Hi Guys,
I am using Inkscape 0.48, and whenever I create text with shadow, and then export to pdf, the image becomes heavily pixelated when zoomed in. if I uncheck rasterize filter effects when exporting to pdf, the image is sharp again, however the shadow is completely gone, and only the text remains. Anyone knows how to fix this, or is this a limitation of Inkscape, pdf exporting, or both?
Saving Shadows in PDF
Re: Saving Shadows in PDF
prfella wrote:Anyone knows how to fix this, or is this a limitation of Inkscape, pdf exporting, or both?
It is a limitation of the PDF format/version: see "PDF, PostScript, and EPS export" (release notes of Inkscape 0.47, also applies to the current version 0.48.1).
Re: Saving Shadows in PDF
Welcome prfella,
I've attached a test PDF file that has text with blur. The document was created in Inkscape.
Is this the effect you're looking for? If so, I'll let you in on the secret of how to do it.

I've attached a test PDF file that has text with blur. The document was created in Inkscape.
Is this the effect you're looking for? If so, I'll let you in on the secret of how to do it.
- Attachments
-
- txtblurtest.pdf
- Text with a blurred shadow
- (88.04 KiB) Downloaded 900 times
Re: Saving Shadows in PDF
I may not be understanding the problem correctly, or else the development build of inkscape that I am using has resolved this problem...
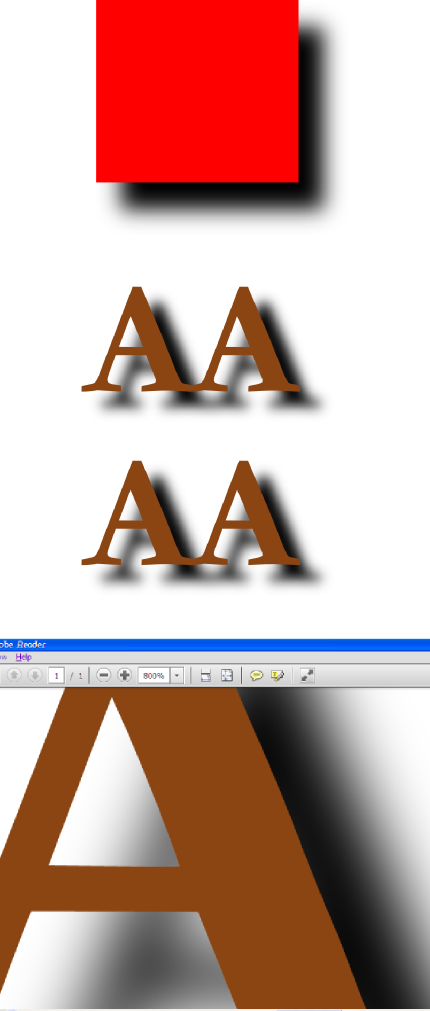
I did a manual drop shadow on
1) a rectangular path (okay, so maybe it's a square )
)
2) two letter A's, still in text form
3) two letterA's, converted to path.
As you can see, the pdf that I generated by 'saving as pdf' does not become pixelated even at 800% ...
Maybe you can look at the svg and let me know what I am missing here...
I did a manual drop shadow on
1) a rectangular path (okay, so maybe it's a square
2) two letter A's, still in text form
3) two letterA's, converted to path.
As you can see, the pdf that I generated by 'saving as pdf' does not become pixelated even at 800% ...
Maybe you can look at the svg and let me know what I am missing here...
- Attachments
-
- drawing2.svg
- (17.67 KiB) Downloaded 372 times
-
- drawing2.pdf
- (113.57 KiB) Downloaded 585 times
Your mind is what you think it is.
Re: Saving Shadows in PDF
druban wrote:I may not be understanding the problem correctly, or else the development build of inkscape that I am using has resolved this problem...
No, it hasn't - the blurred group is still rasterized in your PDF (i.e. it is not vector data. For example the drop shadow behind the lower group of 'AA' is a scaled and masked bitmap (unscaled size of the bitmap mask 431x394 px, image size in the PDF scaled down to approx. 219x118 px). What dpi did you set in the PDF export dialog?
PDF 1.4 [1] does not have a native feature that can represent SVG filter effects. (Gaussian) blur is an SVG filter effect and either gets rasterized on export (according to the dpi setting) or omitted (if rasterization is turned off).
You can simulate blurs with paths using the extension 'Extensions > Generate from Path > Inset/Outset Halo...' and you can influenced by how you structure the objects in your SVG file which parts are rasterized and which parts stay vector: If you apply the preset filter 'Filters > Shadows and Glows > Drop Shadow…' to the text, then the text itself and the drop shadow will be rasterized. If you do it like you did manually (place a duplicate of the object(s) below, adjust color/opacity and blur of the duplicate), the text stays as vector/text and is placed above the rasterized blur filter effect.
[1] yes, I know that the development builds also lists PDF-1.5 as language level, but that's just the format string - because the newer cairo version by default creates PDF-1.5 - Inkscape itself does not make any use of specific PDF-1.5 features (whatever they might be).
Re: Saving Shadows in PDF
~suv wrote:No, it hasn't - the blurred group is still rasterized in your PDF (i.e. it is not vector data. For example the drop shadow behind the lower group of 'AA' is a scaled and masked bitmap (unscaled size of the bitmap mask 431x394 px, image size in the PDF scaled down to approx. 219x118 px).
(Gaussian) blur is an SVG filter effect and either gets rasterized on export (according to the dpi setting) or omitted (if rasterization is turned off).
I completely understand what you are saying ~suv. I know that blur is a raster effect, and i know that to preserve the effect on export to a rendering application that can't handle that procedure the effect has to be converted to raster data.
My point, and I do have one ...
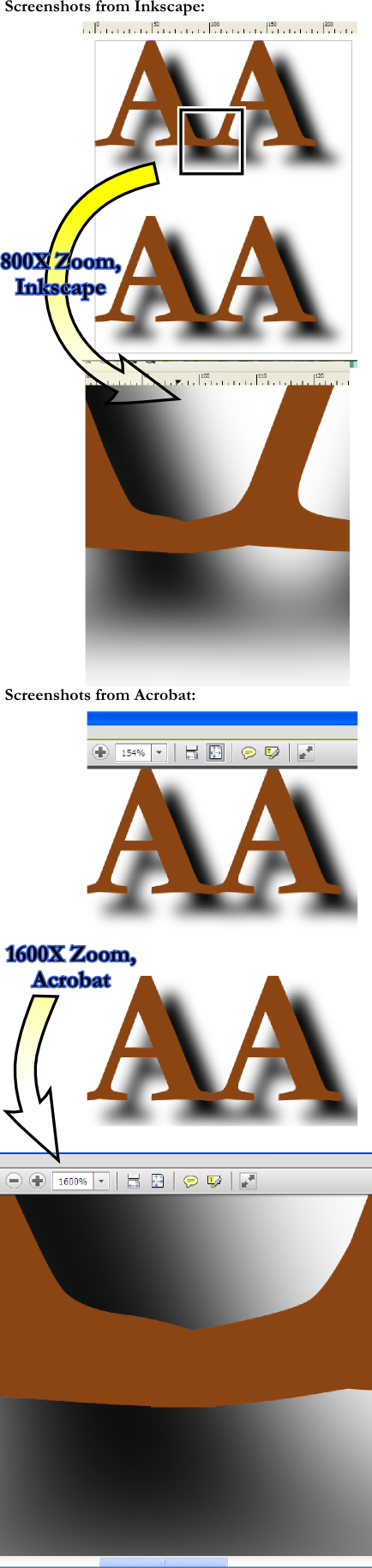
Let me attach an image to illustrate my point... (BTW, my filter and blur are both set to average in Inkscape, pdf export set to 300 dpi, pretty normal for print)
You can see that the blur is a raster image, true, but it looks the way you would expect it to look, not a low-res preview bitmap that is being substituted. (Part of the perceived problem is the banding caused by only having 256 levels of black available for the blur effect, IMO.) All it would take is raising the export DPI to get a smoother image, and that's logical and easily done without any particular trick or secret right in the export dialog box. Do I have it all straight now?
Off topic:
Oops, I just thought of this - isn't there a Mac problem with low-res bitmaps being substituted? Could the original poster be on a Mac?Your mind is what you think it is.
Re: Saving Shadows in PDF
I don't think that the 'copied vectors get pasted as bitmaps' problem was an issue in the original question:druban wrote:Off topic:
Oops, I just thought of this - isn't there a Mac problem with low-res bitmaps being substituted? Could the original poster be on a Mac?
It seems to me that the 'Drop Shadow' filter effect was used (applied to the text itself, as explained earlier), and the PDF exported with the default 90 dpi for the rasterization of filter effects (which _does_ cause visible pixelation when zoomed in in a PDF viewer, for the text as well as the drop shadow).prfella wrote:whenever I create text with shadow, and then export to pdf, the image becomes heavily pixelated when zoomed in. if I uncheck rasterize filter effects when exporting to pdf, the image is sharp again, however the shadow is completely gone, and only the text remains.
I do get your point (yes, my initial answer was too technically oriented instead of giving pragmatic advice) - I disagree though with «not a low-res preview bitmap that is being substituted.» Rasterization of filter effects does not substitute with a "low-res preview bitmap" [1] - Inkscape's internal renderer is used to create a fully-featured bitmap image of the filtered object/area, according to the dpi chosen during export.druban wrote:You can see that the blur is a raster image, true, but it looks the way you would expect it to look, not a low-res preview bitmap that is being substituted.
To sum it up: to avoid noticeable pixelation in the PDF
- take care to structure your SVG drawing to keep important vector parts unfiltered
(e.g. manually create a drop shadow by blurring a duplicate or clone stacked below) - adjust the dpi value for rasterization of filter effects when saving a copy as PDF
(depending on use case - 300 dpi are fine for print, but does increase file size (web))
[1] Fallback images at fixed resolutions are created by cairo for transparencies (opacity, alpha, gradients) when saving in a PostScript-based format (PS/EPS) - but that's not discussed in this topic.
Re: Saving Shadows in PDF
Thanks guys for the all the help and support. The image is coming closer to the way I wan it to look, although not there yet. I apologized I should have been clearer in my OP. I am on a PC, Windows 7 32-bit, Inkscape 0.48.1.
I followed the advice above and dropped a shadow manually by copying the desired text to be shadowed and blurring. This allowed for the text itself to be saved from rasterization when exported to PDF, and thus looks quite sharp and not pixelated. Though there are still a couple of problems that I'm hoping you guys can help me with, upon the already great help I've gotten from you guys already. Number 1, there's a slight white stroke that gets generated when exported to PDF that is not there in the original vector graphics, and thus making the image appear to look "jagged". How do I get rid of this, or avoid this?
Secondly the blurring of the second copy worked to great effect, although there is still some noticeable pixelation, as it is still being rasterized, but the gentleman a few posts above this one pulled off the effect to great success, both making the blur copy look crisp and sharp and not pixelated, as well as not having the nasty looking white stoke appearing in the top of the text like mine does.
I have included both the SVG file and the PDF file so you can see what I am talking about.
Thank you again for all the help guys!
*EDIT* Upon second review, after updating my Adobe Reader, the white stroke that made the image looked jagged is not present anymore, hurray! I guess I just needed to update my Adobe Reader. However the manual shadow that I have created still looks a bit pixelated when zoomed in. I exported the pdf in 300 DPI.
I followed the advice above and dropped a shadow manually by copying the desired text to be shadowed and blurring. This allowed for the text itself to be saved from rasterization when exported to PDF, and thus looks quite sharp and not pixelated. Though there are still a couple of problems that I'm hoping you guys can help me with, upon the already great help I've gotten from you guys already. Number 1, there's a slight white stroke that gets generated when exported to PDF that is not there in the original vector graphics, and thus making the image appear to look "jagged". How do I get rid of this, or avoid this?
Secondly the blurring of the second copy worked to great effect, although there is still some noticeable pixelation, as it is still being rasterized, but the gentleman a few posts above this one pulled off the effect to great success, both making the blur copy look crisp and sharp and not pixelated, as well as not having the nasty looking white stoke appearing in the top of the text like mine does.
I have included both the SVG file and the PDF file so you can see what I am talking about.
Thank you again for all the help guys!
*EDIT* Upon second review, after updating my Adobe Reader, the white stroke that made the image looked jagged is not present anymore, hurray! I guess I just needed to update my Adobe Reader. However the manual shadow that I have created still looks a bit pixelated when zoomed in. I exported the pdf in 300 DPI.
- Attachments
-
- Shadow_Test.pdf
- This is the exported PDF file of the original SVG file.
- (126.38 KiB) Downloaded 576 times
-
- Shadow_Test.svg
- This is the original SVG file
- (13.87 KiB) Downloaded 422 times
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at