I am moving an existing label design from MS Publisher to Inkscape (0.92). This works really well, I think I have more and preciser control within Inkscape than in Publisher.
Just one hurdle to take, but it seems to be a difficult one. In Publisher, I added a simple 3D effect to some text (see attachment). Now I can't find how to reproduce this in Inkscape. The preconfigured filters do not give me the same result (best is bevel-button, but still...).
Probably this wil needed to be done manually. But this is far from my comfort zone. Really frustrating, because in Publisher this is just a simple setting.
Can you guys help me get going with this? Maybe I am overseeing something?
If not, how to get started to create this effect?
Beveled text - moving from MS Publisher to Inkscape
-
wdejaeghere
- Posts: 2
- Joined: Thu Aug 02, 2018 1:39 am
Beveled text - moving from MS Publisher to Inkscape
- Attachments
-

- LECHASSEUR_naam_highres.png (228.03 KiB) Viewed 2270 times
Re: Beveled text - moving from MS Publisher to Inkscape
Hi.
That's a tough one.
Inkscape doesn't have a real 3D canvas as per se. There is an option to render 3D polyhedrons with parallel projection, but all it does is calculate the projected coordinates really. No rendering of contours or intersections, no shading etc.
All we have is the mentioned filtering.
Your image was generated with some more advanced 3D "realism" -publisher generated some 3D geometry related stuff...
Filtering has an option to generate a diffuse and specular shading. It takes in the alpha channel of the filtered area or whatever the input might be, and uses it as a bumpmap -each alpha level representing a different height of the "generated" 3D geometry.
This is where the problem really start sticking out.
First you'd need a very similar bumpmap publisher used. Looking at the details, how those slopes create sharp edges where they intersect, it does look they had a fancy algorithm to do so.
The mentioned built in filters usually use blurring of the edges of the filtered object generating the input for the diffuse shading. That won't lead to such clean geometry as in that image. Therefore you'd need to generate a bumpmap manually instead. Which is not so easy as a one click task.
All I can think of which might work is the g-code tools extension which can generate parallel lines from a closed path. Then, like if every path is atop eachother, having a semi-transparent fill, those grouped together could be a good input for the filter.
Haven't used that extension myself with much luck though, and it probably won't give the desired result in a few tries.
It draws parallel lines in even distances, however your image shows the 3D wasn't generated with even slopes in every direction, but as if the vertical direction they are steeper than horizontally. So you'd need stretching the text before applying the extension.
(Edit: by second look they may be even steep in every direction? It's confusing of the serifs.)
The other limitation comes after these were solved. Didn't mention before, but the number of changes in the alpha channel is quite a boundary itself too. Having only 256 values makes the rendering come out wonky -not to mention the input, the generated bumpmap would also need more than 256 layers for a seemingly continuous drawing.
Rest is just setting up right the specular and diffuse filters...
Honestly if I really wanted some real 3D looking shading, I'd use blender to model it in 3D and render it with the desired lighting settings.
That's a tough one.
Inkscape doesn't have a real 3D canvas as per se. There is an option to render 3D polyhedrons with parallel projection, but all it does is calculate the projected coordinates really. No rendering of contours or intersections, no shading etc.
All we have is the mentioned filtering.
Your image was generated with some more advanced 3D "realism" -publisher generated some 3D geometry related stuff...
Filtering has an option to generate a diffuse and specular shading. It takes in the alpha channel of the filtered area or whatever the input might be, and uses it as a bumpmap -each alpha level representing a different height of the "generated" 3D geometry.
This is where the problem really start sticking out.
First you'd need a very similar bumpmap publisher used. Looking at the details, how those slopes create sharp edges where they intersect, it does look they had a fancy algorithm to do so.
The mentioned built in filters usually use blurring of the edges of the filtered object generating the input for the diffuse shading. That won't lead to such clean geometry as in that image. Therefore you'd need to generate a bumpmap manually instead. Which is not so easy as a one click task.
All I can think of which might work is the g-code tools extension which can generate parallel lines from a closed path. Then, like if every path is atop eachother, having a semi-transparent fill, those grouped together could be a good input for the filter.
Haven't used that extension myself with much luck though, and it probably won't give the desired result in a few tries.
It draws parallel lines in even distances, however your image shows the 3D wasn't generated with even slopes in every direction, but as if the vertical direction they are steeper than horizontally. So you'd need stretching the text before applying the extension.
(Edit: by second look they may be even steep in every direction? It's confusing of the serifs.)
The other limitation comes after these were solved. Didn't mention before, but the number of changes in the alpha channel is quite a boundary itself too. Having only 256 values makes the rendering come out wonky -not to mention the input, the generated bumpmap would also need more than 256 layers for a seemingly continuous drawing.
Rest is just setting up right the specular and diffuse filters...
Honestly if I really wanted some real 3D looking shading, I'd use blender to model it in 3D and render it with the desired lighting settings.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Beveled text - moving from MS Publisher to Inkscape
Lazur wrote:Honestly if I really wanted some real 3D looking shading, I'd use blender to model it in 3D and render it with the desired lighting settings.
Ditto... or maybe take a shortcut and use a GIMP method and trace that in Inkscape to get it into vector.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
-
JuliaFlowers2
- Posts: 40
- Joined: Tue Jul 31, 2018 4:47 am
Re: Beveled text - moving from MS Publisher to Inkscape
i made this in Inkscape


Re: Beveled text - moving from MS Publisher to Inkscape
If you can make a decent bumpmap, some results can be achieved.
In these examples radial gradients and additional blurring was enough.


The below example is based upon an existing image that could work as a bumpmap:

here is the original:

Guess the latter could be generated with the mentioned gcodetools. However dealing again with the diffuse filter's "wonkyness" needs some blurring too. The result always shows "banding-like" issues, as far as I know out of the low alpha range used.
In these examples radial gradients and additional blurring was enough.


The below example is based upon an existing image that could work as a bumpmap:

here is the original:

Guess the latter could be generated with the mentioned gcodetools. However dealing again with the diffuse filter's "wonkyness" needs some blurring too. The result always shows "banding-like" issues, as far as I know out of the low alpha range used.
Re: Beveled text - moving from MS Publisher to Inkscape
Fairly simple but long and multi step operation to do in Inkscape SO DEFINITELY not a one button click operation at least the way I do it, and it is probably the same method as Juliaflower2's nice example above.... before I take the time put down detailed instructions I need to know if you are actually looking for a filter or something There are others here with great proficiency in the filtering business.
Your mind is what you think it is.
-
wdejaeghere
- Posts: 2
- Joined: Thu Aug 02, 2018 1:39 am
Re: Beveled text - moving from MS Publisher to Inkscape
Thanks for the replies. Since this seems to be a difficult one, I think I will settle for something less complicated/detailed.
The main use for this logo is on a beer label, so the details are not that visible as in my attachement...
@druban, I am not sure if I understand your question about the filter... I "just" want to create the effect.
@JuliaFlowers2, I really like what you did. It's the kind of effect I'm looking for. As I understand from druban, this still requires some operations and settings.
I'm fine with that, and would love to know how to create this. But as I said in my original post, I really am not proficient in this area, so I will need some guidance... My experience with layers and filters is close to nothing, regardless the software used.
I have some other text I want to apply this filter to, so I definitely want to be able to apply it myself.
Big thanks in advance!
The main use for this logo is on a beer label, so the details are not that visible as in my attachement...
@druban, I am not sure if I understand your question about the filter... I "just" want to create the effect.
@JuliaFlowers2, I really like what you did. It's the kind of effect I'm looking for. As I understand from druban, this still requires some operations and settings.
I'm fine with that, and would love to know how to create this. But as I said in my original post, I really am not proficient in this area, so I will need some guidance... My experience with layers and filters is close to nothing, regardless the software used.
I have some other text I want to apply this filter to, so I definitely want to be able to apply it myself.
Big thanks in advance!
Re: Beveled text - moving from MS Publisher to Inkscape
Definitely not a one-click operation in Inkscape - though it could be if the right filter was added to the filter presets.
Here's my attempt (though I don't have a font that's particularly close to the original):
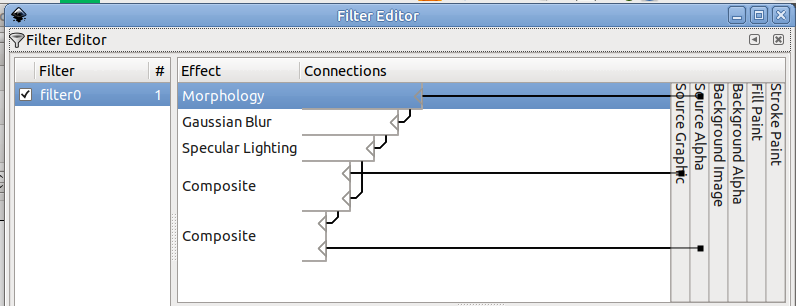
The filter chain looks like this:
Here's how it works:
1) The Morphology operator takes the source alpha (basically a black silhouette of the text), and erodes it a little, to make it smaller.
2) The Gaussian Blur operator then blurs the eroded silhouette a bit. The result is a bump map where the centre of the letters is black (fully raised), but the edges fade to transparent (the bumps slope away to nothing).
3) This bump map is used as the input to the Specular Lighting operator configured to use a distant light source, allowing the Azimuth and Elevation sliders to be used to easily adjust the position of the light.
4) The Composite operator is used in its Arithmetic mode to apply the specular lighting on top of the original graphic. Arithmetic mode is a bit confusing, but I just put in values of k1=0, k2=1, k3=2, k4=0 which I found in the example SVG code here: https://developer.mozilla.org/en-US/doc ... arLighting
5) Finally another Composite operator is used in the less confusing "In" mode. This just cuts out anything from the first input that's not "in" the second one - so by using the source alpha again as the second input, any extraneous output from the filter is chopped off.
You can tweak the Morphology and Gaussian Blur parameters to adjust the amount of "slope", and the Specular Lighting operator can be adjusted to change the position, intensity and colour of the highlights and shadows.
The SVG file is attached to this post. If you copy the text object from that file to your own, the filter will go with it (and you can then delete the text object).
Here's my attempt (though I don't have a font that's particularly close to the original):
The filter chain looks like this:
Here's how it works:
1) The Morphology operator takes the source alpha (basically a black silhouette of the text), and erodes it a little, to make it smaller.
2) The Gaussian Blur operator then blurs the eroded silhouette a bit. The result is a bump map where the centre of the letters is black (fully raised), but the edges fade to transparent (the bumps slope away to nothing).
3) This bump map is used as the input to the Specular Lighting operator configured to use a distant light source, allowing the Azimuth and Elevation sliders to be used to easily adjust the position of the light.
4) The Composite operator is used in its Arithmetic mode to apply the specular lighting on top of the original graphic. Arithmetic mode is a bit confusing, but I just put in values of k1=0, k2=1, k3=2, k4=0 which I found in the example SVG code here: https://developer.mozilla.org/en-US/doc ... arLighting
5) Finally another Composite operator is used in the less confusing "In" mode. This just cuts out anything from the first input that's not "in" the second one - so by using the source alpha again as the second input, any extraneous output from the filter is chopped off.
You can tweak the Morphology and Gaussian Blur parameters to adjust the amount of "slope", and the Specular Lighting operator can be adjusted to change the position, intensity and colour of the highlights and shadows.
The SVG file is attached to this post. If you copy the text object from that file to your own, the filter will go with it (and you can then delete the text object).
- Attachments
-
- lechasseur.svg
- (2.97 KiB) Downloaded 161 times
Re: Beveled text - moving from MS Publisher to Inkscape
Another approach -the bumpmap was generated by gimp's shaped gradient fill option.
Specular lighting was addd in inkscape:

Specular lighting was addd in inkscape:

-
JuliaFlowers2
- Posts: 40
- Joined: Tue Jul 31, 2018 4:47 am
Re: Beveled text - moving from MS Publisher to Inkscape
wdejaeghere wrote:Thanks for the replies. Since this seems to be a difficult one, I think I will settle for something less complicated/detailed.
The main use for this logo is on a beer label, so the details are not that visible as in my attachement...
@druban, I am not sure if I understand your question about the filter... I "just" want to create the effect.
@JuliaFlowers2, I really like what you did. It's the kind of effect I'm looking for. As I understand from druban, this still requires some operations and settings.
I'm fine with that, and would love to know how to create this. But as I said in my original post, I really am not proficient in this area, so I will need some guidance... My experience with layers and filters is close to nothing, regardless the software used.
I have some other text I want to apply this filter to, so I definitely want to be able to apply it myself.
Big thanks in advance!
Dear wdejaeghere, im glad you like my little effort. I didnt make use of the complicated filter programming my fellow senior forumers posted.
Your texteffect looks like an inner shadow with specular highlights to me.
An inner shadow can be made by punching a hole with your text into a black rectangle that must be bigger than the text.
I blurred this shape (1 - 1.5) until the blur covers the text like shading and moved it a little to the side to simulate direction of light.
Then i clipped the shape with a copy of the text, which makes the black shadow visible on the inside of the text but not on the outside.
For the specular highlights there is a filter, but if you apply it to the red text, it gets covered by the inner shadow which makes them look grey.
So instead i made a black copy of the text, put it on another layer, applied the "Specular Lights" filter from the Bevel filtergroup and played with the values in the Filter Editor.
Azimuth is the direction of light, and in my effect it comes from above, so i set it to 237.
Elevation is the how high the lightsource is. I used 27.
I set the Gaussian Blur to 5.
To filter the black colour out and have only the Highlights visible, i set the layers blend mode to Screen.
If you need more explanation or help i'd be happy to assist you.
P.S: i used Times New Roman Bold for the example but the font you used is Bernard Condensed.
Re: Beveled text - moving from MS Publisher to Inkscape
ok so obviously this is way less technical than all the other lovely effects but it doesn't use filters and even that is not true because it uses blur which is available in the fill and stroke panel even though it is actually a filter
Not counting the pretentious and unnecessary drop shadow it's just four paths, clipped with a fifth. Six duplicate operations, one inset operation, one Boolean difference. The amount of blur on each path changes the apparent edge sharpness...
Not counting the pretentious and unnecessary drop shadow it's just four paths, clipped with a fifth. Six duplicate operations, one inset operation, one Boolean difference. The amount of blur on each path changes the apparent edge sharpness...
- Attachments
-
- bevel.svg
- (19.92 KiB) Downloaded 171 times
Your mind is what you think it is.
Re: Beveled text - moving from MS Publisher to Inkscape
druban wrote:bevel.png
Those can theoretically be merged into one filter.
But since blurring radius is % based and not px, it produces different outcome on different sizes&shapes.
Anyway, here goes nothing.
Re: Beveled text - moving from MS Publisher to Inkscape
you are the Einstein of filters Laz and pretty much anything really. I had no idea Boolean operations could be incorporated into a filter I can't wait to have some time to check it out
Your mind is what you think it is.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at