I want to esthetically cleaning up the text labels in a schematic that is generated from an old freeware tool, OpenFTA. I initially wanted to increase the font size, which was easily done by "find"ing all text objects and using the scaling transformation. However, it seemed that the tool put two labels in the same text box, one in the upper right corner and another in the lower left corner. Using the scaling caused the whole box to grow as well as the text it contained. The end effect was that the text in the upper right corner shifted positions North-East, and the text in the lower left corner shifted position South-West. This is not desirable because the text is associated with graphical elements in the schematic.
Since there are many such labels, and I expect to deal with many new versions of my schematic, I was wondering if I could write a script that found all such "compound" labels and broke them up into two text boxes each -- one for the text in the North-East corner and another for the text in the South-West corner. Writing Perl/Python scripts for this is well beyond my experience, but I was pretty good with vim scripts. I set about learning how text objects were managed in Inkscape. The manual presented them in pretty understandable terms -- regular and flow text, the latter of which was not supported, yet there was some capability.
The problem is that the text boxes in the schematic behave like neither regular or flow text. It behaves in a very unintuitive manner. From cursoring up & down, there are no blank lines between the North-East text and the South-West text, yet there is a physical gap. Furthermore, increasing the font size caused the letters to bunch up together -- in effect, the letters cannot change their positions even though they got bigger.
After more reading & experimentation, it turns out the tool laid out the text using a lot of kerning. Removing manual kerning caused the text to be spread out uniformly. However, this is not useful either, since I want the North-East text in its own box and the South-West text in its own box.
Considering the use of kerning to separate the text in the North-East and South-West corners, I'm beginning to wonder if there is a way to separate the two chunks of text into their own text boxes. Can anyone suggest a way to do this? I am using Inkscape 0.48 on Windows 7.
Kerning used to group text in same box, how to separate into
Re: Kerning used to group text in same box, how to separate

Welcome to InkscapeForum!
Any chance you could provide a sample file for us to investigate?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Kerning used to group text in same box, how to separate
I uploaded the file (it's a PDF) as an attachment to my original post.
Re: Kerning used to group text in same box, how to separate
Oh yes, I see. Typing new characters type all on top of each other, on the same spot. I have no idea what can be done about that. But we have some really sharp members, so I expect someone will know, at least what to tell you, whether there's a solution or not. I rather doubt there will be a solution. But I learn something new about Inkscape almost every day....and I haven't learned any new things in a few days. So I'm due for a surprise 
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Kerning used to group text in same box, how to separate
Your optimism is a beacon of light in an otherwise problem plagued circumstance. I mean that in the best possible way. If they didn't have problems, they wouldn't need.....a lot of us, I suppose.
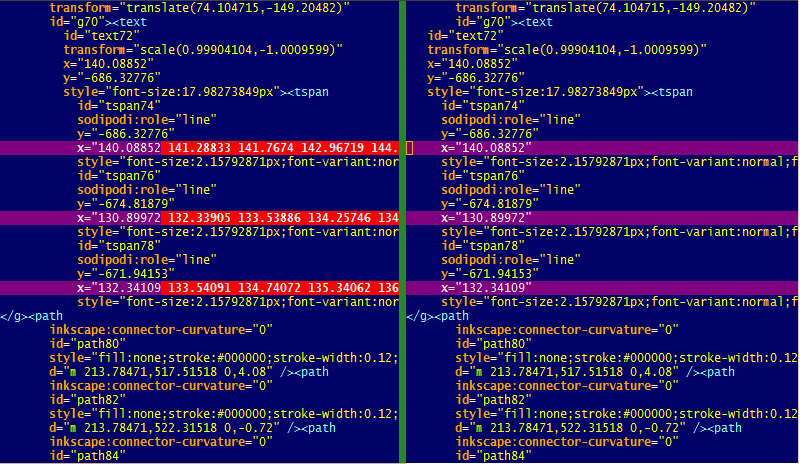
BTW, I compared the SVG code for the text with and without Kerning (attached). In both cases, it seems that the y-coordinates are specified for each physical line. In the Kerning case, it seems like the x-coordinates are specified for each letter. In principle, I can make any file with Kerning look like the file without Kerning finding all such lines and remove all but the first x-coordinate. But there is something that I'm missing...nothing I've found explains the difference in the y-coordinates of the lines. They are different between the Kerning & non-Kerning versions.
Even if I did solve the mystery of what gives rise to the difference of y-coordinates, I'd still be faced with writing code that knows how to split the text into 2 boxes. And in some cases, the NorthEast text as 2 lines instead of 1, and the SouthWest text has variable number of lines. This seems like a jobs for graphics language coders, so it is beginning to look infeasible for me.
Thanks anyway!
BTW, I compared the SVG code for the text with and without Kerning (attached). In both cases, it seems that the y-coordinates are specified for each physical line. In the Kerning case, it seems like the x-coordinates are specified for each letter. In principle, I can make any file with Kerning look like the file without Kerning finding all such lines and remove all but the first x-coordinate. But there is something that I'm missing...nothing I've found explains the difference in the y-coordinates of the lines. They are different between the Kerning & non-Kerning versions.
Even if I did solve the mystery of what gives rise to the difference of y-coordinates, I'd still be faced with writing code that knows how to split the text into 2 boxes. And in some cases, the NorthEast text as 2 lines instead of 1, and the SouthWest text has variable number of lines. This seems like a jobs for graphics language coders, so it is beginning to look infeasible for me.
Thanks anyway!
- Attachments
-

- compareSVGcode.PNG (44.56 KiB) Viewed 3310 times
Re: Kerning used to group text in same box, how to separate
ScapeGoat wrote:(…) The problem is that the text boxes in the schematic behave like neither regular or flow text. It behaves in a very unintuitive manner. From cursoring up & down, there are no blank lines between the North-East text and the South-West text, yet there is a physical gap. Furthermore, increasing the font size caused the letters to bunch up together -- in effect, the letters cannot change their positions even though they got bigger.
After more reading & experimentation, it turns out the tool laid out the text using a lot of kerning. (…)
See e.g. Re: help with editing text in pdf? for a full quote of the related release notes (Summary: “Any text imported from PDF or AI has each letter's precise place on the page fixed.“).
(Inkscape cannot yet edit such texts without first removing the absolute kerning information (known missing feature: #188794))
Re: Kerning used to group text in same box, how to separate
Thanks for that, ~suv. The workaround sounds positively grueling for mass edits. I'm going to with the schematic tool that generated the PDF and somehow get a solution that way. It won't be pretty, but it might be easier than finangling the SVG file and manual kerning. Unfortunately, it applies only the the OpenFTA tool that I'm using. Which I suspect is used by no one else in the world these days.
Re: Kerning used to group text in same box, how to separate
The crux of the problem is that you have the co-ordinates for one text box which is serving to show two labels at two different locations. With some heavy duty calculations, if you know the ins and outs of how the positions of both labels are worked out from co-ordinates of one text box, it would be possible. It's not sounding really do-able in short term though.
Re: Kerning used to group text in same box, how to separate
Agreed. I did a real manual bastadization of the export process from the source application to get around this. Basically, writing scripts to create separate versions of the model that was being written to PDF. Get 2 PDFs. Use SVG to take the text from one PDF and add it to the other PDF. And some manual cleanup. Ugh. But do-able in the short term. Thanks.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at