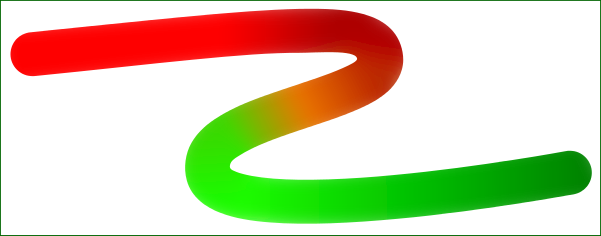
Just this afternoon I installed Inkscape and tingled with it a bit. In other words; first time user here and enjoying it. No prior experience in making graphics so Inkscape might be a bit of a challenge but that's ok; tutorials are there to help after all. There is one thing I can't seem to figure out however, an I'll insert the graphic here so you can follow.

I have a curved line, which I wish to fill. Now, from left to right here's how I imagine it. From the starting point on the left all the way to "Punt A" (point A) needs to be solid red. Starting at Punt A all the way to Punt B needs to be a gradiant from red to green. From Punt B all the way to the end on the far right needs to be solid green.
I have managed to figure out how to curve and bend a line, fill it and use nodes and stops for the gradient. The problem however is that the gradiant follows a horizontal line, and does not follow the line itself. Result of this is that Cirkel A is red (bad) and cirkel B is green (also bad). Is there any way to get this trick done?
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at