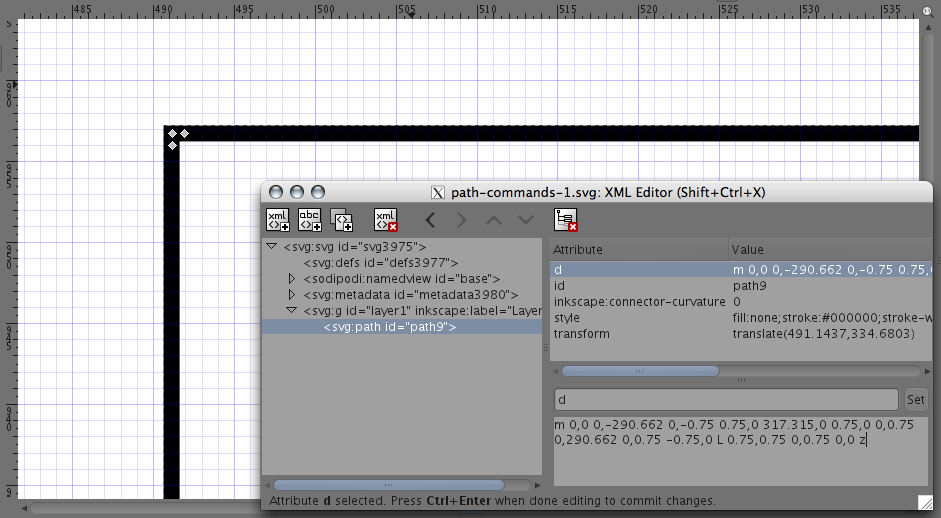
[id] => g2565
[transform] => translate(491.1437,334.6803)
[Path] => Array
(
[d] => m 0,0 0,-290.662 0,-0.75 0.75,0 317.315,0 0.75,0 0,0.75 0,290.662 0,0.75 -0.75,0 L 0.75,0.75 0,0.75 0,0 z
[style] => fill:none;stroke:#381778;stroke-opacity:1;stroke-width:1.5;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none
[id] => path2567
)
491.1437 - is X,
334.6803 - is Width.
But where is Y and Height?
Thanks
svg image (vecotr)
Re: svg image (vecotr)

Welcome to InkscapeForum!
I know nothing about XML code, but just taking what seems like a logical perspective. Could y be zero? And height zero as well? A horizontal line?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: svg image (vecotr)
I tested and Y position should be about 57px.
But how get this number from this kordinate?
But how get this number from this kordinate?
Re: svg image (vecotr)
Since your path starts at 0,0 (m 0,0) then the svg points are drawn relative from there. Here is the SVG definition of a path (d):
http://www.w3.org/TR/SVG/paths.html#Pat ... nformation
So your path information is:
m 0,0 0,-290.662 0,-0.75 0.75,0 317.315,0 0.75,0 0,0.75 0,290.662 0,0.75 -0.75,0 L 0.75,0.75 0,0.75 0,0 z
move relative 0,0 (at 0,0 since we start at 0,0 even for a relative move)
move relative 0,-290.662 (now at 0,-290.662, but no line is drawn)
move relative 0,-0.75 (now at 0,-291.412, but no line is drawn)
move relative 0.75,0 (now at 0.75,-291.412, but no line is drawn)
move relative 317.315,0 (now at 317.315,-291.412, but no line is drawn)
move relative 0.75,0 (now at 318.065,-291.412, but no line is drawn)
move relative 0,290.662 (now at 318.065,-0.75, but no line is drawn)
move relative 0,0.75 (now at 318.065,0, but no line is drawn)
move relative -0.75,0 (now at 317.315,0, but no line is drawn)
line to (absolute) 0.75,0.75 (line from 317.315,0 to 0.75,0.75)
line to (absolute) 0,0.75 (line from 0.75,0.75 to 0,0.75)
line to (absolute) 0,0 (line from 0,0.75 to 0,0)
closepath (line from 0,0 to 317.315,0)
Then the whole thing is translated by 491.1437 in the X and 334.6803 in the Y, in SVG 0,0 is the top left corner and Y is +ve in the down direction.
By the way that is a pretty messed up path as all those moves draw nothing. The move m (or M) is normally used once at the start of the path to position it then internal when you have a single path composed of multiple components. A whole series of relative moves is kind of pointless.
Where did that come from?
-Rob A>
http://www.w3.org/TR/SVG/paths.html#Pat ... nformation
A path is defined by including a ‘path’ element which contains a d="(path data)" attribute, where the ‘d’ attribute contains the moveto, line, curve (both cubic and quadratic Béziers), arc and closepath instructions.
...
* All instructions are expressed as one character (e.g., a moveto is expressed as an M).
* Superfluous white space and separators such as commas can be eliminated (e.g., "M 100 100 L 200 200" contains unnecessary spaces and could be expressed more compactly as "M100 100L200 200").
* The command letter can be eliminated on subsequent commands if the same command is used multiple times in a row (e.g., you can drop the second "L" in "M 100 200 L 200 100 L -100 -200" and use "M 100 200 L 200 100 -100 -200" instead).
* Relative versions of all commands are available (uppercase means absolute coordinates, lowercase means relative coordinates).
* Alternate forms of lineto are available to optimize the special cases of horizontal and vertical lines (absolute and relative).
* Alternate forms of curve are available to optimize the special cases where some of the control points on the current segment can be determined automatically from the control points on the previous segment.
So your path information is:
m 0,0 0,-290.662 0,-0.75 0.75,0 317.315,0 0.75,0 0,0.75 0,290.662 0,0.75 -0.75,0 L 0.75,0.75 0,0.75 0,0 z
move relative 0,0 (at 0,0 since we start at 0,0 even for a relative move)
move relative 0,-290.662 (now at 0,-290.662, but no line is drawn)
move relative 0,-0.75 (now at 0,-291.412, but no line is drawn)
move relative 0.75,0 (now at 0.75,-291.412, but no line is drawn)
move relative 317.315,0 (now at 317.315,-291.412, but no line is drawn)
move relative 0.75,0 (now at 318.065,-291.412, but no line is drawn)
move relative 0,290.662 (now at 318.065,-0.75, but no line is drawn)
move relative 0,0.75 (now at 318.065,0, but no line is drawn)
move relative -0.75,0 (now at 317.315,0, but no line is drawn)
line to (absolute) 0.75,0.75 (line from 317.315,0 to 0.75,0.75)
line to (absolute) 0,0.75 (line from 0.75,0.75 to 0,0.75)
line to (absolute) 0,0 (line from 0,0.75 to 0,0)
closepath (line from 0,0 to 317.315,0)
Then the whole thing is translated by 491.1437 in the X and 334.6803 in the Y, in SVG 0,0 is the top left corner and Y is +ve in the down direction.
By the way that is a pretty messed up path as all those moves draw nothing. The move m (or M) is normally used once at the start of the path to position it then internal when you have a single path composed of multiple components. A whole series of relative moves is kind of pointless.
Where did that come from?
-Rob A>
Re: svg image (vecotr)
RobA wrote:So your path information is:
m 0,0 0,-290.662 0,-0.75 0.75,0 317.315,0 0.75,0 0,0.75 0,290.662 0,0.75 -0.75,0 L 0.75,0.75 0,0.75 0,0 z
(…)
By the way that is a pretty messed up path as all those moves draw nothing. The move m (or M) is normally used once at the start of the path to position it then internal when you have a single path composed of multiple components. A whole series of relative moves is kind of pointless.
AFAIU this is not true - Inkscape (as well as any other SVG renderer I tested) does correctly interpret the omitted commands as lineto, not as moveto - tested in Inkscape (stable and trunk, with default preferences) by replacing the 'd' data of an existing path (copy&paste), as well as by comparing the resulting path data created by drawing a rectangle in Inkscape and converting it to a path.
See also the SVG specification detail for the moveto command
If a moveto is followed by multiple pairs of coordinates, the subsequent pairs are treated as implicit lineto commands. (…)
See also the attached a screenshot zoomed in into one corner of the rectangle (which has three nodes at each corner), showing the nodes within the node tool context (the document size is 1000px x 1000px, the 'transform' attribute was applied directly to the path instead of the parent group or layer):
- Attachments
-

- path-commands-corner-screenshot-2.png (64.79 KiB) Viewed 3663 times
Re: svg image (vecotr)
Lolalola wrote:Lolalola wrote:i have image (vector type).
How i can find this image position(x, y) and dimension (w, h)?
(…)
I tested and Y position should be about 57px.
But how get this number from this kordinate?
Maybe you could share more information about what you want to do, and how you try to do it? It is difficult to give advice if no information about the context is provided…
(You might be parsing SVG files with a script, writing an extension for inkscape, coding in C++ to implement a new feature in Inkscape, or writing a new application which needs to handle (parse/draw/edit) SVG files, etc.)
Re: svg image (vecotr)
yes. hard to give an answer to a fairly open ended question.
the svg specification does not provide a width or a height or even a specific x,y coordinates for an object.....as these higher level concepts are not part of the spec for a path, especially one that's gone through transforms. inkscape provides some insight into coordinates and width and height as part of the editor, but these are not precise/exact figures....for that you would really need to do the math yourself by parsing properly the svg code.
the svg specification does not provide a width or a height or even a specific x,y coordinates for an object.....as these higher level concepts are not part of the spec for a path, especially one that's gone through transforms. inkscape provides some insight into coordinates and width and height as part of the editor, but these are not precise/exact figures....for that you would really need to do the math yourself by parsing properly the svg code.
Re: svg image (vecotr)
~suv wrote:AFAIU this is not true - Inkscape (as well as any other SVG renderer I tested) does correctly interpret the omitted commands as lineto, not as moveto - tested in Inkscape (stable and trunk, with default preferences) by replacing the 'd' data of an existing path (copy&paste), as well as by comparing the resulting path data created by drawing a rectangle in Inkscape and converting it to a path.
Thanks - I was basing my statement on 8.3.1 where it states:
The command letter can be eliminated on subsequent commands if the same command is used multiple times in a row
since there were no caveats stated that the M command is treated differently...
-Rob A>
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 