I'm new to this forum, searched it a bit and assuming this is the right place to start off.
I have been using inkscape for some years now, and, want to progress more.
Would post things in the help sections, but I'm guessing an image can tell more than words.
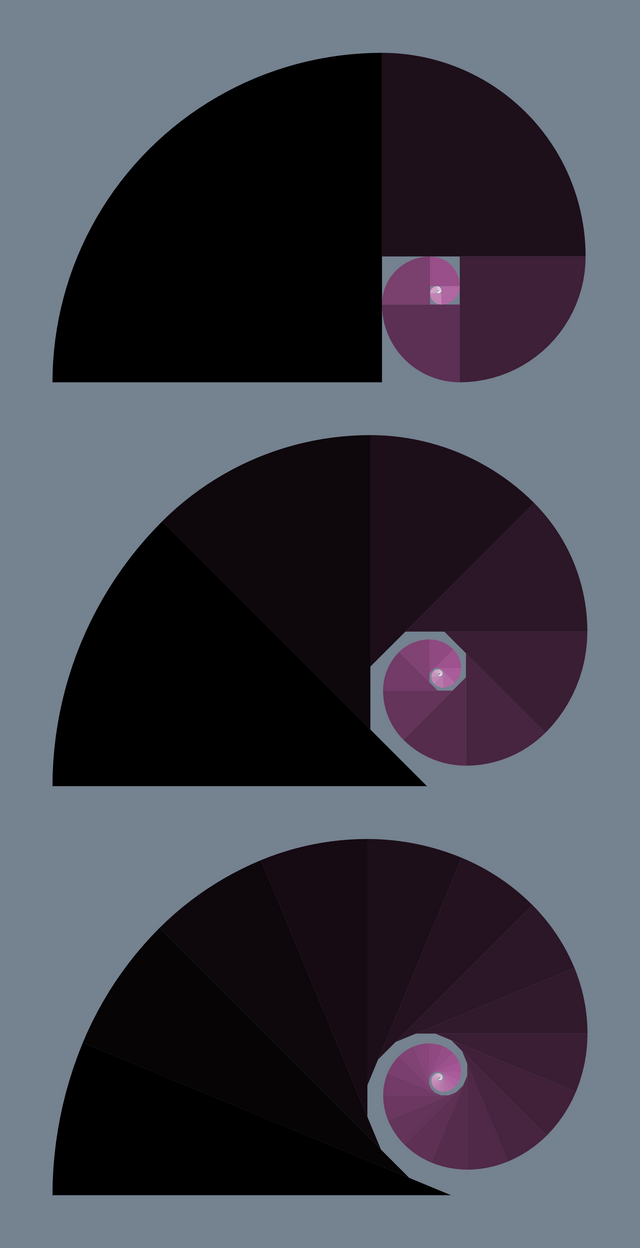
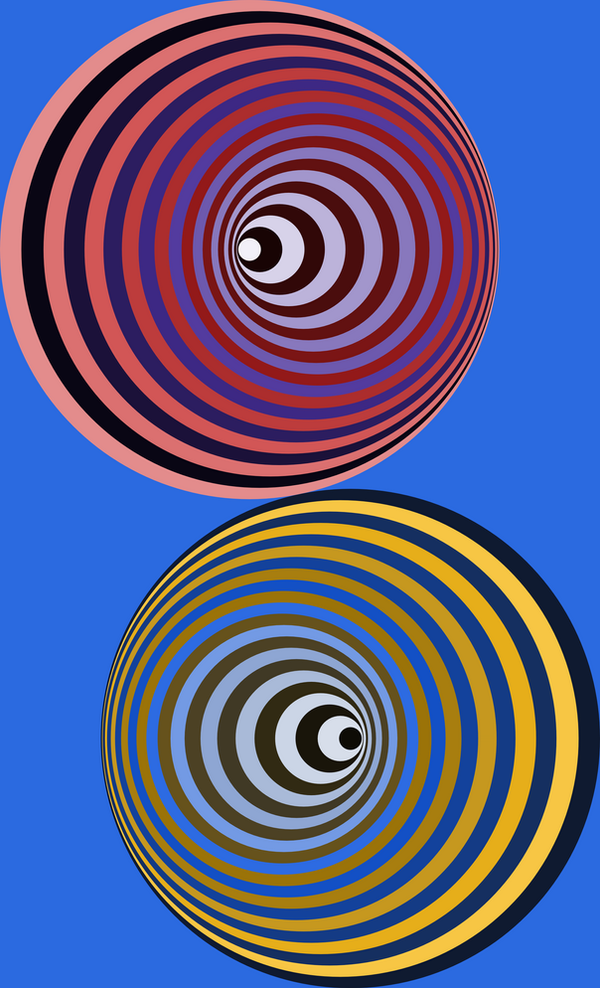
So here is what I made (click on it for larger version):

This image is based on a simple mathematical formula that I started to use in mspaint, but now I want to make things less complicated, thus need your help.
The problem is, that I would like to generate such imagery by parameters, but have no idea where to start.
I searched for svg-xml articles if it is possible to add a repeat cycle in the svg codes, but it wasn't mentioned.
Also I'm not very familiar with programming-scripting, but I would like to get used to.
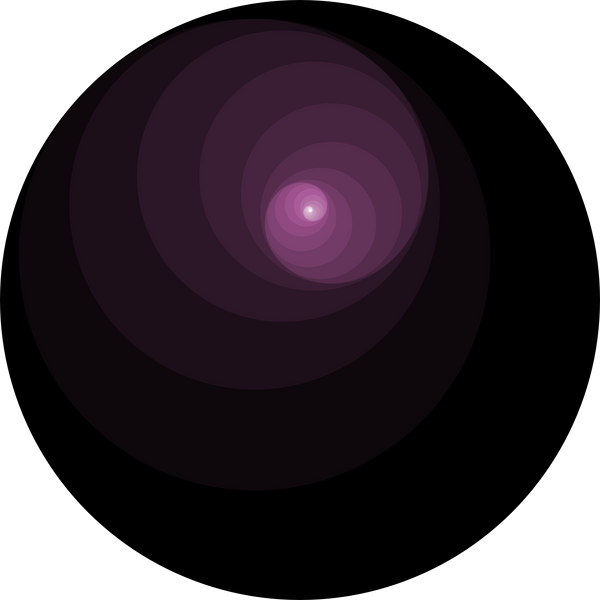
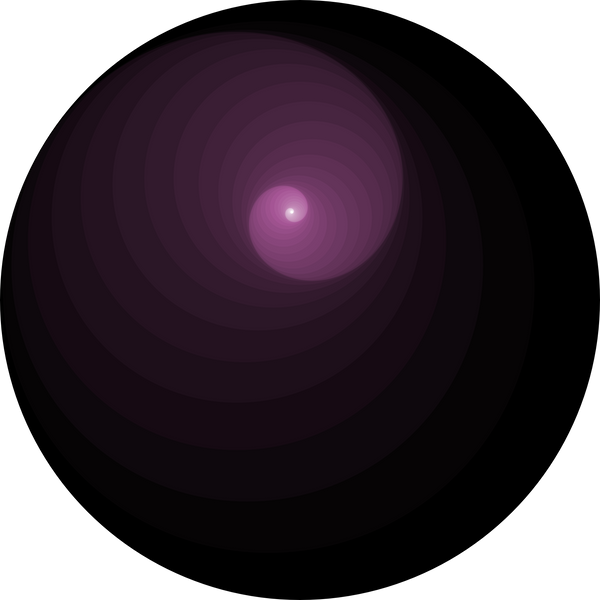
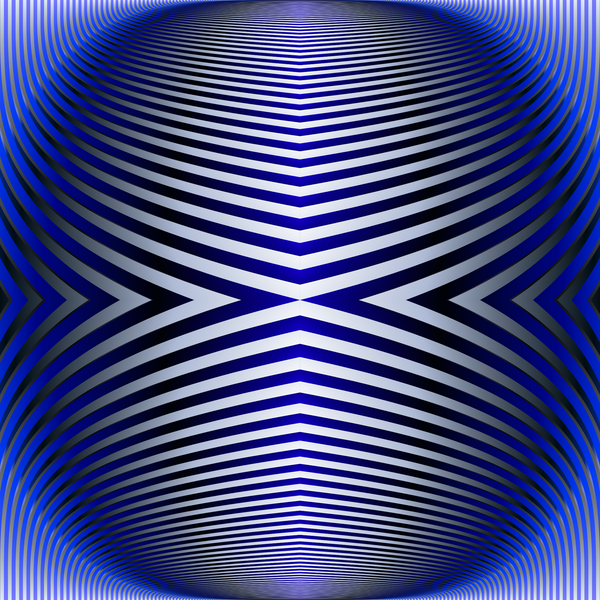
This is another image of something done with a similar method:

Note, that this version was edited with gimp from several ones, also, the colouring was made possible with it.
I would like to achieve similar results from a generated drawing, mainly with scripting (?).
So, this is all work in progress, as these were made manually, and not how it should be done.
Some fractal-like images, which not necesserily repeats to eternity, but vanishes right away it cannot be displayed.
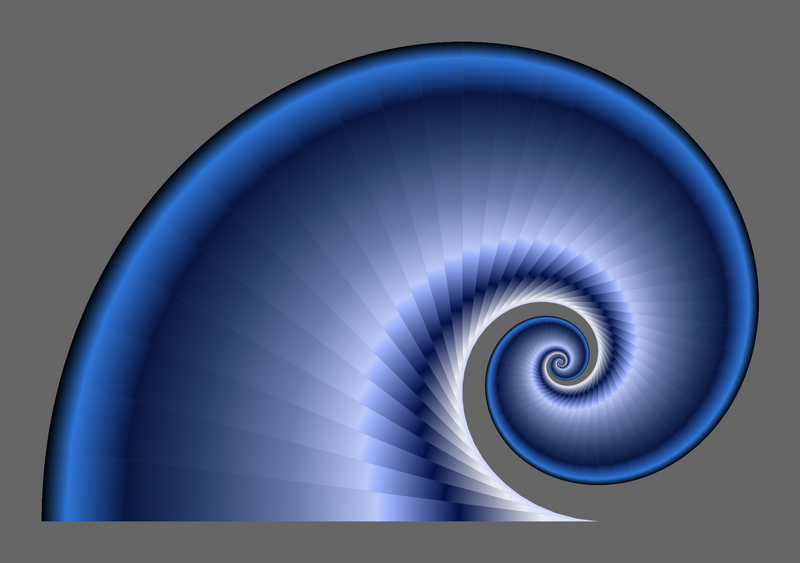
Here is another idea, "work in progress" as the previous one:

This is the most famous spiral, known as Fibonacci/golden spiral.
Where I want to design a spiral, it always has to be constructed from cyrcle segments. As with the previous one, this could be-and should be scripted.
Any help/constructive criticism much appreciated.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at