i did it obviously....but i was wondering, how would you all do it ?
especially if you want every black shape to be a shape of it own (no "cheating" with a white stroke as i did)
How would you create this logo ? [solved]
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
How would you create this logo ? [solved]
- Attachments
-

- logo-creation.png (47.02 KiB) Viewed 3267 times
-

- logo.png (23.78 KiB) Viewed 3269 times
Last edited by Espermaschine on Sun Jul 20, 2014 2:24 pm, edited 1 time in total.
Re: How would you create this logo ?
There are many many ways.
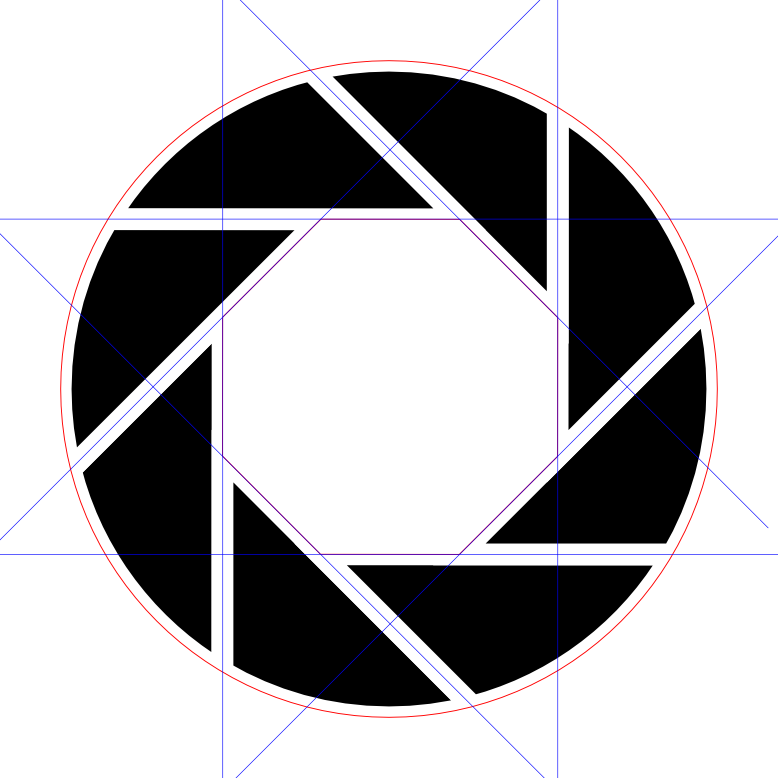
Like you can draw the black shape as an ellipse, align a 8 pointed star over it, set it right with the handles, add a thicker stroke, convert the stroke to path, subtract it from the circle and break it apart.
Or use a poligon with 8 nodes only, convert it to path and use the node editor tool
to change nodes to smooth ones, break apart the path at each segment by duplicating the nodes,
connect unconnected segments here and there, ann new nodes, move them around, and add a white stroke at the end.
Personally I'm more into an accurate design with right proportions.
Thus likely I would use spiro-path effect to add right curves to segments at the outside, just as in that meander.
Would need some time to describe how I would draw it exactly, and the method would look a mess.
Will try it later on anyway.
Like you can draw the black shape as an ellipse, align a 8 pointed star over it, set it right with the handles, add a thicker stroke, convert the stroke to path, subtract it from the circle and break it apart.
Or use a poligon with 8 nodes only, convert it to path and use the node editor tool
to change nodes to smooth ones, break apart the path at each segment by duplicating the nodes,
connect unconnected segments here and there, ann new nodes, move them around, and add a white stroke at the end.
Personally I'm more into an accurate design with right proportions.
Thus likely I would use spiro-path effect to add right curves to segments at the outside, just as in that meander.
Would need some time to describe how I would draw it exactly, and the method would look a mess.
Will try it later on anyway.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: How would you create this logo ?
wow Lazer
it took me quite some time to get Inksape and im now at a point where i can figure out most things i want to create
but everytime i read one of your posts, i have the feeling i know nothing at all...
meaning, i dont understand any of the techniques you propose
how does the first one work ?
align a five pointed star over a circle ?
where do you see that shape in the logo ???
EDIT: i think i can see that star now, but still no idea how to execute your technique...
it took me quite some time to get Inksape and im now at a point where i can figure out most things i want to create
but everytime i read one of your posts, i have the feeling i know nothing at all...
meaning, i dont understand any of the techniques you propose
how does the first one work ?
align a five pointed star over a circle ?
where do you see that shape in the logo ???
EDIT: i think i can see that star now, but still no idea how to execute your technique...
Re: How would you create this logo ?
Certainly I'm not writing the most trivial solutions, just to come up with different approaches.
Attached is step by step illustrations of the first two, though they are relatively fast, the result is not so accurate.
Attached is step by step illustrations of the first two, though they are relatively fast, the result is not so accurate.
- Attachments
-
- blende.svg
- (33.09 KiB) Downloaded 278 times
Re: How would you create this logo ?
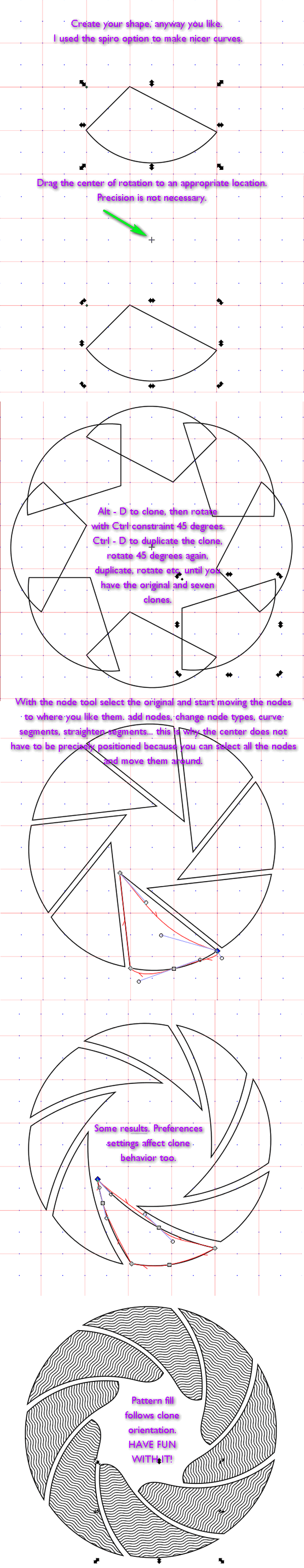
I had some time, so I put together a quick tutorial. Not gorgeous, but it's 1 way to do this. I call it a fan icon, because it looks sort of like one of those giant exhaust fans....or maybe the fan that's in front of a car's radiator.
I didn't quite follow what Lazur is doing in his file. So hopefully I'm not reiterating what he said. But I will repeat this -- there are a number of ways this could be approached. Maybe others will share some different ideas?
If anyone sees any errors, let me know, and I'll fix it (I did it pretty fast
(I did it pretty fast  )
)

I didn't quite follow what Lazur is doing in his file. So hopefully I'm not reiterating what he said. But I will repeat this -- there are a number of ways this could be approached. Maybe others will share some different ideas?
If anyone sees any errors, let me know, and I'll fix it
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How would you create this logo ?
My first suggestion took the exact same direction, thank's for making a clearer guide!
It's more of a shutter, isn't it?
Anyway, attached is an svg with two more accurate methods,
with a bit of explanation.
May answer what is the real problem by the accuracy, though for an icon it really doesn't matter that much.
It's more of a shutter, isn't it?
Anyway, attached is an svg with two more accurate methods,
with a bit of explanation.
May answer what is the real problem by the accuracy, though for an icon it really doesn't matter that much.
- Attachments
-
- blende2.svg
- (245.28 KiB) Downloaded 194 times
Re: How would you create this logo ?
Here's a different way than suggested above, not as precise but more fun perhaps.
Your mind is what you think it is.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: How would you create this logo ?
druban wrote:Here's a different way than suggested above, not as precise but more fun perhaps.
this is a very intuitive technique ! nice
Re: How would you create this logo ?
Well, you have the strokes ready there ---> Select the paths, then Path > Stroke to Path, combine them (CTRL and +), then subtract them from the ellipse (select both paths and hit CTRL and -). ^.^
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at