Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Ladies and Gentleman.
My name is Andrzej and I am an ArchLinux (ex PCLinuxOS but still active in the forums / community) user. I use Inkscape (currently in version 0.48) for a bit now but I am a so called "noob". I am NOT an artist nor do I posses the skills / soul to become one. I watched HeathenX videos and tried to follow them with okish results that could be viewed here http://postimg.org/gallery/1ap22jsu/ but that's as much as my experience goes. I am hoping that it's ok to post the link to this gallery. Let me know if it's not. To be honest - I love Inkscape just as much as I love Gimp. I love to tinker with graphics and I love to be able to do something for the community hence my current project. As You could see in the link I posted above I am creating a scalable versions of the badges for the laptops / desktops (using current distros theme elements). I like doing it and discovering some effects is really giving me a lot of satisfaction... BUT I cannot figure this one.
http://i48.tinypic.com/aebk8h.jpg
This is the current theme for PCLinuxOS 64bit. I received the theme in svg format from the person that worked on the artwork however I was told the the background (silverish silky cloth) is a png image and that the person does not have svg version of it. I would like to create one. I was searching for phrases like silk cloth inkscape silver wave and variations of those but I cannot find anything that would even be close to it. I have found one tutorial with turbulence / color matrix effect combinations but the effect I thought I could use turned out to be a no go...
Could You please help me (with as many details as possible) with creating such effect?
Thanks You very much in advance.
Kind regards.
Andrzej
My name is Andrzej and I am an ArchLinux (ex PCLinuxOS but still active in the forums / community) user. I use Inkscape (currently in version 0.48) for a bit now but I am a so called "noob". I am NOT an artist nor do I posses the skills / soul to become one. I watched HeathenX videos and tried to follow them with okish results that could be viewed here http://postimg.org/gallery/1ap22jsu/ but that's as much as my experience goes. I am hoping that it's ok to post the link to this gallery. Let me know if it's not. To be honest - I love Inkscape just as much as I love Gimp. I love to tinker with graphics and I love to be able to do something for the community hence my current project. As You could see in the link I posted above I am creating a scalable versions of the badges for the laptops / desktops (using current distros theme elements). I like doing it and discovering some effects is really giving me a lot of satisfaction... BUT I cannot figure this one.
http://i48.tinypic.com/aebk8h.jpg
This is the current theme for PCLinuxOS 64bit. I received the theme in svg format from the person that worked on the artwork however I was told the the background (silverish silky cloth) is a png image and that the person does not have svg version of it. I would like to create one. I was searching for phrases like silk cloth inkscape silver wave and variations of those but I cannot find anything that would even be close to it. I have found one tutorial with turbulence / color matrix effect combinations but the effect I thought I could use turned out to be a no go...
Could You please help me (with as many details as possible) with creating such effect?
Thanks You very much in advance.
Kind regards.
Andrzej
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
You can draw similar things with blurring some paths -in my opinion the way you can get the closest-, but
keep in mind that blurring is a raster based filter, so creating an svg for that kind of image is not the best solution.
Until gradient mesh will work properly in inkscape, there is no "good" svg solution -vector solution- for that built in.
Attached is a quick example on how this image is built:
as a svg

as a png

Edit: added [del] not to put people off.
keep in mind that blurring is a raster based filter, so creating an svg for that kind of image is not the best solution.
Until gradient mesh will work properly in inkscape, there is no "good" svg solution -vector solution- for that built in.
Attached is a quick example on how this image is built:
as a svg
as a png

Edit: added [del] not to put people off.
- Attachments
-
- hlp27II.svg
- (33.64 KiB) Downloaded 607 times
Last edited by Lazur URH on Tue Apr 23, 2013 2:16 am, edited 2 times in total.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
You can achieve such effects using filters.
Something like
turbulence 1
turbulence 2
fedisplacementmap 1 with 2
fecolormatrix
should do the trick
viewtopic.php?f=5&t=13135
Something like
turbulence 1
turbulence 2
fedisplacementmap 1 with 2
fecolormatrix
should do the trick
viewtopic.php?f=5&t=13135
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
Lazur URH wrote:but keep in mind that blurring is a raster based filter, so creating an svg for that kind of image is not the best solution.
Until gradient mesh will work properly in inkscape, there is no "good" svg solution -vector solution- for that built in.
Lazur, I'm intrigued by your views on this. Yes, blurring creates a rasterised version of the vector input, but then so does displaying an SVG on-screen or printing it out. Ultimately it's rare for SVG files to be used to create a true vector output - just vinyl cutters, pen plotters and so on - and in most cases the output device results in a raster image.
The blur filter is stored as a collection of parameters that are applied to the SVG at the point of rendering. It's not stored as a raster, but is rather recalculated each time - so if you export a higher resolution version of your image you'll also get a higher resolution version of the blur.
So a rectangle in SVG is a few parameters that are rendered to a raster when used. Equally a blur is a few parameters that are rendered to a raster when used. In that sense I don't see why you should consider it to be a problem. You don't have the fine control over it that you would get with a gradient mesh, but other than that, am I missing something in your argument?
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
The save as pdf was on my mind. Not that it would be a problem for any fixed -and small- image size to be used like on wallpapers, but with print ready files.Vectors could handle much larger images, than any raster image -in that case, rasterised filter- could follow.
You can print images up to 1,50m/8m, with an 1200 dpi resolution =about 70866 pixels/3775952 pixels, which is impossible to handle as rasters.
Also svg literally means scalable vectors, so basically I wouldn't consider it a good solution to use raster effects in them.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
Lazur URH wrote:The save as pdf was on my mind. Not that it would be a problem for any fixed -and small- image size to be used like on wallpapers, but with print ready files.
Vectors could handle much larger images, than any raster image -in that case, rasterised filter- could follow.
You can print images up to 1,50m/8m, with an 1200 dpi resolution =about 70866 pixels/3775952 pixels, which is impossible to handle as rasters.
I agree 100% when it comes to saving as a PDF, because that entails "premature" rasterisation.
But filter effects applied to an SVG file - whether in Inkscape, a web browser, or some other application - only create the raster data at the point of rendering the image, when the whole thing is rasterised anyway. Adding a filter effect to an SVG file doesn't turn it into a raster file - it's still vector. It's just added some more parameters to the vector file.
Nothing about filter effects in SVG should prevent them being printed at enormous sizes, at least in principle. The fact that the blur is rendered as a raster is no different to the fact that a gradient is rendered as a raster, or a path is rendered as a raster. The only a difference when you have a genuine vector output device (pen plotter, vinyl cutter), but in that case you also have to rule out gradients, most fonts and so on.
Lazur URH wrote:Also svg literally means scalable vectors, so basically I wouldn't consider it a good solution to use raster effects in them.
Filter effects are scalable. In SVG a circle is described by its centre point and radius. A gaussian blur is described by its standard deviation. These are all resolution-independent values - nothing in the SVG file makes the blur any more of a raster object than the circle. At output time the circle is converted to a raster, and only then is the blur applied - so the vector-ness has already gone before the filter does its thing. From that perspective a blurred circle printed out is just as much of a raster as an un-blurred circle printed out.
But yes, converting to a raster at any stage before the final output (as is the case with saving as PDF) can potentially lead to lower quality. That's not the fault of SVG or filter effects, but rather an implementation problem.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
The implementation problem is one thing, but what's with the wrong performance?Either you open a blurred object in inkscape or in a browser, the performance gets exponently slow with linear zooming.
If it was rendering the same way as a non-raster object, I would expect no such problem.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
Lazur URH wrote:The implementation problem is one thing, but what's with the wrong performance?
Either you open a blurred object in inkscape or in a browser, the performance gets exponently slow with linear zooming.
If it was rendering the same way as a non-raster object, I would expect no such problem.
There are two aspects to the slowdown: (1) calculation and (2) compositing.
The blur is applied at the point of rasterisation. For each raster pixel within the filter region a calculation has to be made to determine the value of the filtered image at that point. So if there are more pixels visible (due to zooming in, or exporting at a higher resolution), there are more calculations to be performed - which grows exponentially in the same way that doubling the width and height of a rectangle quadruples the area.
Each of those pixels is also translucent, so can't simply be displayed straight to the screen, instead it has to be composited with the background. This is more maths that grows exponentially.
Consider an equivalent to the blur effect but drawn using nothing but rectangles. Let's keep it simple and say that we're zoomed out such that the blur area extends to 10 screen pixels beyond the rectangle. We can simulate this by drawing a rectangle that is 2px wider and taller than our original, with no fill and a 90% opacity stroke, plus a second that is 4px wider and taller at 80%, plus a third that is 6px at 70%... We require 10 rectangles in addition to our first one.
Now we zoom in so that our blur extends to 100 screen pixels beyond the rectangle. Now we have to draw 100 additional rectangles, each with a different opacity. What do you think that would do to the redraw speed of Inkscape? How about zooming in further and requiring 1000 rectangles? Exponential slowdown isn't strictly caused by filters being "raster" objects, but rather by the fact that they can quickly introduce a whole lot of maths that needs to be performed in order to render the image. You can achieve the same effect with "pure vectors", it's just that people rarely do.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
I was mentioniong the zooming instead of the exporting because no matter how much you zoom in, the same amount of pixels will be rendered.Yes, at your example, there should be more rectangles with a higher zoom value, but most of the things fall outside the screen.
Like googlemaps, if you zoom in to the max, it wont try to load the same area as when it was zoomed out.
But the same thing can be said with bezier paths, as they have more details to be rendered when zoomed in, which doesn't effect the performance.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Off topic:
Lazur URH wrote:But the same thing can be said with bezier paths, as they have more details to be rendered when zoomed in, which doesn't effect the performance.
That's because rendering 'little' "1d" beziers path are not time consuming. Rendering beziers surface will be another job IMHO.
And gradient meshes suck. I want the step after : diffusion curves http://maverick.inria.fr/Publications/2008/OBWBTS08/. THAT will be time consuming
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
AndrzejL wrote:Ladies and Gentleman.
I was told the the background (silverish silky cloth) is a png image and that the person does not have svg version of it. I would like to create one. I was searching for phrases like silk cloth inkscape silver wave and variations of those but I cannot find anything that would even be close to it.
Do you want to make a perfect copy of it ? Or do you want something that is close ?
AndrzejL wrote: I have found one tutorial with turbulence / color matrix effect combinations but the effect I thought I could use turned out to be a no go...
Why was it a no-go ?
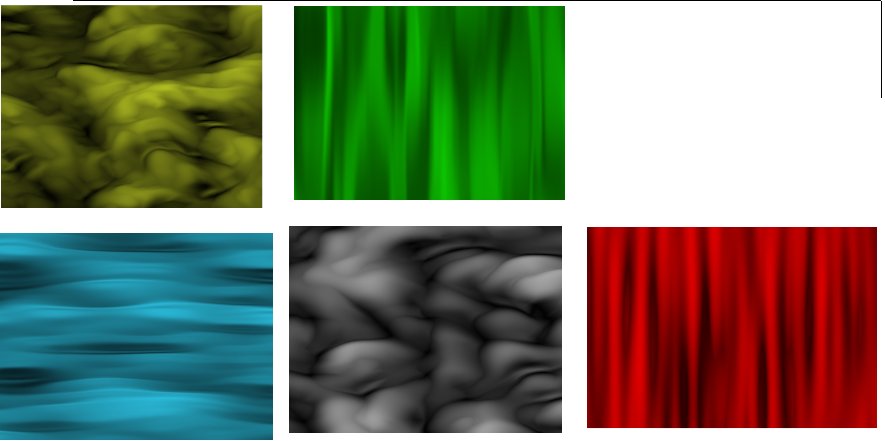
I attached some filter from my stock that look a bit like silk.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Ooh, nice filters v1nce 
But it's not the same amount of pixels to be rendered. If I zoom out so that my filtered object is only small then the filter region covers a small number of pixels. If I zoom right in, then it covers a large number of pixels. Even if you zoom in enough so that every pixel on screen is filtered, and then zoom in some more, the closer zoom is likely to require more precision and/or more calculations to generate the content.
Zooming in on a bezier path does affect the performance, just not enough for you to notice. But that's because the algorithm for drawing a bezier is fast, whereas the algorithm for drawing a blur is much slower. But both are created algorithmically using parameters from the SVG file, and both result in a rasterised output.
Consider fractal images - for example, something like the Sierpinski Gasket: it's defined by an algorithm and is a vector object by your definition, but as you zoom ever closer in to it the calculations required for drawing it need ever more precision. Zoom out and it can be drawn quickly, but without much detail (because the detail quickly falls below the size of a pixel). Zoom in and it takes much longer to draw simply because the maths takes longer. It's nothing to do with whether it's a raster or a vector, but entirely due to the recursive nature of the algorithm used to draw it.
Off topic:
Lazur URH wrote:I was mentioniong the zooming instead of the exporting because no matter how much you zoom in, the same amount of pixels will be rendered.
...
But the same thing can be said with bezier paths, as they have more details to be rendered when zoomed in, which doesn't effect the performance.
But it's not the same amount of pixels to be rendered. If I zoom out so that my filtered object is only small then the filter region covers a small number of pixels. If I zoom right in, then it covers a large number of pixels. Even if you zoom in enough so that every pixel on screen is filtered, and then zoom in some more, the closer zoom is likely to require more precision and/or more calculations to generate the content.
Zooming in on a bezier path does affect the performance, just not enough for you to notice. But that's because the algorithm for drawing a bezier is fast, whereas the algorithm for drawing a blur is much slower. But both are created algorithmically using parameters from the SVG file, and both result in a rasterised output.
Consider fractal images - for example, something like the Sierpinski Gasket: it's defined by an algorithm and is a vector object by your definition, but as you zoom ever closer in to it the calculations required for drawing it need ever more precision. Zoom out and it can be drawn quickly, but without much detail (because the detail quickly falls below the size of a pixel). Zoom in and it takes much longer to draw simply because the maths takes longer. It's nothing to do with whether it's a raster or a vector, but entirely due to the recursive nature of the algorithm used to draw it.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).

Welcome to InkscapeForum!
I would say you have developed intermediate Inkscape skills, Andrzej. Those are some nice litte images! It looks like Lazur URH has made some nice examples for you, and I don't think I could say anything to improve on that. Plus, as a bonus, you got quite a discussion about what consistutes "vector". Very interesting. I guess if it truly must be vector, you'd have to use Illustrator, to make use of gradient mesh. Anyway, just wanted to say welcome
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
I am SO SO SO sorry guys and girls. I apologize to everyone who has replied in this thread for such a belated reply on my side.
First (since it was my first post) I was awaiting for the approval, then I forgot about it completely for a day or two and then on top of that I was moving from one house to another in the last week or so... Busy busy busy busy times... I am almost completely settled in - which is cool and I will definitely go thru all the replies and see if I can make heads or tails with them ;D.
Regards. Thank You very much and I apologize one more time for such a delay.
Andrzej
First (since it was my first post) I was awaiting for the approval, then I forgot about it completely for a day or two and then on top of that I was moving from one house to another in the last week or so... Busy busy busy busy times... I am almost completely settled in - which is cool and I will definitely go thru all the replies and see if I can make heads or tails with them ;D.
Regards. Thank You very much and I apologize one more time for such a delay.
Andrzej
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Lazur URH wrote:You can draw similar things with blurring some paths -in my opinion the way you can get the closest-, but
keep in mind that blurring is a raster based filter, so creating an svg for that kind of image is not the best solution.
Until gradient mesh will work properly in inkscape, there is no "good" svg solution -vector solution- for that built in.
This looks like what I am trying to achieve. Could You elaborate more about blurring the paths? I tried opening Your image in Inkscape and looking at it but it looks like there are just a lot of blank "layers" on top of each other...
Btw - I could not save the attached image - it got up to 97% each time and stopped the download. I could save the embedded image tho.
Regards. Thank You very much for Your reply.
Andrzej
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
v1nce wrote:You can achieve such effects using filters.
Something like
turbulence 1
turbulence 2
fedisplacementmap 1 with 2
fecolormatrix
should do the trick
viewtopic.php?f=5&t=13135
I read Your post here viewtopic.php?f=5&t=13135#p49971 and I have successfully added all the filters however I am not having much luck with setting the parameters for the displacement map and color matrix. Would You mind also explaining what You meant by writing displacement map 1 with 2? Is that a value or is that the way the map is connected to turbulence 2? I have a lot to learn... but I will get there
Regards and thank You for replying.
Andrzej
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Weird.
All the objects are on one layer.
It is a group of 23 objects -22 blurred of them-, clipped with a white rectangle on top.
Did you change the viewmode to outlines only, to see where are the objects?
Where is the clipping? As it is displayed with green.
What does the status bar say?
Have you opened the layers tab? -with Shift+Ctrl+L-
Are you looking at the same file?
Thought that this svg was self explanatory itself.
Might do another one.
All the objects are on one layer.
It is a group of 23 objects -22 blurred of them-, clipped with a white rectangle on top.
Did you change the viewmode to outlines only, to see where are the objects?
Where is the clipping? As it is displayed with green.
What does the status bar say?
Have you opened the layers tab? -with Shift+Ctrl+L-
Are you looking at the same file?
Thought that this svg was self explanatory itself.
Might do another one.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
AndrzejL wrote:v1nce wrote:You can achieve such effects using filters.
Something like
turbulence 1
turbulence 2
fedisplacementmap 1 with 2
fecolormatrix
should do the trick
viewtopic.php?f=5&t=13135
I read Your post here viewtopic.php?f=5&t=13135#p49971 and I have successfully added all the filters however I am not having much luck with setting the parameters for the displacement map and color matrix. Would You mind also explaining what You meant by writing displacement map 1 with 2? Is that a value or is that the way the map is connected to turbulence 2? I have a lot to learn... but I will get there.
Regards and thank You for replying.
Andrzej
See the attached file
1) Use the turbulence to get a ribbon base pattern.
To make vertical ribbon you should use a first base frequency > the second one.
To make horizontal ribbon this is the opposite.
If there is only one base frequency or if there are two base frequencies but there are close then it will look like a dotted pattern.
2) turn it into a grey pattern using a colormatrix. (I used a matrix but using saturate should be sufficient)
optional :
add another turbulence to displace the first one to make it more complex = it will add some kind of ripple effect.
3) Add the displacement map, you need to specify a base pattern (the first turbulence) and another pattern (the second turbulence or the first one again) that will be used to distort the base pattern
In the displacement map option you also should specify a scale value > 0 (0 = no distortion)
Now you should have some kind of a silk grey pattern.
If you want it to use the color of your shape you can
4) run in through a Blend stage with 'multiply' node to multiply output of displacement map with the source graphic
the pattern extends beyond the base shape, if you want to 'clip' your pattern to the base shape
5) run in through a Composite stage with 'in operator'. it will clip your pattern to the pixel that exist in the source graphic
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Welcome to the forum, good topic, hope you will find lots of answers and help!
V1ince: Are these your own creations of the filters above - the silk variations- named schmoll, plastomoll, etc? (nice job).
sort of off topic: I'm trying to learn about filters (with others), making them, etc, and starting from a newbie stance, so your info is really helpful. Am trying to follow your silk variations to create my own filters. While easy enough to re-produce (well, the one that I did so far), I'm wondering if anyone knows of any tuts or information (other than the Inkscape manual) that can explain - in newbie fashion - why things are put in the order they are put in, what they do, etc? Why are there 2 composites, why you connect the items with little triangles, things like that? I'm looking for a good newbie resource to making basic filters, if anyone can share resources). thx
dee
V1ince: Are these your own creations of the filters above - the silk variations- named schmoll, plastomoll, etc? (nice job).
sort of off topic: I'm trying to learn about filters (with others), making them, etc, and starting from a newbie stance, so your info is really helpful. Am trying to follow your silk variations to create my own filters. While easy enough to re-produce (well, the one that I did so far), I'm wondering if anyone knows of any tuts or information (other than the Inkscape manual) that can explain - in newbie fashion - why things are put in the order they are put in, what they do, etc? Why are there 2 composites, why you connect the items with little triangles, things like that? I'm looking for a good newbie resource to making basic filters, if anyone can share resources). thx
dee
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
flamingolady wrote:
V1ince: Are these your own creations of the filters above - the silk variations- named schmoll, plastomoll, etc? (nice job).
sort of off topic: I'm trying to learn about filters (with others), making them, etc, and starting from a newbie stance, so your info is really helpful. Am trying to follow your silk variations to create my own filters. While easy enough to re-produce (well, the one that I did so far), I'm wondering if anyone knows of any tuts or information (other than the Inkscape manual) that can explain - in newbie fashion - why things are put in the order they are put in, what they do, etc? Why are there 2 composites, why you connect the items with little triangles, things like that? I'm looking for a good newbie resource to making basic filters, if anyone can share resources). thx
dee
Yes. you could use them as you want.
For a list of all filter type available have a look at http://commons.oreilly.com/wiki/index.p ... ls/Filters
inkscape's filter designer is newbie unfriendly and buggy. Under windows you could use http://www.filterforge.com/download/ to practice before returning under inkscape (if ever).
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
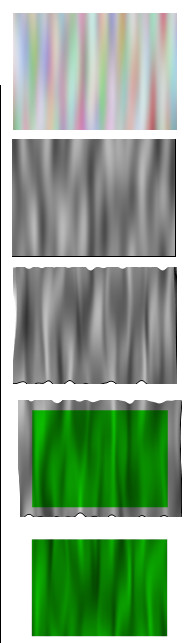
You didn't warn us how addictive that filterforge is!
Tried out for the first time:

The result:

Tried out for the first time:

The result:

Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Lazur URH wrote:You didn't warn us how addictive that filterforge is!
Tried out for the first time:
Should I warn you that you will not find as much option in the inkscape filters that you found in Filterforge ?
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
No, just a simple notice on the workflow.
If taking advantage of the inputs, you add more and more panels and you will end up with London's subway map.
It's not really the options.
If taking advantage of the inputs, you add more and more panels and you will end up with London's subway map.
It's not really the options.
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Well, the problem with using Filter Forge as a replacement for Inkscape's Filter Editor, is that Filter Forge is only free for the 1st 30 days. If you buy in the next 2 days, it's $90 + $30 every quarter, i.e. $120 yearly. After 2 days, it would be $160, and then still $120 yearly afterwards. The same greedy bug that bit Adobe must have also bit Filter Forge! Whoever heard of buying a product that requires you to keep paying more for it, year after year 
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Silver Silk Wave (like on PCLinuxOS 64 bit logo).
Hi.
Would MaPZone be an alternative? http://www.mapzoneeditor.com/index.php?PAGE=HOME
RGDS
Ragnar
Well, the problem with using Filter Forge as a replacement for Inkscape's Filter Editor, is that Filter Forge is only free for the 1st 30 days. If you buy in the next 2 days, it's $90 + $30 every quarter, i.e. $120 yearly. After 2 days, it would be $160, and then still $120 yearly afterwards. The same greedy bug that bit Adobe must have also bit Filter Forge! Whoever heard of buying a product that requires you to keep paying more for it, year after year
Would MaPZone be an alternative? http://www.mapzoneeditor.com/index.php?PAGE=HOME
RGDS
Ragnar
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at