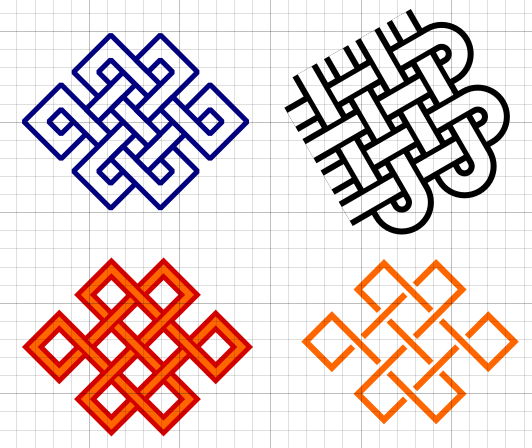
I created an image made of strokes with parallel and perpendicular lines that cross at several points (1st)
I did "convert to path", adjusting width of the stroke to define the width of the newly created paths. I wound up with an outline of all edges (2), but I wanted to create "weaving" (overlapping) bands (3rd)
1st - overlapping lines - image made up of lines/strokes
2nd - converted stroke to path
3rd - weaving
Is there a way to tell inkscape to convert #1 lines to weave like #3?
Ideally, I'd like the new shapes to meet along their edges so they can be filled with color, leaving white space only where selected.
Inkscape 0.92
Windows 10
stroke to path with crossing lines - can't get it to do what I want
stroke to path with crossing lines - can't get it to do what I want
- Attachments
-
- weaving.svg
- (6.23 KiB) Downloaded 182 times
-
- converted stroke to path.svg
- (3.49 KiB) Downloaded 222 times
-
- overlapping lines.svg
- (2.04 KiB) Downloaded 164 times
Re: stroke to path with crossing lines - can't get it to do what I want
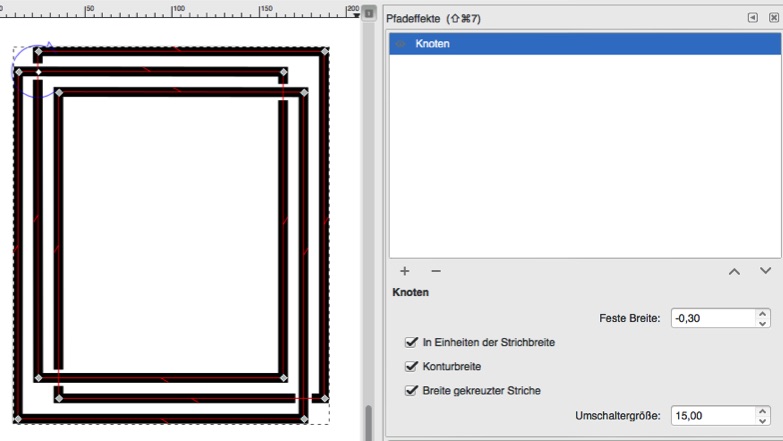
There´s a LPE called "knots" what might get what you want:
Cheers
P.
Cheers
P.
Re: stroke to path with crossing lines - can't get it to do what I want
Here's my old avatar file, to show how the over/under needs to be handled. Ungroup and "take it apart", to see. Also it has a white fill and blue stroke. So you could change the fill color, to make it easier to understand.
If I understand what you're doing, you would not use the blue border.
I've found the Knot LPE hard to use. I think it requires a closed path. (I made that long before LPEs were even invented )
)
If I understand what you're doing, you would not use the blue border.
I've found the Knot LPE hard to use. I think it requires a closed path. (I made that long before LPEs were even invented
- Attachments
-
- celtknot45.svg
- (6.2 KiB) Downloaded 172 times
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: stroke to path with crossing lines - can't get it to do what I want
Brynn - That is just what I want to do. And yes, I would have a thin stroke outlining the forms. Your celtknot - is this how Knot transforms, leaving all segments separate?
What is LPE? How is it used?
What does closed path mean?
What is LPE? How is it used?
What does closed path mean?
Re: stroke to path with crossing lines - can't get it to do what I want
Oh, sorry for not explaining.
LPE is Live Path Effects. Path menu > Path Effects. There must be 15 or 20 of them by now. Some of them do very simple things and some of them do very complex things, but there's a live aspect to all of them. So that after you apply the effect, you can adjust it from the dialog and see the change happening live. And most of them also have controls on the canvas, so you can drag things around and watch the change happen live.
A closed path means there are no open ends. Like if you were simulating a woven fabric or maybe like a braid, you'd have open ends probably. But for knots, I think you have to start with a path which does not have any open ends. I have not had very good luck with it. But Polygon seems to make it work.
With the Knot LPE, you can adjust whether you want no space where the threads or strings cross over, or you can have a lot of space. It's completely adjustable, automatically. But depending on what else you're going to do with it, you might need to convert it to a regular path, in the end. (That would be with Path menu > Object to Path).
Oh hey! I just got it to work for the first time! Must be the new version of Inkscape. SVG file attached, if you want to look at it. PNG for convenience.
With the Knot LPE, the path remains as a single object. And you can see from the attached PNG, that the gaps in the path don't necessarily adapt to the angle of the line where it crosses over. I'm not sure if there's a way to make it look more realistic.
Also, if you wanted them to be in pieces, you would do
Path menu > Object to Path
and then
Path menu > Break Apart
LPE is Live Path Effects. Path menu > Path Effects. There must be 15 or 20 of them by now. Some of them do very simple things and some of them do very complex things, but there's a live aspect to all of them. So that after you apply the effect, you can adjust it from the dialog and see the change happening live. And most of them also have controls on the canvas, so you can drag things around and watch the change happen live.
A closed path means there are no open ends. Like if you were simulating a woven fabric or maybe like a braid, you'd have open ends probably. But for knots, I think you have to start with a path which does not have any open ends. I have not had very good luck with it. But Polygon seems to make it work.
With the Knot LPE, you can adjust whether you want no space where the threads or strings cross over, or you can have a lot of space. It's completely adjustable, automatically. But depending on what else you're going to do with it, you might need to convert it to a regular path, in the end. (That would be with Path menu > Object to Path).
Oh hey! I just got it to work for the first time! Must be the new version of Inkscape. SVG file attached, if you want to look at it. PNG for convenience.
With the Knot LPE, the path remains as a single object. And you can see from the attached PNG, that the gaps in the path don't necessarily adapt to the angle of the line where it crosses over. I'm not sure if there's a way to make it look more realistic.
Also, if you wanted them to be in pieces, you would do
Path menu > Object to Path
and then
Path menu > Break Apart
- Attachments
-
- knot1.svg
- (4.77 KiB) Downloaded 167 times
-

- k1.png (22.6 KiB) Viewed 1874 times
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: stroke to path with crossing lines - can't get it to do what I want
brynn wrote:I've found the Knot LPE hard to use. I think it requires a closed path. (I made that long before LPEs were even invented)
Can´t confirm - works for me right out of the box - even with open paths:
Diagonally drawn or curved lines are of course not covered by the tool - but are not tackled easily manually either.
Cheers
P.
Re: stroke to path with crossing lines - can't get it to do what I want
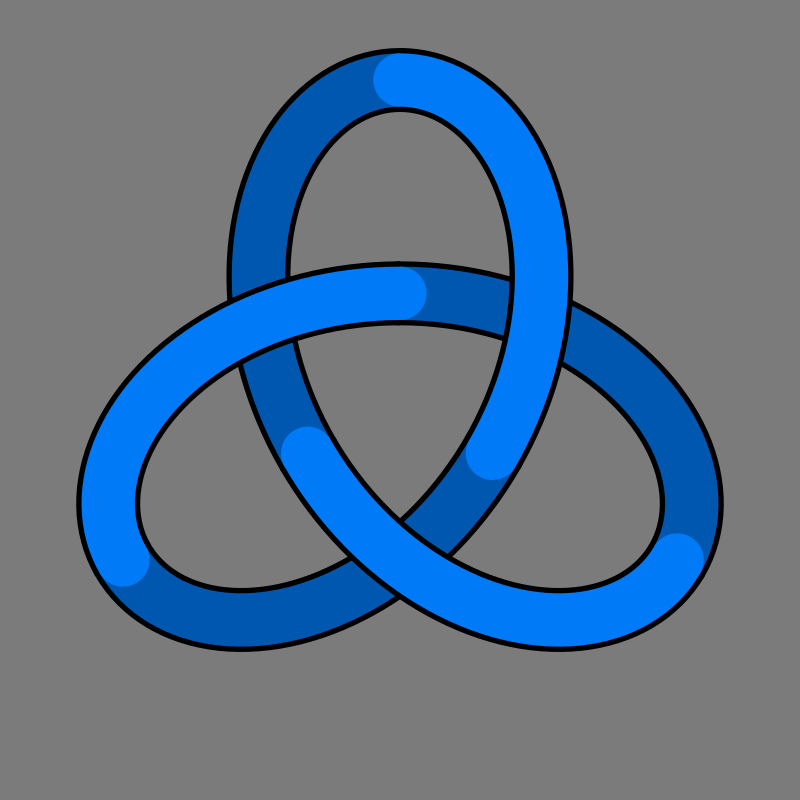
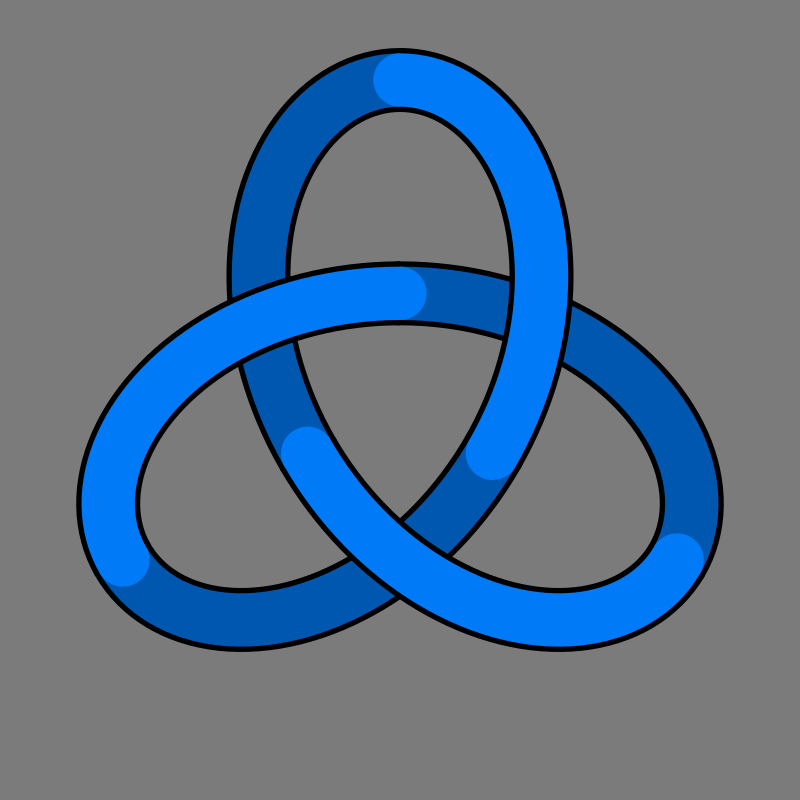
Rendering knots/z-order loops is always tricky. Personally I never used the knot lpe for that. Depending on your final output making separate "weaves" may need a different structure.
Like, will there be a stroke and a fill in the output, are there going to be cast shadows etc.
The knot pattern attached above would produce rendering gaps if it didn't have strokes.
Check out this image for an example:

svg source
This one can be adjusted to have different stroke widths, doesn't produce any rendering gaps even if the black outlines are removed.
Like, will there be a stroke and a fill in the output, are there going to be cast shadows etc.
The knot pattern attached above would produce rendering gaps if it didn't have strokes.
Check out this image for an example:

svg source
This one can be adjusted to have different stroke widths, doesn't produce any rendering gaps even if the black outlines are removed.
Re: stroke to path with crossing lines - can't get it to do what I want
OK, here is one with the mentioned overlapping structure -each part was drawn with strokes and no fill, so the width can be adjusted later on.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at