One of the most basic drawing exercises is to draw a can or some other circular in cross-section object - a glass, bottle, pillar, etc.- in believable 3D.
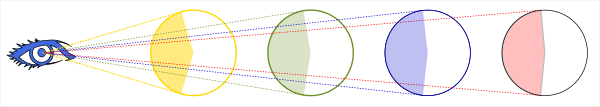
Unfortunately, I have observed that several of the online tutorials make a basic error in that they only show how to draw an isometric object which just looks wrong in most applications! For example, in the image below, the cylinder on the left can 'flip' back and forth between being looked up at and being looked down on.

Here, then, is a short tutorial showing the proper way to draw such objects with depth and solidity. There are eight accompanying animations.
If, in Internet explorer, instead of a moving image you see

try right clicking on the x and from the drop down menu choose 'show picture'.
______________________________________________________________________________________________________
To do this just right, we need to establish how far apart the top and the bottom of the can are, and so a sort of schematic front view is in order. From that we can generate a line segment with nodes placed at the level of:
1) The top of the can
2) The top of the label
3) The baselines of the text on the label (In the example I created a guide at the ascender and x-heights as well)
4) The bottom of the label
5) The bottom of the can.
At the very least 1) and 5) are essential. It is the difference in the height (vertical dimension) of these ellipses that determines the apparent distance and height of the object in relation to the viewer.
______________________________________________________________________________________________________

Now that we have a vertical line segment with its nodes spaced appropriately we can use it to generate the ellipses OF the right height and AT the right height, by choosing options in the path effects dialog. The 'Interpolate Sub-paths' effect requires the beginning and ending paths to be combined first; afterwards the result will have to be broken apart. (The interpolate extension offers some nice options but does not allow a path and spacing to be specified, so it's not the best choice.)
_______________________________________________________________________________________________________

Next the interpolated path has to be broken apart as mentioned, and using the bottom ellipse, a copy of the top ellipse, and a rectangle, the front of the can can be constructed. We only need the lower half of the bottom ellipse, since our object isn't going to be transparent ...
_______________________________________________________________________________________________________
_1.gif)
Now we use a similar method of construction to make the label. In this case the ellipse that we use to trim the top of the label doesn't have to be a copy, obviously. We are also going to use a copy of the label to cut the text paths to size, using Path>Division.
_______________________________________________________________________________________________________
_2.gif)
The next step is an optional tidying up by cutting away the unnecessary parts of the remaining ellipses and leaving just the arcs necessary for the text paths and the height guides. You can trim the two ellipses for the text paths in the next step, since there's some fine tuning and trimming in it anyway, and the height guides are just for visual alignment of the tops of the letters so those can be left as ellipses without affecting their functionality. For the purposes of this tutorial, however, I chose to eliminate all those distracting lines.
_______________________________________________________________________________________________________
_1.gif)
Since the text is narrower than the label, the two relevant arcs have to be trimmed to an even narrower size to have the text be centered properly. To know where to cut them, we have to make guides marking the width of each line of text: first, put all the paths in each line of text in one group (In the example that makes two groups, "label" and "text"); then do Object>Guides from Object. (Without grouping them first, you might end up with a hundred useless guides!) Then use the node tool to add a node in the appropriate places and then delete the outer, unnecessary nodes.
Now it's just a few more steps to select the text and the line it's going to be put on and call the Pattern Along Path extension. We can't use the "Pattern Along Path" Path Effect, because the option to choose Ribbon deformation, which is essential to keep the text from bending at the top, is not available in the Path effect (yet!
We also want to move the text up so its bottom is aligned with the line and not its middle. Use half the height of the text object as a starting value for the 'normal offset'. All fine tuning has to be finished before applying the extension - it's not editable afterwards without an undo!
______________________________________________________________________________________________________

And finally, the bottom line of text put on its path, and a little detailing with the gradient tool.
______________________________________________________________________________________________________

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at