First off, thank you to everyone who has and is creating Inkspace. I am very new to the program, and to the open source world, and I'm really impressed and inspired by the work y'all are doing. Thank you!
Just so that we are all on the same page, I am not a graphic designer, so there's a very good chance I'm either making this much more complicated than it needs to be, or I'm asking something that isn't possible. Here goes:
I have downloaded a vector file from the internet and opened it in Inkspace (I do not have Adobe Illustrator, only Photoshop.) I have manipulated the vector image, and would like to change it's color to match the blue in my organization's logo. I have to rasterize the image in Photoshop before I can change colors, but once I have rasterized the image, the bounding area is gone and using the paint bucket ends up painting the entire document. It seems that I'll need to change the color in Inkspace before importing the image to Photoshop, but I haven't found a way to do that. The CMYK color code for the blue I am using in Photoshop does not create the same color of blue in Inkspace. I did an online search but couldn't find an answer I was able to understand.
Both of the documents I created in Inkspace and Photoshop are set for CMYK.
CMYK question in Inkspace/Photoshop
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: CMYK question in Inkspace/Photoshop
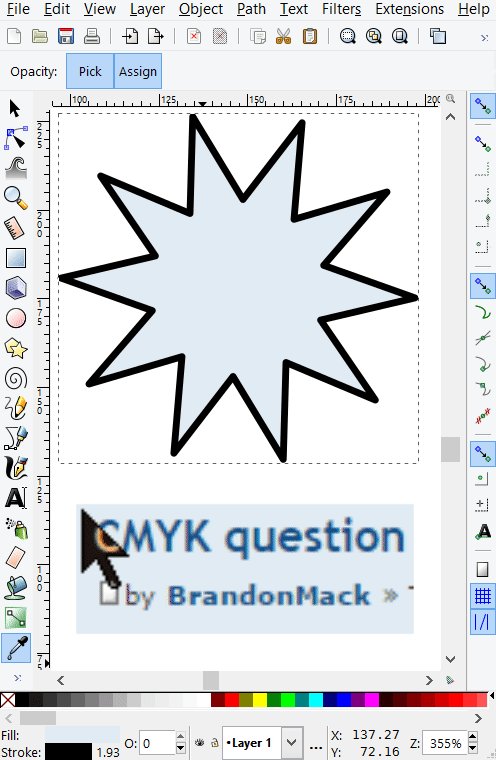
I'd import the logo and drag the dropper tool on the logo color:

When finished, delete the imported logo/bitmap.
I'd stay in vector/Inkscape if possible.

When finished, delete the imported logo/bitmap.
I'd stay in vector/Inkscape if possible.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: CMYK question in Inkspace/Photoshop
Hello
I've see your post quickly.
But AFAIK, SVG format doesn't have good support for CMYK.
I refer to this:
http://tavmjong.free.fr/INKSCAPE/MANUAL ... Color-CMYK
which it's valid for Inkscape 0.48. I'm not 100% sure if it applies to the last, Inkscape 0.91... right now.
I'm writing this to try to understand what is going on:
- The logo image of BrandonMack (which I guess it's in PNG format), has the colors initially defined using the CMYK code Say: #brandoncolor: C: 25% M: 12.3% ...
- When The PNG logo image is inserted in Inkscape, unless PNG format can store the colors in CMYK format, it already has their colors stored in one RGB colorspace (because They are many, right?). But I think it doesn't matter. When using the "dropper tool", Inkscape stores the information, (the code, the color of that pixel) in Inkscape's RGB colorspace.
"dropper tool", Inkscape stores the information, (the code, the color of that pixel) in Inkscape's RGB colorspace.
- When, in the fill and stroke dialog, We change the tab from RGB to CMYK, Inkscape makes a conversion from RGB to CMYK (I don't know what is the math for that function), but as I guess, according to the Guide's link post above, it only uses 3 of the 4 code numbers.
- However, when importing the SVG design to Photoshop (which it's using CMYK colorspace), BrandonMack founds that the CMYK color that Photoshop recognize it's not equal to CMYK color shown on Inkscape.
- I wonder if the color of the vector image, once imported from Inkscape to Photoshop, looks the same as in Inkscape, as well using other image visualization program.
I've see your post quickly.
But AFAIK, SVG format doesn't have good support for CMYK.
I refer to this:
http://tavmjong.free.fr/INKSCAPE/MANUAL ... Color-CMYK
which it's valid for Inkscape 0.48. I'm not 100% sure if it applies to the last, Inkscape 0.91... right now.
I'm writing this to try to understand what is going on:
- The logo image of BrandonMack (which I guess it's in PNG format), has the colors initially defined using the CMYK code Say: #brandoncolor: C: 25% M: 12.3% ...
- When The PNG logo image is inserted in Inkscape, unless PNG format can store the colors in CMYK format, it already has their colors stored in one RGB colorspace (because They are many, right?). But I think it doesn't matter. When using the
 "dropper tool", Inkscape stores the information, (the code, the color of that pixel) in Inkscape's RGB colorspace.
"dropper tool", Inkscape stores the information, (the code, the color of that pixel) in Inkscape's RGB colorspace.- When, in the fill and stroke dialog, We change the tab from RGB to CMYK, Inkscape makes a conversion from RGB to CMYK (I don't know what is the math for that function), but as I guess, according to the Guide's link post above, it only uses 3 of the 4 code numbers.
- However, when importing the SVG design to Photoshop (which it's using CMYK colorspace), BrandonMack founds that the CMYK color that Photoshop recognize it's not equal to CMYK color shown on Inkscape.
- I wonder if the color of the vector image, once imported from Inkscape to Photoshop, looks the same as in Inkscape, as well using other image visualization program.
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
Re: CMYK question in Inkspace/Photoshop
Svg doesn't support cmyk, it's more of a web format.
Photoshop has plenty of color spaces, choosing the right colour there is better.
Thus it would need only to find a way how to achieve that, after exporting from inkscape to png.
In gimp it's as easy as creating a layer mask from the layer's alpha channel, then deleting and bucket filling the layer's content with the right shade
-but it doesn't have a support for such color spaces.
There is definitely an equivalent in photoshop, but I don't have a copy of it at hand so can't direct you to it further.
Photoshop has plenty of color spaces, choosing the right colour there is better.
Thus it would need only to find a way how to achieve that, after exporting from inkscape to png.
In gimp it's as easy as creating a layer mask from the layer's alpha channel, then deleting and bucket filling the layer's content with the right shade
-but it doesn't have a support for such color spaces.
There is definitely an equivalent in photoshop, but I don't have a copy of it at hand so can't direct you to it further.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at