I use many fonts which are 'Light' variants of the main fonts e.g. Roboto and Sego UI when mocking up apps, however there seems to be a long standing bug which means that you cannot use a Light font variant in Inkscape. Frustratingly, the Light version appear in the font list drop down but after selection just revert back to the canonical font.
I understand there may be a way to hack the XML to get the Light versions to render but it seems rather complex, the font name appears at least twice in the node style and its not clear exactly what I should adjust. I have tried setting font-variant, font-family, font-weight, inkscape-font-specification but with no luck.
Does anyone know how to adjust the XML appropriately or any other workaround?
I'm on Windows 8 using Inkscape 0.48.4
Light/Condensed font workaround
Re: Light/Condensed font workaround
Up, this bug affects me too.
Re: Light/Condensed font workaround
Aside of being a long standing, this is not just Inkscape specific bug.
I`d truly appreciate if either of you two make an effort for a second post.
I`d truly appreciate if either of you two make an effort for a second post.
Re: Light/Condensed font workaround
Hi,
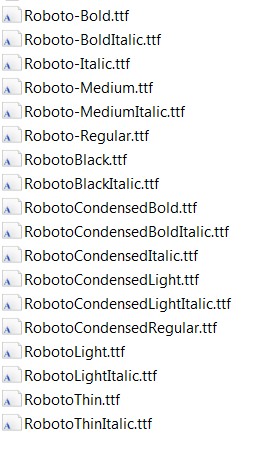
Perhaps this is a late reply to this issue. However, to make Roboto, Opensans and other fonts that have light, condensed and other variants work in Inkscape, all I have done is to rename the font files on the disk. See this Roboto font sample image to see what I have done. You will notice that I have removed the hypen (-) symbol from the variants.
After renaming the font files, then only install them. Inkscape will now display all the variants, allow selection, display correctly and will enable you to work with them.
Do the same for other fonts that have such variants.
Hope this helps and from now you can use the exact fonts in your website mockups and designs.
Thanks
S V Sudharshan
Freelance web designer & developer
India.
M:+919949054101
Perhaps this is a late reply to this issue. However, to make Roboto, Opensans and other fonts that have light, condensed and other variants work in Inkscape, all I have done is to rename the font files on the disk. See this Roboto font sample image to see what I have done. You will notice that I have removed the hypen (-) symbol from the variants.
After renaming the font files, then only install them. Inkscape will now display all the variants, allow selection, display correctly and will enable you to work with them.
Do the same for other fonts that have such variants.
Hope this helps and from now you can use the exact fonts in your website mockups and designs.
Thanks
S V Sudharshan
Freelance web designer & developer
India.
M:+919949054101
-
Arlo James Barnes
- Posts: 2
- Joined: Tue Nov 26, 2013 2:26 pm
Re: Light/Condensed font workaround
Brendan Arnold:
CSS (and Opentype I believe, but that is irrelevant for this thread) specifies font weight in numbers ending in 00, ranging from very light at 100 to very heavy at 900. If you replace the 'normal' (minus quotes) string in the font-weight with the appropriate number (try different things to see which number matches to what weight font you have installed), you will be able to use different weights.
I presume there is something similar for 'font-stretch' in order to be able to condensed and extended cuts, but I have not figured it out yet.
 By the way, for the bug linked above (which contrary to what was stated is not a descendant of the Mozilla bug also linked), Tavmjong Bah has marked 'fixed' for 0.91 and later.
By the way, for the bug linked above (which contrary to what was stated is not a descendant of the Mozilla bug also linked), Tavmjong Bah has marked 'fixed' for 0.91 and later.
CSS (and Opentype I believe, but that is irrelevant for this thread) specifies font weight in numbers ending in 00, ranging from very light at 100 to very heavy at 900. If you replace the 'normal' (minus quotes) string in the font-weight with the appropriate number (try different things to see which number matches to what weight font you have installed), you will be able to use different weights.
I presume there is something similar for 'font-stretch' in order to be able to condensed and extended cuts, but I have not figured it out yet.
 By the way, for the bug linked above (which contrary to what was stated is not a descendant of the Mozilla bug also linked), Tavmjong Bah has marked 'fixed' for 0.91 and later.
By the way, for the bug linked above (which contrary to what was stated is not a descendant of the Mozilla bug also linked), Tavmjong Bah has marked 'fixed' for 0.91 and later. This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at