Text on path, new behaviour
Text on path, new behaviour
It seems the text on path behaviour has changed in the new version.
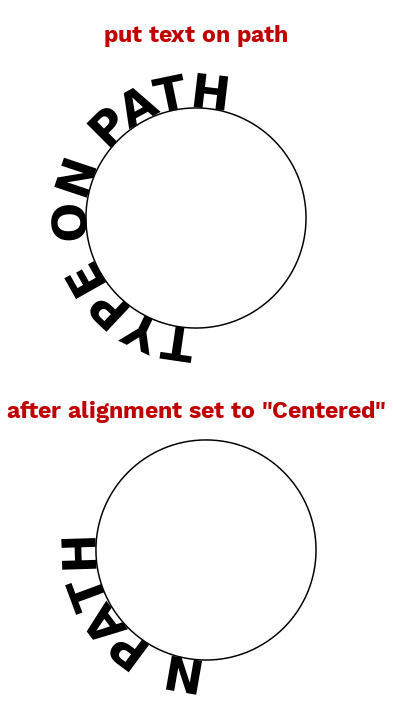
I used to split the lower node of my circle and set the text alignment to "centered" to get perfectly aligned text on a cicular path.
Doing this with V 0.92.1 doesnt work anymore. When i align the text to centered, half of it vanishes.
It only works with alignment set to left.
Apparently this new behaviour expects me to align text by rotating the path only.
Is this a bug or is there a hidden logic behind that ?
I used to split the lower node of my circle and set the text alignment to "centered" to get perfectly aligned text on a cicular path.
Doing this with V 0.92.1 doesnt work anymore. When i align the text to centered, half of it vanishes.
It only works with alignment set to left.
Apparently this new behaviour expects me to align text by rotating the path only.
Is this a bug or is there a hidden logic behind that ?
- Attachments
-

- text on path.png (36.75 KiB) Viewed 5271 times
Re: Text on path, new behaviour
testing....
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Text on path, new behaviour
Yes, that does look like new behavior to me. What I recall, is that the text always started at the left node of the circle. Now it appears to start at the right node, which means it's underneath the circle. It can be fixed by rotating the circle until the text is where you want.
Indeed, I would guess that's a bug, where half the text disappears when you set it to centered! I'll search LP....
Indeed, I would guess that's a bug, where half the text disappears when you set it to centered! I'll search LP....
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Text on path, new behaviour
There are a couple of different reports on Text on Path:
https://bugs.launchpad.net/inkscape/+bug/799736
https://bugs.launchpad.net/inkscape/+bug/1256798
I would probably file a bug report about this....or at least ask on the mailing list about it. I mean the centered text on path. Even though it's new behavior for the text to go onto the path in a different place, it was still usually necessary to rotate the circle, to get the text in the right place. So it doesn't seem like that would be a bug. But the centering does seem bugly.
What do others think?
https://bugs.launchpad.net/inkscape/+bug/799736
https://bugs.launchpad.net/inkscape/+bug/1256798
I would probably file a bug report about this....or at least ask on the mailing list about it. I mean the centered text on path. Even though it's new behavior for the text to go onto the path in a different place, it was still usually necessary to rotate the circle, to get the text in the right place. So it doesn't seem like that would be a bug. But the centering does seem bugly.
What do others think?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Text on path, new behaviour
Couldn't find a difference between 0.91 and 0.92.1 (just tested).
But I found out that if you do the centering first, it will work (in both versions) - but it won't if you put the text on the path and center it later, then the text is cut off (or, if you right-align, it's gone).
If there isn't a report for this, it would probably be nice to create one.
But I found out that if you do the centering first, it will work (in both versions) - but it won't if you put the text on the path and center it later, then the text is cut off (or, if you right-align, it's gone).
If there isn't a report for this, it would probably be nice to create one.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Text on path, new behaviour
I still havent got around making an account.
Also dont understand whats going on.
I can confirm Moini's observations: it works when you align before putting on path.
So what exactly is the strange behaviour i have encountered ?
Also did Inkscape remember the text options before ?
That seems new.
Also dont understand whats going on.
I can confirm Moini's observations: it works when you align before putting on path.
So what exactly is the strange behaviour i have encountered ?
Also did Inkscape remember the text options before ?
That seems new.
Re: Text on path, new behaviour
Source: Inkscape manual(...) If the text is center justified prior to being put on a path, it will centered along the path.
Re: Text on path, new behaviour
What Inkscape does when it puts text which is formatted as 'center aligned' prior to being put on path is to position the text (its anchor) at a 50% offset along the path (see SVG spec). You can verify that in the Text and Font dialog (it has a GUI since Inkscape 0.91 to adjust the offset of the text anchor along the path). In my understanding this is a convenience feature (in the past (Inkscape <= 0.48), Inkscape had no specific GUI element to define the offset of the text position (the anchor of the text) along the path - it could always be adjusted in the XML Editor though).
If the text alignment is changed after the text has been put on path already, this changes the position of the text anchor relative to the text, but does not affect the offset of the position of the anchor along the path (the two are independent).
If the text alignment is changed after the text has been put on path already, this changes the position of the text anchor relative to the text, but does not affect the offset of the position of the anchor along the path (the two are independent).
Re: Text on path, new behaviour
There's a minor update flaw with that GUI option in the Text and Font dialog: if a text put on path does not explicitly define the 'startOffset' attribute (it then has the initial value of 0 per SVG spec), the value shown in the option field is not updated as expected (i.e. the entry may still show the (explicit) offset of an earlier selected text).~suv wrote:You can verify that in the Text and Font dialog (it has a GUI since Inkscape 0.91 to adjust the offset of the text anchor along the path).
Since work on “GUI for startOffset attribute of text path” was not fully finished so far (bug #171033 is not closed yet), this can be considered a minor glitch, I think (but I'll file a report about that detail myself).
Re: Text on path, new behaviour
Thank you, su_v. Would the interactive adjustment of the offset then qualify as a feature request?
I find that the requirement to set the alignment first is a usability issue (or expressed plainly, a documented and thus cemented bug) - it's not easy to understand for a user who just wants to change the alignment why it cuts off the text.
I find that the requirement to set the alignment first is a usability issue (or expressed plainly, a documented and thus cemented bug) - it's not easy to understand for a user who just wants to change the alignment why it cuts off the text.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Text on path, new behaviour
I don't understand - a GUI option already exists in the 'Text and Font' dialog to adjust the offset of the position of the text anchor along the path numerically [1].Moini wrote:Would the interactive adjustment of the offset then qualify as a feature request?
A on-canvas method to adjust the offset is part of the request filed in the mentioned bug #171033:
This report is not closed yet. What other feature do you have in mind for "interactive adjustment" of the offset of the text position (the anchor of the text) along the path, apart from a numeric entry widget (exists), and an on-canvas method (not implemented, tracked in bug #171033)?An on-canvas interface, dragging the text along a line would be cute, (…)
[1] ... except in current unstable trunk - see bug #1619557 for that with a new patch pending review to restore the visibility of the 'Text path offset' widget.
Re: Text on path, new behaviour
Text alignment and startOffset are independent attributes/features which affect the layout of a text put on path. If you want to forecfully link the two in all cases all the time, you deny users the ability e.g. to left-align or right-align text to an arbitrary (or centered at 50%) offset of the text position along the path.Moini wrote:It's not easy to understand for a user who just wants to change the alignment why it cuts off the text.
Re: Text on path, new behaviour
~suv wrote:Text alignment and startOffset are independent attributes/features which affect the layout of a text put on path. If you want to forecfully link the two in all cases all the time, you deny users the ability e.g. to left-align or right-align text to an arbitrary (or centered at 50%) offset of the text position along the path.Moini wrote:It's not easy to understand for a user who just wants to change the alignment why it cuts off the text.
Or explained differently: Adjusting the text alignment before putting the text on a path gives the user access to three common presets of the layout of a text put-on-path:
- Left-aligned text, position of the text anchor at the start of the path (0% offset)
- Center-aligned text, position of the text anchor at the middle of the path (50% offset)
- Right-aligned text, position of the text anchor at the end of the path (100%)
Edited later: add markup to strike-through off-topic example
Last edited by ~suv on Wed Mar 01, 2017 7:31 pm, edited 1 time in total.
Re: Text on path, new behaviour
Yes, I understand, su_v, thank you!
It would just be nice if 'the obvious and standard' would be easier to access than the 'extra super-duper'.
The implementation that sets the anchor to the middle when the text has been centered first is an additional convenience, from a developer view, but it looks half-hearted from a user view.
If I click on 'center align' or 'right align' when the text is on a path and there is no offset, I don't mean to cut the text in half or to make it vanish. Aside from animation, there is no sane use case for this, as far as I can imagine. Detecting the opposite (e.g. un-center when it's centered) is a lot harder... Would be just guessing...
I have no idea how that would need to be implemented, or what the GUI would need to look like, though... sorry about that. It's tricky.
Maybe there's a way to give a message in the status bar, hinting at where to make the setting, whenever the text is cut off?
It would just be nice if 'the obvious and standard' would be easier to access than the 'extra super-duper'.
The implementation that sets the anchor to the middle when the text has been centered first is an additional convenience, from a developer view, but it looks half-hearted from a user view.
If I click on 'center align' or 'right align' when the text is on a path and there is no offset, I don't mean to cut the text in half or to make it vanish. Aside from animation, there is no sane use case for this, as far as I can imagine. Detecting the opposite (e.g. un-center when it's centered) is a lot harder... Would be just guessing...
I have no idea how that would need to be implemented, or what the GUI would need to look like, though... sorry about that. It's tricky.
Maybe there's a way to give a message in the status bar, hinting at where to make the setting, whenever the text is cut off?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Text on path, new behaviour
~suv wrote:Inkscape offers GUI controls for both aspects now (alignment of the text, offset of the text anchor along the path).
The extension 'Visualize Path > Measure path' in 0.92 represents the same options for the text displaying the measured length: the three common presets listed above are available in the drop-down menu of the 'Text Presets' tab; the 'Text on path' tab allows to adjust the offset numerically / with a slider and to set the alignment independently. The only part not supported in GUI of the extension are absolute values for the offset along the path, and values < 0 as well as values beyond the path length (can be useful e.g. in animations).
I have a hard time following this conversation because at first i didnt understand what these tabs are, you are talking about. Or where to find them...
Then i realized they are in the Measure Path Extension... am i right ?
So this extension is now a new way of adjusting text on a path ???
If so that placement is really weird.
It may make sense for special cases, but the good old Alt and left/right arrows are easier and a lot more intuitive, in my opinion.
Re: Text on path, new behaviour
Raspi wrote:So this extension is now a new way of adjusting text on a path ???
No. You misunderstood. And I should not have mentioned the extension (it was an off-topic example brought up because it uses the same concepts (3 presets for quick usage, and options to define offset and alignment explicitly)).
Re: Text on path, new behaviour
Moini wrote:I have no idea how that would need to be implemented, or what the GUI would need to look like, though... sorry about that. It's tricky.
Did you look at the section describing text-put-on-path in the SVG2 CR? As far as I understand there has been one special case added in SVG2 for paths with a single closed sub-path (i.e. for cases like putting text on a circle): to wrap the text around once (which avoids that text is being cut off if positioned e.g. at the start (or end of the path), and center-aligned to its text anchor). Inkscape does not (yet) support this, and likely no other SVG viewer, but it's part of the proposed next version of the specification:
Source: SVG 2: 11.8. Text on a pathFor paths consisting of a single closed subpath (including an equivalent path for a basic shape), typographic characters are rendered along one complete circuit of the path. The text is aligned as determined by the text-anchor property to a position along the path set by the ‘startOffset’ attribute. For the start (end) value, the text is rendered from the start (end) of the line until the initial position along the path is reached again. For the middle, the text is rendered from the middle point in both directions until a point on the path equal distance in both directions from the initial position on the path is reached.
Re: Text on path, new behaviour
Thank you, V.
No, I don't usually read SVG specs (it must have been hard to formulate this unambiguously - hats off to the writers). Sounds like a good idea, though - for animations, there are still clips available.
If I hadn't been told about the offset functionality, I'd also have done it like Raspi, just using kerning if I want to move letters around, and expecting center to center on the path. An updated manual, that is ordered by 'user intention' rather than 'technical coherence' would probably be helpful in this case, and in many others...
No, I don't usually read SVG specs (it must have been hard to formulate this unambiguously - hats off to the writers). Sounds like a good idea, though - for animations, there are still clips available.
If I hadn't been told about the offset functionality, I'd also have done it like Raspi, just using kerning if I want to move letters around, and expecting center to center on the path. An updated manual, that is ordered by 'user intention' rather than 'technical coherence' would probably be helpful in this case, and in many others...
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at