I have a tutorial that has told me how to make the chevy logo but it is in photoshop. Now, I can do most, but need to know how to pull in the rectangle 65px from each opposite corner. Cannot figure out how to select just the corner and then move it in/out at all.
Thanks
E
make chevy logo
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: make chevy logo
It's a bit hard to tell what you want to do without seeing it. However, maybe this will help. Go into the node mode (when you hover over it, it says 'edit paths by node'. Then click on your object to see the nodes appear. You can then select a single node and drag it, or you can hold down your shift or ctrl key and choose several nodes and drag all of them at once.
note: sometimes you will need to move nodes before dragging, so they move as you want, and sometimes you will need to add more nodes so the rest of the object doesn't move out of proportion.
hope this helps to get you started at least.
dee
note: sometimes you will need to move nodes before dragging, so they move as you want, and sometimes you will need to add more nodes so the rest of the object doesn't move out of proportion.
hope this helps to get you started at least.
dee
Re: make chevy logo
Welcome to InkscapeForum!
If you have rectangle shapes, you'd first have to use Path menu > Object to Path. Then switch to the Node tool ( ) as flamingolady suggests.
) as flamingolady suggests.
To move the node exactly 65 px, you could use a couple of different techniques. One -- create a grid, so that you can measure where to place the node. Or 2, which is probably easier, is do some simple math. With the Node tool, click on the node to select it (it will turn red/blue) then look up at the tool control bar, where you can see the coordinates of the node's position. Whatever value you have for X, either add or subtract 65 (depending on which way you need to move it). Or if you're moving the node vertically, use the Y value.
Let us know how it goes
If you have rectangle shapes, you'd first have to use Path menu > Object to Path. Then switch to the Node tool (
 ) as flamingolady suggests.
) as flamingolady suggests. To move the node exactly 65 px, you could use a couple of different techniques. One -- create a grid, so that you can measure where to place the node. Or 2, which is probably easier, is do some simple math. With the Node tool, click on the node to select it (it will turn red/blue) then look up at the tool control bar, where you can see the coordinates of the node's position. Whatever value you have for X, either add or subtract 65 (depending on which way you need to move it). Or if you're moving the node vertically, use the Y value.
Let us know how it goes
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: make chevy logo
OK, got to the nodes and.... am struggling.
I am trying to use the tutorial/instructions for a chevy logo here http://vforvectors.com/create-the-chevrolet-logo/.
Any help "converting" it from illustrator to inkscape would be great
F
I am trying to use the tutorial/instructions for a chevy logo here http://vforvectors.com/create-the-chevrolet-logo/.
Any help "converting" it from illustrator to inkscape would be great
F
Re: make chevy logo
Aaahh.....that is a very complex image. And while you can probably use the Illustrator tutorial for drawing the basic shape in Inkscape, it will become much more difficult when you get to creating the 3d effects, shading, highlighting, reflections, etc. And if you're struggling still with the nodes, I think it will be a long road for you. But you certainly seem to be determined!
I don't mind commiting to trying to help, but I've never used Illustrator, and can't guarantee that I will be able to understand the tutorial enough to explain the more complex techniques in Inkscape terminology. I do think that the image can be recreated with Inkscape, but it will be a major project. Do you want to recreate the whole thing, or do you want to use just parts of it?
I don't mean to discourage you. I just need to get an idea how much help (and time) will be needed. So if you could explain how much of the tutorial you plan to use, that would be helpful.
Have you managed to set up the grid in Inkscape? Maybe you could show us what you've done so far?
Someone recently posted messages asking for some tutorials for specific projects, which I thought would never be answered. But I was surprised when someone else (a new member) recently posted some video tutorials for them! I can't really volunteer that person, but if you look around or search the forum, you might find out who it was. Note that this is a much more complex project than those.
I don't mind commiting to trying to help, but I've never used Illustrator, and can't guarantee that I will be able to understand the tutorial enough to explain the more complex techniques in Inkscape terminology. I do think that the image can be recreated with Inkscape, but it will be a major project. Do you want to recreate the whole thing, or do you want to use just parts of it?
I don't mean to discourage you. I just need to get an idea how much help (and time) will be needed. So if you could explain how much of the tutorial you plan to use, that would be helpful.
Have you managed to set up the grid in Inkscape? Maybe you could show us what you've done so far?
Someone recently posted messages asking for some tutorials for specific projects, which I thought would never be answered. But I was surprised when someone else (a new member) recently posted some video tutorials for them! I can't really volunteer that person, but if you look around or search the forum, you might find out who it was. Note that this is a much more complex project than those.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: make chevy logo
I thought that this tutorial was pretty straight forward, but... maybe I was too naive.
OK, I have gotten some done and have attached the SVG file for review.
I am sticking on "uniting" the objects like the tutorial has. Maybe I am still looking at this too easily.
I am really trying to see how the Inkscape commands "parallel" the Illustrator commands. One should be able to do the same vector things in Inkscape as Illustrator????
Thanks
OK, I have gotten some done and have attached the SVG file for review.
I am sticking on "uniting" the objects like the tutorial has. Maybe I am still looking at this too easily.
I am really trying to see how the Inkscape commands "parallel" the Illustrator commands. One should be able to do the same vector things in Inkscape as Illustrator????
Thanks
- Attachments
-
- Logo.svg
- (2.96 KiB) Downloaded 324 times
Re: make chevy logo
"One should be able to do the same vector things in Inkscape as Illustrator????"
Not really. Same result - yes, but workflow is different. Inkscape is in a way limited, compared to Illustrator. But, I recognize it as a different approach. Inkscape asks for some more basic knowledge yet Illustrator offers bunch of automatized helpers and almost endless combination of effects. Also, it`s not quite fair to compare them after all, due to their origins and originators (I`m mostly refering to the speed of development, since all that I need more from Inkscape is variable path width, announced for the next release).
I haven`t aimed the complete resemblance, and was lazy about entering exact RGB, but I hope this would encourage you to do it, in your own way:

Few things I would like to point out, which might significantly differ in Inkscape from the link, Illustrator.
Inner parts of shadows have rounded corners, and I think that usage of square object along with Rx/Ry for corners could provide desired result. Editing nodes is less precise but evenly efficient.

^In this case, I made a duplicate, added nodes and then adjusted curvature according to the sharp cornered original.
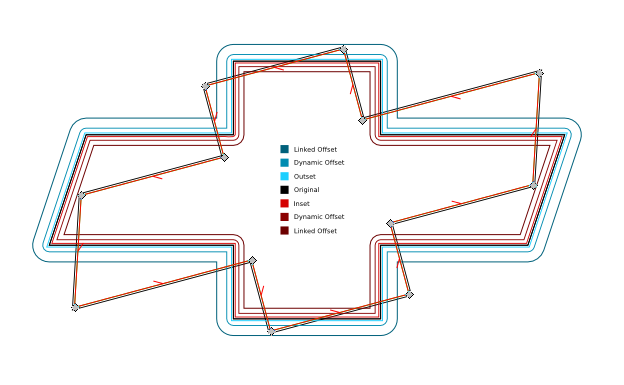
Inset of front plane (orange) could be produced with Path/Inset or Extensions/Generate from path/Interpolation (including exponent, steps and method). As brynn already mentioned, guides and/or grid is also very nice solution. Still, I have a question. Does anybody have an explanation why does Inset tends to distort even straight lines (as in this case) when applied? I`ve noticed that distortion is not quite predictable, which makes things even more complicated (at least, for me,)

I`m asking this, cause at first I made a "quick walk" trough this tutorial and later I made the one which you may see above. Both times distortions were different, when inset applied.
Not really. Same result - yes, but workflow is different. Inkscape is in a way limited, compared to Illustrator. But, I recognize it as a different approach. Inkscape asks for some more basic knowledge yet Illustrator offers bunch of automatized helpers and almost endless combination of effects. Also, it`s not quite fair to compare them after all, due to their origins and originators (I`m mostly refering to the speed of development, since all that I need more from Inkscape is variable path width, announced for the next release).
I haven`t aimed the complete resemblance, and was lazy about entering exact RGB, but I hope this would encourage you to do it, in your own way:

Few things I would like to point out, which might significantly differ in Inkscape from the link, Illustrator.
Inner parts of shadows have rounded corners, and I think that usage of square object along with Rx/Ry for corners could provide desired result. Editing nodes is less precise but evenly efficient.

^In this case, I made a duplicate, added nodes and then adjusted curvature according to the sharp cornered original.
Inset of front plane (orange) could be produced with Path/Inset or Extensions/Generate from path/Interpolation (including exponent, steps and method). As brynn already mentioned, guides and/or grid is also very nice solution. Still, I have a question. Does anybody have an explanation why does Inset tends to distort even straight lines (as in this case) when applied? I`ve noticed that distortion is not quite predictable, which makes things even more complicated (at least, for me,)

I`m asking this, cause at first I made a "quick walk" trough this tutorial and later I made the one which you may see above. Both times distortions were different, when inset applied.
Re: make chevy logo
Yes, I agree with Maestral. You can probably do the same things with Inkscape that you can with Illustrator (in this image), but they are done in different ways. Let me have a look at your file, and peruse Maestral's comments. Then I'll add some of my own (if I have anything helpful to add).
Edit
Aaah, ok. For the Illustrator "Unite", the comparable command in Inkscape is Path menu > Union. So select both pink objects then Union, and select both green then Union. I'm gonna leave you to move on as far as you can after that. Because it's a long tutorial, and too long for me to "translate" step by step. Then whenever you get stuck again, post a reply, and we'll try to find the equivalent Inkscape steps for you.
Edit 2
Maestral, I don't know why the Path Offset commands turn straight lines into not so straight lines. I think that Inkscape attempts to make the inset difference equal at all points (not nodes). And if you notice, the only way to make that happen on a sharp corner (of 2 straight segments) is to create a curve around the corner. There's probably a much more mathematical (or geometric) explanation, and I don't have the proper terminology.
Instead of Inset, in this case, I think I would Scale instead. That will retain the sharp corners, and otherwise create the "concentric" shape.
Edit
Aaah, ok. For the Illustrator "Unite", the comparable command in Inkscape is Path menu > Union. So select both pink objects then Union, and select both green then Union. I'm gonna leave you to move on as far as you can after that. Because it's a long tutorial, and too long for me to "translate" step by step. Then whenever you get stuck again, post a reply, and we'll try to find the equivalent Inkscape steps for you.
Edit 2
Maestral, I don't know why the Path Offset commands turn straight lines into not so straight lines. I think that Inkscape attempts to make the inset difference equal at all points (not nodes). And if you notice, the only way to make that happen on a sharp corner (of 2 straight segments) is to create a curve around the corner. There's probably a much more mathematical (or geometric) explanation, and I don't have the proper terminology.
Instead of Inset, in this case, I think I would Scale instead. That will retain the sharp corners, and otherwise create the "concentric" shape.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: make chevy logo
Maestral wrote:Still, I have a question. Does anybody have an explanation why does Inset tends to distort even straight lines (as in this case) when applied? I`ve noticed that distortion is not quite predictable, which makes things even more complicated (at least, for me,) (…)
- There are known issues with very small paths (bug #616469)
- The stroke style for Join and Cap does affect the outset/inset commands (test inset/outset commands with two basic stroked stars, one with miter joins and one with round joins)
Re: make chevy logo
Almost forgot to reply and to upload .svg
@ ~suv
I`d really like to hear your opinion about this.

offset1.svg
@ ~suv
I`d really like to hear your opinion about this.

offset1.svg
Re: make chevy logo
Maestral wrote:I`d really like to hear your opinion about this.
AFAICT the odd inset path depends on the (absolute) path geometry of the original. Try this: select the original path, rotate it one step (15°) - e.g. using the keyboard shortcut [ - then duplicate and inset: for me this result is closer to the expected one (visually, all corners stay cusp and the extracted node handles seem to align well with the straight line segments). Tests done with Inkscape 0.48.2 (OS X Lion).
Path modifications like
- flipping the path vertically and/or horizontally
- breaking the path at the first/last node
- reversing the path direction
- moving the path to a new layer (to avoid any preserved transforms on parent group, and on the path itself)
I haven't figured out yet what actually could be the trigger (in the path geometry).
Re: make chevy logo
Thanks.
I`ll pay attention in further usage and post if I got any news about it.
*edit
I`ve tried inset with rotation, but on stars (from the uploaded file) and it didn`t worked well. That`s why I have not made any further comments, instead I made a few more tryouts, but just recently I applied it on original shape from the logo and it worked fine/as shown on your picture.
I`ll pay attention in further usage and post if I got any news about it.
*edit
I`ve tried inset with rotation, but on stars (from the uploaded file) and it didn`t worked well. That`s why I have not made any further comments, instead I made a few more tryouts, but just recently I applied it on original shape from the logo and it worked fine/as shown on your picture.
Re: make chevy logo
For the initial question I did the following :
- Create the grid with 5px
- Creating the rectangle with double sizes
- Then convert the rectangle to path
- Then move the corners of desired length on X axis, snapping to the grid
Regards
- Create the grid with 5px
- Creating the rectangle with double sizes
- Then convert the rectangle to path
- Then move the corners of desired length on X axis, snapping to the grid
Regards
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at