Hi
I am now highly satisfied with the PDF export of inkscape, as it seems to use all the possibilities of PDF standard including transparencies. I am using Okular myself to view PDFs, and most of the transparencies I use (transparent fill or gradient) are rendered appropriately.
But now, the problem lies with the ordinary man's PDF viewer : many (windows or mac users) view a highly damaged PDF. E.g., a transparent-to-opaque gradient is rendered as fully opaque, but also plain partly-transparent fills are rendered in a seemingly random way.
I am wondering whether it would be possible to script inkscape to actually convert a transparent object into a set of objects having the solid-colour of the rendering ? E.g., if a semi-transparent yellow circle partly covers a blue square, that the script makes 3 objects out of these two : square minus circle (Ctrl+-) in blue, circle minus square in (light) yellow, and circle and square intersection (Ctrl-*) in the green shade that result in the transparent yellow over the green ?
This could even work for transparent gradients over solid colour shapes (although not for gradient over gradient).
But it might actually already exist without me knowing it...
Transparency (opacity) rendering and PDF export
Re: Transparency (opacity) rendering and PDF export
OK, thinking a little more of the problem, there's a way:
a) create a layer "Transparent" at the depth of the transparent objects, move transparent objects to this layer ;
b) view only this layer and "export bitmap", export the whole page as PNG for easy alignment or a subset if the page is very large ;
c) create a new layer "Bitmap" next to the layer "Transparent", import the PNG you've just saved.
d) In the doc properties, note the size of the page, and then scale the bitmap (Object>Transform) to match this size exactly.
e) Ctrl-Shift-A and align object vertically and horizontally with page.
f) Turn off the viewing of layer "Transparent" and turn on the layer "Bitmap" before exporting your PDF.
This way, you have a combined Bitmap+Scalable Vector document : only the tranparent fill is not scalable, but it will be rendered correctly in PDF viewers.
Limitations:
a) You need to repeat this operation each time you modify any of your transparent objects.
b) You also need to repeat this if you have transparent objects at different depths.
c) There may be PDF viewers not even handling bitmap tranparency, in which case vector elements in layers below the "Bitmap" layer may not be rendered properly.
a) create a layer "Transparent" at the depth of the transparent objects, move transparent objects to this layer ;
b) view only this layer and "export bitmap", export the whole page as PNG for easy alignment or a subset if the page is very large ;
c) create a new layer "Bitmap" next to the layer "Transparent", import the PNG you've just saved.
d) In the doc properties, note the size of the page, and then scale the bitmap (Object>Transform) to match this size exactly.
e) Ctrl-Shift-A and align object vertically and horizontally with page.
f) Turn off the viewing of layer "Transparent" and turn on the layer "Bitmap" before exporting your PDF.
This way, you have a combined Bitmap+Scalable Vector document : only the tranparent fill is not scalable, but it will be rendered correctly in PDF viewers.
Limitations:
a) You need to repeat this operation each time you modify any of your transparent objects.
b) You also need to repeat this if you have transparent objects at different depths.
c) There may be PDF viewers not even handling bitmap tranparency, in which case vector elements in layers below the "Bitmap" layer may not be rendered properly.
-
fairlight1337
- Posts: 1
- Joined: Wed Aug 13, 2014 8:47 pm
Re: Transparency (opacity) rendering and PDF export
Hey guys,
no idea whether this was resolved by now (couldn't find something else on the forum, though I might be missing it), but here's my two cents on that:
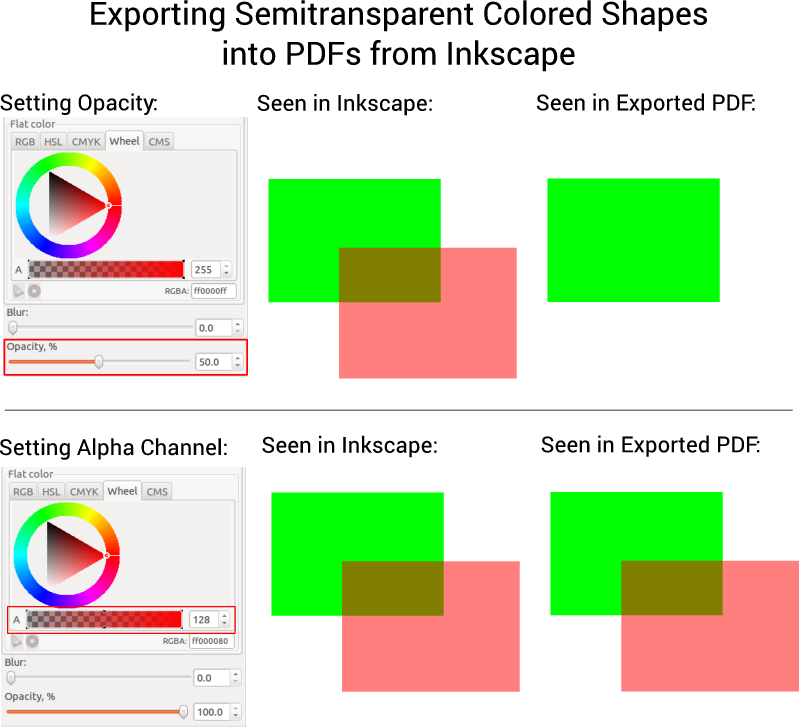
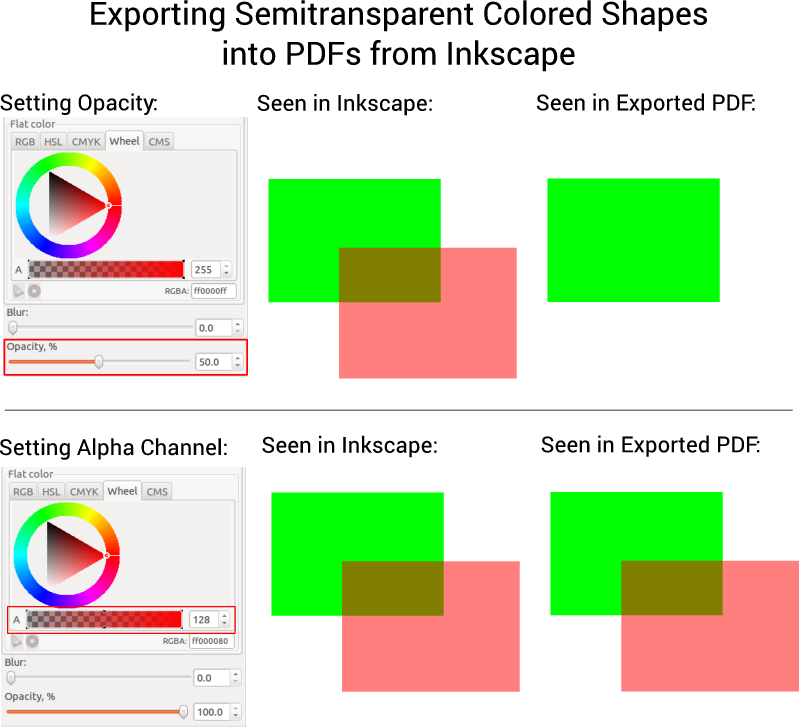
So you're trying to export an SVG that includes (semi-)transparent, colored shapes into a PDF - and they are missing from the final PDF file.
If the only thing in your document being transparent are shapes (not embedded images), use this simple trick (if you want to call it like that):
Instead of setting the Opacity, set the Alpha value of the color of your shapes.
Have a look at the result:

Hope that helps.
Cheers,
Jan
no idea whether this was resolved by now (couldn't find something else on the forum, though I might be missing it), but here's my two cents on that:
So you're trying to export an SVG that includes (semi-)transparent, colored shapes into a PDF - and they are missing from the final PDF file.
If the only thing in your document being transparent are shapes (not embedded images), use this simple trick (if you want to call it like that):
Instead of setting the Opacity, set the Alpha value of the color of your shapes.
Have a look at the result:

Hope that helps.
Cheers,
Jan
-
sandmehta2014
- Posts: 1
- Joined: Fri Jun 03, 2016 2:49 pm
Re: Transparency (opacity) rendering and PDF export
Thank you fairlight1337. It worked 
-
ahmethungari
- Posts: 1
- Joined: Thu May 04, 2017 3:02 am
Re: Transparency (opacity) rendering and PDF export
Thanks, yes it works.
Unfortunately, I've read the solution after finishing a complex design which had hundreds of shapes in it. Therefore, manually setting opacity back to 100% and then setting to alpha channel value to something lower than 255 was not an option. Fortunately, "sed" utility of *NIX systems saved me (note that SVG is nothing but a text file). Here is the command that I used
It switches between values of opacity and alpha channel (named fill-opacity) for all objects in the file. For instance, if you have a line
in the original file, it will become
in the new file. Well, it may need some tweaking for your files, but it should not be too hard to do so. One caveat is that you may need to ungroup all your objects before running this since "style" format for grouped objects may be different.
Unfortunately, I've read the solution after finishing a complex design which had hundreds of shapes in it. Therefore, manually setting opacity back to 100% and then setting to alpha channel value to something lower than 255 was not an option. Fortunately, "sed" utility of *NIX systems saved me (note that SVG is nothing but a text file). Here is the command that I used
Code: Select all
sed 's/opacity:0\.\([0-9]*\)\(;fill[^ ]*fill-opacity:\)1/opacity:1\20\.\1/' input_with_opacity.svg > output_with_alpha.svgIt switches between values of opacity and alpha channel (named fill-opacity) for all objects in the file. For instance, if you have a line
Code: Select all
style="opacity:0.2;fill:#2bd9cf;fill-opacity:1;stroke:none;display:inline"in the original file, it will become
Code: Select all
style="opacity:1;fill:#2bd9cf;fill-opacity:0.2;stroke:none;display:inline"in the new file. Well, it may need some tweaking for your files, but it should not be too hard to do so. One caveat is that you may need to ungroup all your objects before running this since "style" format for grouped objects may be different.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at