Halftone vs. Dithered Shading
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Halftone vs. Dithered Shading
Im not quite sure what the correct term is, but i think what i mean is a halftone pattern.
These patterns you see in comicbooks, that give areas texture and shading.
Could be dots, or squares or stripes. Or something entirely different.
What im interested in is: lets say i want an area that looks visually like 50% grey, but what is really white with a black halftone pattern on top, so that the mixture of black and white appear as grey.
My guess is: the pattern has to cover 50% of the area to make it look like grey.
But how would i calculate this with other percentages and different patterns ?
EDIT:
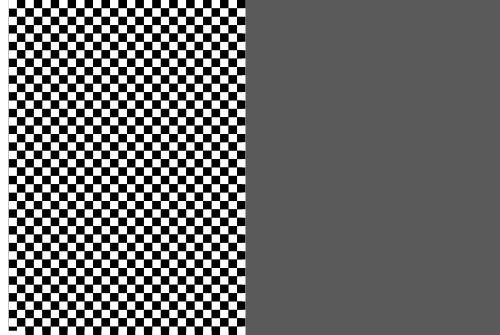
Here is an example. The white rectangle is covered with black squares. The coverage is 50%.
Contrary to my post, its looks visually more like 35% grey....
These patterns you see in comicbooks, that give areas texture and shading.
Could be dots, or squares or stripes. Or something entirely different.
What im interested in is: lets say i want an area that looks visually like 50% grey, but what is really white with a black halftone pattern on top, so that the mixture of black and white appear as grey.
My guess is: the pattern has to cover 50% of the area to make it look like grey.
But how would i calculate this with other percentages and different patterns ?
EDIT:
Here is an example. The white rectangle is covered with black squares. The coverage is 50%.
Contrary to my post, its looks visually more like 35% grey....
- Attachments
-

- Halftone.png (18.12 KiB) Viewed 11148 times
Last edited by Espermaschine on Mon Nov 16, 2015 4:46 am, edited 2 times in total.
Re: Halftone Shading
I don't know much about this, but it reminds me of bartovan's recent message viewtopic.php?f=5&t=19919. I know it's not exactly what you meant, but it's similar.
As for calculating percentages, I'm not sure if that's possible.....maybe, I guess. But not if you're including transparency. Maybe if you're talking about black and white, but I think it gets really tricky when transparency is in the mix. Even so, it can't be easy though.
You'd have to know a lot about how human eye work, I think. How small the dots or stripes need to be for our eyes to "blur" the black and white together. I don't think you could really calculate. I think you'd just have to look at your result, and adjust whatever you have one way or the other, until it looks like you want.
As for calculating percentages, I'm not sure if that's possible.....maybe, I guess. But not if you're including transparency. Maybe if you're talking about black and white, but I think it gets really tricky when transparency is in the mix. Even so, it can't be easy though.
You'd have to know a lot about how human eye work, I think. How small the dots or stripes need to be for our eyes to "blur" the black and white together. I don't think you could really calculate. I think you'd just have to look at your result, and adjust whatever you have one way or the other, until it looks like you want.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Halftone Shading
You've searched the forum, of course? Because I can recall a halftones discussion a year or 2 ago. Of course I don't recall any details 
(was maybe more about how to, than about color and tones)
(was maybe more about how to, than about color and tones)
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
brynn wrote:You've searched the forum, of course? Because I can recall a halftones discussion a year or 2 ago. Of course I don't recall any details
(was maybe more about how to, than about color and tones)
No i didnt, because i wasnt sure for what.
There was a thread on gimpchat on op-art. And ofnuts gave an explanation about that sort of thing...
http://gimpchat.com/viewtopic.php?f=4&t=8713&start=10
Re: Halftone Shading
Take a look a this one also ,)
Re: Halftone Shading
Espermaschine wrote:Here is an example. The white rectangle is covered with black squares. The coverage is 50%.
Contrary to my post, its looks visually more like 35% grey....
It should work that way -50% coverage=50% gray. If not, the screen needs adjustment.
Edit:
the new forum engine seems to scale images of an unpleasant size.
Here is the svg above with no distortion: https://openclipart.org/download/232203/halftone-squares.svg
Slightly related.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
Maestral wrote:Take a look a this one also ,)
Thats not what im looking for.
Lazur URH wrote:Slightly related.
How did you make that ?
With an interpolation ?
Lazur URH wrote:It should work that way -50% coverage=50% gray. If not, the screen needs adjustment
This is kind of worrying because i took a lot of effort calibrating my screen. So apparently i failed.
Re: Halftone Shading
Espermaschine wrote:How did you make that ?
With an interpolation ?
Can't recall, will probably remake it sometime.
This is kind of worrying because i took a lot of effort calibrating my screen. So apparently i failed.
Worry not, there are aspects that make it as complicated as using custom color spaces.
Linear rgb vs srgb may be the case, as far as I know svg is based on linear rgb, thus the banding effect/luminance mismatch.
Gamma correction is over my head, topic would need more search.
Re: Halftone Shading
Lazur URH wrote:Espermaschine wrote:How did you make that ?
With an interpolation ?
Can't recall, will probably remake it sometime.
I think I downloaded that one, and without looking it up, if I recall, there are countless rectangles really close together....or something like that. But I wouldn't think it belongs with the topic of halftones.
Search the forum for "halftone" and I'm sure you'll find more topics.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Halftone Shading
It was based on this scheme where the coverage of a colour spot is shrinking linearly along a horizontal axis resulting in a triangle-shape for the fade. The previously linked one had such triangle in-out fades scaled to 1 px height, so that the renderer with anti-aliasing does the job of colour blending -like on this one.
Can construct it with interpolating subpaths, interpolating, tiled clones and various ways. (Probably simply duplicated the base object and used snapping.) It's just the repeating shapes need to be edited together to avoid any rendering gaps.
Point was of that series to compare linear gradient interpolation with geometric construction. In my humble opinion gradient editing is tedious because you have to add alot of extra steps to overcome the unpleasant (to me at least) linear fade look.
Can construct it with interpolating subpaths, interpolating, tiled clones and various ways. (Probably simply duplicated the base object and used snapping.) It's just the repeating shapes need to be edited together to avoid any rendering gaps.
Point was of that series to compare linear gradient interpolation with geometric construction. In my humble opinion gradient editing is tedious because you have to add alot of extra steps to overcome the unpleasant (to me at least) linear fade look.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
brynn wrote:But I wouldn't think it belongs with the topic of halftones.
Yes it does, because this gradient consists of shades of colour.
Search the forum for "halftone" and I'm sure you'll find more topics.
My question was how to create a halftone that represents a certain percentage of colour (or black) so that it appears as a certain shade of grey.
All the info i was able to find, was similar to the technique Maestral posted, which is not what im looking for.
I think the link to ofnuts tutorial on gimpchat kind of gives the answer. And Lazur confirmed it.
This still doesnt answer how to achieve a specific shade of grey with more complicated patterns (like a star, for example).
Re: Halftone Shading
halftone technique is a halftone technique. now, all that is left is to hear, or even better to see, what do you call halftone.
i`d love to see the resolution of this enigma.
i`d love to see the resolution of this enigma.
Re: Halftone Shading
I might be missing something here but surely the point of traditional half-toning, as in reproducing grayscale images for printing, is the dots are on a regular grid and the dot size introduces the toning effect. A checker board pattern of different size is not strictly half-toning. A very coarse attempt.
But then there is dithering, which is different again, shading is using the same size dot and varying the spacing (usually random since it was done by hand)
But then there is dithering, which is different again, shading is using the same size dot and varying the spacing (usually random since it was done by hand)
Re: Halftone Shading
make a pattern of size (2,2)
if you want 50% grey draw a 1,1 black square (centered at 0.5,0.5) and another one at 1.5,1.5
if you want a <50% grey then length (l) of square should be so that (l²)/2 = percentage of grey
for a 25% grey : draw a 0.71,0.71 black square (centered at 0.5,0.5) and another one at 1.5,1.5
if you want a >50% grey then length (l) of square should be so that ((l-1)²+1)/2 = percentage of grey
for a 75% grey : draw a 1.71,1.71 black square (centered at 0.5,0.5) and another one at 1.5,1.5 AND others at 1.5,-0.5 , 2.5,0.5, -0.5,1.5, 0.5,1.5
For a 100% "grey" = black => l =2
for a 66% grey => l = 1 + 1/(sqr(3)) =1.69
if you want 50% grey draw a 1,1 black square (centered at 0.5,0.5) and another one at 1.5,1.5
if you want a <50% grey then length (l) of square should be so that (l²)/2 = percentage of grey
for a 25% grey : draw a 0.71,0.71 black square (centered at 0.5,0.5) and another one at 1.5,1.5
if you want a >50% grey then length (l) of square should be so that ((l-1)²+1)/2 = percentage of grey
for a 75% grey : draw a 1.71,1.71 black square (centered at 0.5,0.5) and another one at 1.5,1.5 AND others at 1.5,-0.5 , 2.5,0.5, -0.5,1.5, 0.5,1.5
For a 100% "grey" = black => l =2
for a 66% grey => l = 1 + 1/(sqr(3)) =1.69
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
rich2005 wrote:I might be missing something here but surely the point of traditional half-toning, as in reproducing grayscale images for printing, is the dots are on a regular grid and the dot size introduces the toning effect. A checker board pattern of different size is not strictly half-toning.
Hi rich !
As i said in my first post, i might use the wrong term, but i have seen comic artists work with these patterns to create shading.
Similar to letraset sheets, you can rub down theses patterns on your lineart.
Your example is pretty much what im looking for. But the pattern can vary.
v1nce wrote:make a pattern of size (2,2)
if you want 50% grey draw a 1,1 black square (centered at 0.5,0.5) and another one at 1.5,1.5
if you want a <50% grey then length (l) of square should be so that (l²)/2 = percentage of grey
for a 25% grey : draw a 0.71,0.71 black square (centered at 0.5,0.5) and another one at 1.5,1.5
if you want a >50% grey then length (l) of square should be so that ((l-1)²+1)/2 = percentage of grey
for a 75% grey : draw a 1.71,1.71 black square (centered at 0.5,0.5) and another one at 1.5,1.5 AND others at 1.5,-0.5 , 2.5,0.5, -0.5,1.5, 0.5,1.5
For a 100% "grey" = black => l =2
for a 66% grey => l = 1 + 1/(sqr(3)) =1.69
AWESOME ! Exactly what i was looking for.
Re: Halftone Shading
Hello,
At the end what is your objective? ... I mean, calibrating a screen, using a color space, apply a gradient in a mochrome image?
Do you have samples of what you want to achieve (comic book or illustations with that half-tone effect)?
I was also thinking you were referring to dithering
Espermaschine wrote:Maestral wrote:Take a look a this one also ,)
Thats not what im looking for.Lazur URH wrote:Slightly related.
How did you make that ?
With an interpolation ?Lazur URH wrote:It should work that way -50% coverage=50% gray. If not, the screen needs adjustment
This is kind of worrying because i took a lot of effort calibrating my screen. So apparently i failed.
At the end what is your objective? ... I mean, calibrating a screen, using a color space, apply a gradient in a mochrome image?
Do you have samples of what you want to achieve (comic book or illustations with that half-tone effect)?
I was also thinking you were referring to dithering
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
hulf2012 wrote:At the end what is your objective? ... I mean, calibrating a screen, using a color space, apply a gradient in a mochrome image?
Do you have samples of what you want to achieve (comic book or illustations with that half-tone effect)?
I was also thinking you were referring to dithering
I like to add grids to my stuff, to add shading.
Examples here and here
Also i noticed that Obey is using lines to vary a colour. So if you look at this image, you can see that he is using the combination of yellow with blue stripes to create another tone.
This tells me you can use these lines to create shading. But i wasnt clear how to create an exact percentage of grey shade.
Here is an example of said comicbook effect but its with the usual dots.
Here you can see an example of something that looks one of those letra sheets to me, but maybe its really dithering ? I dont know...
Re: Halftone Shading
Hello,
Dithering: I guess it's more a raster effect. I'm not sure if that can be achieved using tiled clones or other vector tool.
halftones: In some of your examples I see they use patterns more than other ways to simulate half tones or shades. Vertical patterns which crossings of them. Therefore, use Inkscape's patterns and see if they work. Or make some of your own
About the exact value of grey, let me explain. You have an artwork, black and white, where you decide to use 4 shades: black, 72.5% gray 24,6 % and white... My hypothesis: It's not necessary to have exact, round shades. It's enough to have some approximation. Maybe if you want more shades, there may be important to have more exact values of the shades. But in your examples at least, they don't use many too.
The "Obama" / "Obey" poster. Why does it have so much impact?... I think it has a balance in a simplified style with a realistic figure. Easy to understand, and procces for most of the people. What could have happen if the artist decided to use gradients?, or more colors?. I guess it's easier / cheaper to reproduce too.
Dithering: I guess it's more a raster effect. I'm not sure if that can be achieved using tiled clones or other vector tool.
halftones: In some of your examples I see they use patterns more than other ways to simulate half tones or shades. Vertical patterns which crossings of them. Therefore, use Inkscape's patterns and see if they work. Or make some of your own
About the exact value of grey, let me explain. You have an artwork, black and white, where you decide to use 4 shades: black, 72.5% gray 24,6 % and white... My hypothesis: It's not necessary to have exact, round shades. It's enough to have some approximation. Maybe if you want more shades, there may be important to have more exact values of the shades. But in your examples at least, they don't use many too.
The "Obama" / "Obey" poster. Why does it have so much impact?... I think it has a balance in a simplified style with a realistic figure. Easy to understand, and procces for most of the people. What could have happen if the artist decided to use gradients?, or more colors?. I guess it's easier / cheaper to reproduce too.
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
hulf2012 wrote:The "Obama" / "Obey" poster. Why does it have so much impact?... I think it has a balance in a simplified style with a realistic figure. Easy to understand, and procces for most of the people. What could have happen if the artist decided to use gradients?, or more colors?. I guess it's easier / cheaper to reproduce too.
I just use that as an example, because everybody knows it. Im generally interested in stencil graffiti and Shepard Fairey's work. There are other, less known artists who do similar styles.
The simplified shapes are because he does his stuff as murals on house walls (several meters high) with paper stencils.
The colours are a rip off from old propaganda posters.
I agree the hope poster has become a somewhat ubiquitious cliche.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Halftone Shading
I did some more research and it seems, some of the stuff i've seen is indeed dithering.
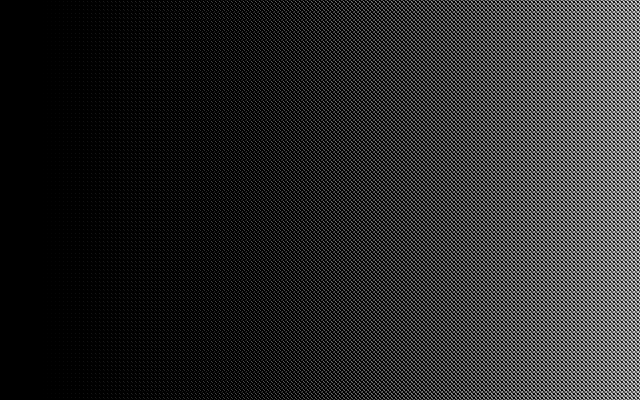
This is a b/w gradient treated with RobA's dithering (Gimp) script.
More examples here.
This is a b/w gradient treated with RobA's dithering (Gimp) script.
More examples here.
- Attachments
-

- dither.png (45.46 KiB) Viewed 10893 times
-
joshtaylor
- Posts: 4
- Joined: Tue Nov 17, 2015 10:38 pm
- Location: United States
- Contact:
Re: Halftone vs. Dithered Shading
I work in the printing industry and understand that
Creating a halftone involves breaking up an image into dots (or similar shapes) all of equal ink density but varying in size. The dots are arranged in a regular grid. A black and white halftone would consist of black dots with large dots for the darkest areas of the print and very small (or no dots) for the lighter areas of the print. A full-color halftone involves dots of varying sizes in the colors of Cyan, Magenta, Yellow and Black -- with the color inks being used to optically produce other colors (Cyan + Yellow = Green). As mentioned above this is an amplitude modulation technique.
Frequency modulation in printing normally means a pseudo-random pattern of dots where the number of dots in a given area is changed to make that part of the image darker, but the tone of all the dots remain the same. You can use frequency modulation for printing color images as well.
Dithering has a specific technical definition used more in digital images instead of the printing world. According to Wikipedia -- "Dithering is a technique used in computer graphics to create the illusion of color depth in images with a limited color palette (color quantization). In a dithered image, colors not available in the palette are approximated by a diffusion of colored pixels from within the available palette. The human eye perceives the diffusion as a mixture of the colors within it (see color vision). Dithering is analogous to the halftone technique used in printing. Dithered images, particularly those with relatively few colors, can often be distinguished by a characteristic graininess, or speckled appearance." (http://en.wikipedia.org/wiki/Dither)
I suppose that dithering could use FM or AM techniques, but Wikipedia's example looks more like FM (although the grid is regular in the example).
Creating a halftone involves breaking up an image into dots (or similar shapes) all of equal ink density but varying in size. The dots are arranged in a regular grid. A black and white halftone would consist of black dots with large dots for the darkest areas of the print and very small (or no dots) for the lighter areas of the print. A full-color halftone involves dots of varying sizes in the colors of Cyan, Magenta, Yellow and Black -- with the color inks being used to optically produce other colors (Cyan + Yellow = Green). As mentioned above this is an amplitude modulation technique.
Frequency modulation in printing normally means a pseudo-random pattern of dots where the number of dots in a given area is changed to make that part of the image darker, but the tone of all the dots remain the same. You can use frequency modulation for printing color images as well.
Dithering has a specific technical definition used more in digital images instead of the printing world. According to Wikipedia -- "Dithering is a technique used in computer graphics to create the illusion of color depth in images with a limited color palette (color quantization). In a dithered image, colors not available in the palette are approximated by a diffusion of colored pixels from within the available palette. The human eye perceives the diffusion as a mixture of the colors within it (see color vision). Dithering is analogous to the halftone technique used in printing. Dithered images, particularly those with relatively few colors, can often be distinguished by a characteristic graininess, or speckled appearance." (http://en.wikipedia.org/wiki/Dither)
I suppose that dithering could use FM or AM techniques, but Wikipedia's example looks more like FM (although the grid is regular in the example).
Re: Halftone vs. Dithered Shading
I believe above member (joshtaylor) may be one of those very clever spammers. Reasonable answer here, spam here: viewtopic.php?f=22&t=19256&view=unread#p75913 with 2 frivolous messages in between!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Halftone vs. Dithered Shading
So...
is there a way to do halftone shading without manually drawing the checkerboard pattern?
I want to make a tshirt, only buy 1 blue ink, but using halftone, get dark blue AND light blue to show up by simply allowing half the ink to show up.
I see the option under Fill and Stroke to fill with a pattern. Like Dots, Lines, etc.
Is there a way to do it there?
Set up a pattern of half tones?
A step by step "how to" would be extremely helpful, thank you!
is there a way to do halftone shading without manually drawing the checkerboard pattern?
I want to make a tshirt, only buy 1 blue ink, but using halftone, get dark blue AND light blue to show up by simply allowing half the ink to show up.
I see the option under Fill and Stroke to fill with a pattern. Like Dots, Lines, etc.
Is there a way to do it there?
Set up a pattern of half tones?
A step by step "how to" would be extremely helpful, thank you!
Re: Halftone Shading
this is exactly what I want to do? Did you use Inkscape or Gimp?
I wonder If I can do this strictly in Inkscape without making dots individually...
Re: Halftone vs. Dithered Shading
funkpod wrote:A step by step "how to" would be extremely helpful, thank you!
You may find this topic interesting.
With gimp, using the newsprint filter is the fastest but the look is limited to a straight grid.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 

