If I make an image of say 500x100 px. The size of the image saved takes account of the size of the background canvas s, hence the actual size is much larger.
How can I make sure the saved image is the size I set for the image, in this case 500x100 px.
Image size and canvas
- anon_private
- Posts: 27
- Joined: Tue Oct 14, 2014 9:39 pm
- Location: UK
Image size and canvas
OS is Kubuntu
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Re: Image size and canvas
The page borders gets stored, if you look the svg through a browsers, only that part will be displayed.
Everything out of that area will be discarded.
If you open the saved svg with a notepad, you can edit it, ti have various viewport and viewbox settings, though I have never used that feature's possibilities.
http://tavmjong.free.fr/SVG/VIEWPORT/viewport.html
If you want to "force" all object inside the canvas borders, then group them together and use a page-sized rectangle for clipping the group.
Everything out of that area will be discarded.
Off topic:
Basically. If you open the saved svg with a notepad, you can edit it, ti have various viewport and viewbox settings, though I have never used that feature's possibilities.
http://tavmjong.free.fr/SVG/VIEWPORT/viewport.html
If you want to "force" all object inside the canvas borders, then group them together and use a page-sized rectangle for clipping the group.
- anon_private
- Posts: 27
- Joined: Tue Oct 14, 2014 9:39 pm
- Location: UK
Re: Image size and canvas
The point is, I am trying to create an image of a particlar size that I can use on a third-party website that has a size restriction.
Surely, I should be able to create an image size of my choice, but I need to make the canvas the same size.
Surely, I should be able to create an image size of my choice, but I need to make the canvas the same size.
OS is Kubuntu
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Re: Image size and canvas
After you finish drawing your image, at the size you need, go to File menu > Document Properties > Page tab > Custom Size > Resize page to content. That will make the page exactly fit either everything on the canvas, or whatever you select.
Also, it sounds like you possibly may be unaware that when you open a new blank document, it's at 35% zoom (one of the silliest defaults, imo). So whatever you draw at 35% zoom will really be much larger when it's shown at 100%.
Also, it sounds like you possibly may be unaware that when you open a new blank document, it's at 35% zoom (one of the silliest defaults, imo). So whatever you draw at 35% zoom will really be much larger when it's shown at 100%.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
- anon_private
- Posts: 27
- Joined: Tue Oct 14, 2014 9:39 pm
- Location: UK
Re: Image size and canvas
Yes, that worked.
I note that the Top margin, left, right, and botton are all at 0.
Do these parameters relate to the rectangle drawn around the image?
In other words, there is no free space.
I note that the Top margin, left, right, and botton are all at 0.
Do these parameters relate to the rectangle drawn around the image?
In other words, there is no free space.
OS is Kubuntu
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Re: Image size and canvas
anon_private wrote:Yes, that worked.
I note that the Top margin, left, right, and botton are all at 0.
Do these parameters relate to the rectangle drawn around the image?
In other words, there is no free space.
The dimensions are used to set Inkscape's canvas size, which is usually represented by a rectangle on the screen, but that can be turned off. The canvas corresponds to the viewport/viewbox used in the SVG file, so anything outside that rectangle will be hidden when the file is loaded into a web browser, as Lazur mentioned. Within Inkscape, however, it is possible to place object outside the canvas area, which can be used as a means to place shapes that only partially appear in the final image. It can also be used to "hide" notes, reference images, development tests and so on "outside" of your image. I use this approach a lot to hide Easter Eggs in my webcomics that aren't visible on the PNG version, but can be found by downloading the Inkscape SVG file.
On the subject of PNGs, it sounds like you might need to create a bitmap image for the site you're using, rather than uploading an SVG file. In that case set the canvas dimensions to the size you want, then use the "Page" option in the Export Bitmap dialog to produce a PNG of the right size.
- anon_private
- Posts: 27
- Joined: Tue Oct 14, 2014 9:39 pm
- Location: UK
Re: Image size and canvas
ok
But what do all those zeros mean
But what do all those zeros mean
OS is Kubuntu
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Image size and canvas
anon_private wrote:But what do all those zeros mean
By selecting objects to include in the page, the fields allow setting margins before clicking the Resize button.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
- anon_private
- Posts: 27
- Joined: Tue Oct 14, 2014 9:39 pm
- Location: UK
Re: Image size and canvas
I think that I understand.
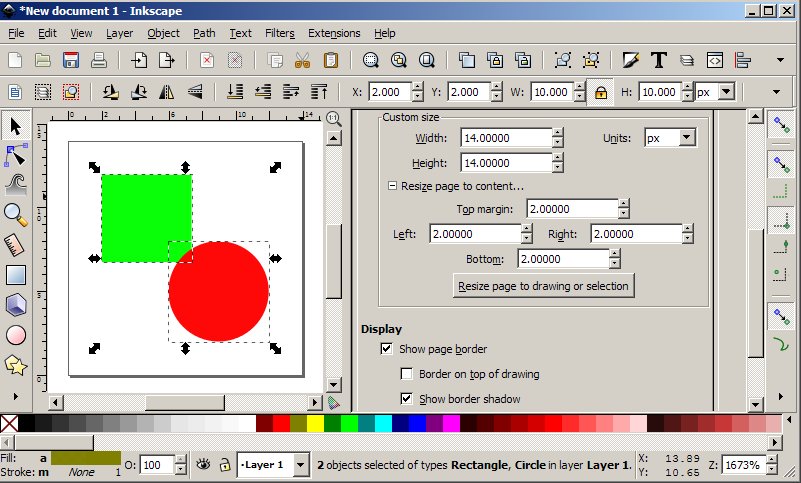
Referring to the figure.
The large black rectangle is the page and is 10x10 px with a 2px margin (not page).
Am I correct?
Referring to the figure.
The large black rectangle is the page and is 10x10 px with a 2px margin (not page).
Am I correct?
OS is Kubuntu
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Re: Image size and canvas
The margin is also the page.
The large black rectangle is the page border with shadow displayed.
It was made by resizing the page to selection, with 2 px margin settings, so it's size is
2 px left margin + 10 px selected objects bounding box width + 2 px right margin for width,
and similarly 2 px top margin + 10 px selected objects bounding box height + 2 px bottom margin width,
which is 14 px/14 px.
The large black rectangle is the page border with shadow displayed.
It was made by resizing the page to selection, with 2 px margin settings, so it's size is
2 px left margin + 10 px selected objects bounding box width + 2 px right margin for width,
and similarly 2 px top margin + 10 px selected objects bounding box height + 2 px bottom margin width,
which is 14 px/14 px.
- anon_private
- Posts: 27
- Joined: Tue Oct 14, 2014 9:39 pm
- Location: UK
Re: Image size and canvas
Thank you
OS is Kubuntu
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
Inscape Version 0 48 4 r9939
______________________________
a_p says: Don't rely on one board, maximise responses by using a number of them. Block those deemed unhelpful.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at