Hi everybody,
a few days before, but Merry Christmas for all of you and, of course, many thanks for your patience.
Now, my question. I was playing with Inkscape, trying to reproduce Sony-Ericsson logo according to a tutorial that I've found for Photoshop. More or less, I've finally got something similar, here is the image: http://screencast.com/t/ZPfo96yMqWV
The first circle, the silver one, has some kind of transparency that I don't want. How can I take this off?
Thanks for your help.
Mauricio
Transparency of objects
- shawnhcorey
- Posts: 149
- Joined: Mon Jan 07, 2008 12:17 pm
Re: Transparency of objects
Select the object, bring up the Object > Fill and Stoke... dialog (Shift+Ctrl+F) and select the Fill tab. Click on the flat color (to the right of the "X"). The object should now appear in a uniform color.
Re: Transparency of objects
Thanks, shawnhcorey, but that's not I want. The object must have a gradient and even if I choose a flat color, the result is the same. http://screencast.com/t/g9xGrC2L
- shawnhcorey
- Posts: 149
- Joined: Mon Jan 07, 2008 12:17 pm
Re: Transparency of objects
I'm confused. The silver-grey circle in the second image does not have a gradient. I loaded it into GIMP and used the colour picker to verify this, so there is no gradient. It just looks that way because of the adjacent colours. The human eye does tricks like that.
Re: Transparency of objects
I took "silver circle" to mean the large silver one on the bottom of the z-order. But nothing can both have a gradient and not have a gradient. It has to either have one or not (or neither).
Or I should probably qualify that. It could both have and not have a gradient, by duplicating it. Then you would have 2 objects, identical in shape and position, but with different fills.
Maybe you mean that you need to have a gradient, but that it can't have any transparency in the gradient? If that's the case, you can select the gradient stops/handles, one at a time, and then in Fill and Stroke dialog > Fill tab, change the last 2 characters on the right end of the hexcode, from whatever they are, to ff.
If that's not the answer, could you show us the SVG file itself? Then we can see how the image is constructed. It can be hard to say, with a PNG or whatever raster format.
Edit -- Or you could use the Dropper as well, to remove the transparency and keep the gradient.
Or I should probably qualify that. It could both have and not have a gradient, by duplicating it. Then you would have 2 objects, identical in shape and position, but with different fills.
Maybe you mean that you need to have a gradient, but that it can't have any transparency in the gradient? If that's the case, you can select the gradient stops/handles, one at a time, and then in Fill and Stroke dialog > Fill tab, change the last 2 characters on the right end of the hexcode, from whatever they are, to ff.
If that's not the answer, could you show us the SVG file itself? Then we can see how the image is constructed. It can be hard to say, with a PNG or whatever raster format.
Edit -- Or you could use the Dropper as well, to remove the transparency and keep the gradient.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Transparency of objects
Here is the file...
- Attachments
-
- Logo.svg
- (7.92 KiB) Downloaded 275 times
Re: Transparency of objects
Hello
Aaahhh! You have the silver grey circle (or path) in a different layer.
Just press Ctrl+Shift+L to see your Layers Panel. Now move the "Layer" layer on top of "Layer 1" layer , changue the opacity of the silver/grey path, put a gradient of a strong grey to white in the other node.
Happy Xmas
Aaahhh! You have the silver grey circle (or path) in a different layer.
Just press Ctrl+Shift+L to see your Layers Panel. Now move the "Layer" layer on top of "Layer 1" layer , changue the opacity of the silver/grey path, put a gradient of a strong grey to white in the other node.
Happy Xmas
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
Re: Transparency of objects
Oh great, thanks. The SVG will help. You image is built a LOT differently than it appeared to me.
But I'm still not clear about the problem. The larger silver circle, that's behind the smaller green ones, is that the one you need to change? Do you need it to look like it does now, except not have transparency? Or if that's not it, can you explain a little more?
I actually don't quite follow hulf2012's comments.... But if they don't solve your problem, could you clarify a little more what you want?
But I'm still not clear about the problem. The larger silver circle, that's behind the smaller green ones, is that the one you need to change? Do you need it to look like it does now, except not have transparency? Or if that's not it, can you explain a little more?
I actually don't quite follow hulf2012's comments.... But if they don't solve your problem, could you clarify a little more what you want?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Transparency of objects
Merry Christmas
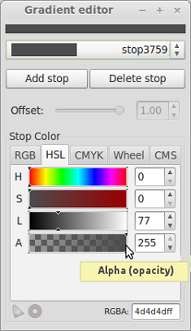
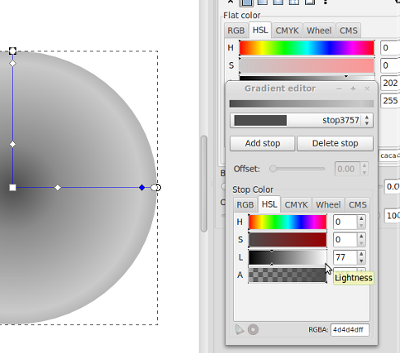
By default Inkscape creates new gradients with one stop at full opacity, and one at full transparency. You can easily make the transparent color fully opaque by moving the transparency slider all the way to the right ( setting opacity at 255 ) and then change the HSL color value with the color slider, to get the lighter opaque color for your gradient. Check the alpha channel for the basic fill if this happens again when using a flat color, someimes if you've used transparency on an earlier created object the color fill on new objects might be set to the same alpha value.
By default Inkscape creates new gradients with one stop at full opacity, and one at full transparency. You can easily make the transparent color fully opaque by moving the transparency slider all the way to the right ( setting opacity at 255 ) and then change the HSL color value with the color slider, to get the lighter opaque color for your gradient. Check the alpha channel for the basic fill if this happens again when using a flat color, someimes if you've used transparency on an earlier created object the color fill on new objects might be set to the same alpha value.
- Attachments
-

- Adjust Alpha
- Gradient_color_opacity.png (38.98 KiB) Viewed 16100 times
-

- Adjust color value
- Gradient_color_slider.png (64.37 KiB) Viewed 16100 times
Re: Transparency of objects
Thanks everyone (and Merry XMas). Here is the Photoshop tutorial: http://www.eyesontutorials.com/articles/4317/1/Sony-Ericsson-Logo/Page1.html. I followed hulf2012 suggestion and finally got what I want. I though the gray circle was on the top, but it wasn't.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 