Hi - I was looking to see if anyone could share a technique for adding a shadow color to a shape, especially a complex shape. The specific issue I have, is that the obvious way to do this leaves a visual error which is time consuming to correct.
Take a shape, say a face, and draw a shadow on part of the face. You can either eyeball the edge of the shadow to exactly match the edge of the original shape, OR you make it larger, then using a copy of the original shape use the [path] -> [intersection] to cut the shadow to fit inside the original shape. However, if you do this, the shadow is cut at the centerline of the stroke, and what you need is the inside edge of the stroke (otherwise the shadow covers over half the stroke width.) So again, you are left with manually adjusting the edge of the shadow to inset it so it does not overlap the stroke of the original object.
The only work around I have for this, is to copy the original shape, set it to stroke only, then place it on top of the shadow. But this greatly increases the total number of shapes on the drawing.
Does anyone have an efficient solution to this?
PS: I can add a drawing if the question is not clear
Techniques for adding shadow colors
Re: Techniques for adding shadow colors
Yes, it would be easier for us to be able to use your SVG file, to show you examples.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Techniques for adding shadow colors
Hi, thanks.
A sample svg file is here:
https://www.dropbox.com/s/wcq0223y7j6c7 ... d.svg?dl=0
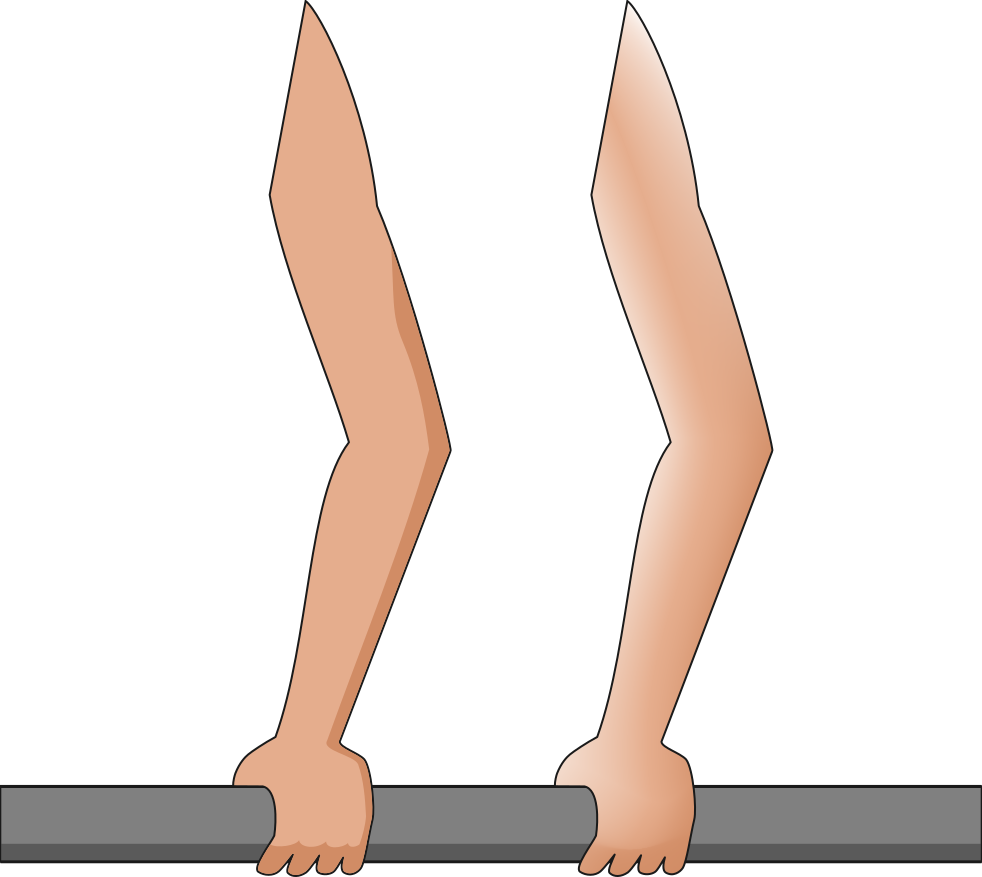
If you look at the shading on the hand, you see that using a copy of the hand itself as a template to trim the shading, does get the right shape, BUT, the resulting shape overlaps half the stroke width of the hand. Is there a better way than what I have described above to fix this.
Thank you!
A sample svg file is here:
https://www.dropbox.com/s/wcq0223y7j6c7 ... d.svg?dl=0
If you look at the shading on the hand, you see that using a copy of the hand itself as a template to trim the shading, does get the right shape, BUT, the resulting shape overlaps half the stroke width of the hand. Is there a better way than what I have described above to fix this.
Thank you!
Re: Techniques for adding shadow colors
But this greatly increases the total number of shapes on the drawing
It only increases it by one third, and it is the simplest method. You can also convert the stroke object to a filled path and trim the shade path with it, this is more work but no more objects. The other way is to use a mesh gradient which will actually decrease the number of shapes by one half but will be much more work. I have done rough version here but of course you might want to put much more time into it
- Attachments
-
- Shading_Hand2.svg
- (16.47 KiB) Downloaded 105 times
Your mind is what you think it is.
Re: Techniques for adding shadow colors
OK! Thanks for your help.
Re: Techniques for adding shadow colors
In this situation, I would make the stroke on the hand/arm a separate object. Then you have everything stacked on top of each other - the stroke on top, then the shading object, then the hand/arm on the bottom.
- Duplicate the hand/arm
- Remove the stroke from the original
- Remove the fill from the duplicate
- If you do it exactly in that order, the stroke object ends up on top. Or if you do it in some other order, you can move the objects around in the stack, see buttons below (or look up the key shortcuts)
- Done!
The z-order buttons look like this, on the Selection tool control bar. Or else you can also find them in the Object menu.




(I could make you an SVG file, if you need it?)
- Duplicate the hand/arm
- Remove the stroke from the original
- Remove the fill from the duplicate
- If you do it exactly in that order, the stroke object ends up on top. Or if you do it in some other order, you can move the objects around in the stack, see buttons below (or look up the key shortcuts)
- Done!
The z-order buttons look like this, on the Selection tool control bar. Or else you can also find them in the Object menu.




(I could make you an SVG file, if you need it?)
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at