How to center text on path ?
-
tobis
How to center text on path ?
I have Oval and i have text. I used "Put text on the path". But the text is on the right side and at the bottom. How can i put the the text on the top and center it ?
Re: How to center text on path ?
Well, I'm not sure is that best way but you could rorate oval 90 degrees to the right and change alligment of the text to center (in Font dialog). Then try to use option Put text on the path on them.
Re: How to center text on path ?
Haven't done this in a while, but if I remember correctly, you can highlight your text using the  tool and then use alt-arrow to move the text around the path. You can eyeball it to center it. I'm sure there's a better way, but this should work.
tool and then use alt-arrow to move the text around the path. You can eyeball it to center it. I'm sure there's a better way, but this should work.
 tool and then use alt-arrow to move the text around the path. You can eyeball it to center it. I'm sure there's a better way, but this should work.
tool and then use alt-arrow to move the text around the path. You can eyeball it to center it. I'm sure there's a better way, but this should work.-
SureWhyNot
- Posts: 137
- Joined: Mon Jun 16, 2008 11:37 pm
- Location: United States
Re: How to center text on path ?
That doesn't work llogg, maybe I'm doing it wrong. I did find that you can add spaces to the beginning of the text to position it.
-
Simarilius
- Posts: 626
- Joined: Wed Jun 06, 2007 2:37 am
Re: How to center text on path ?
easiest thing is to use the handles for the oval to move the start of the oval round to where you want the text to start.
(assuming its still a shape and not been converted to a path.)
(assuming its still a shape and not been converted to a path.)
-
tobis
Re: How to center text on path ?
What i needed is PHP,HTML,javascript created dynamic *.svg which later is editable in Inkscape. So the steps is:
1. Get text width in px from user input with this Javascript code: text_width = document.getElementById("teksts").offsetWidth.
2. Then calculate circle`s circumference from this formula Pi*D.
3. Calculate offset from left and right (Pi*D/2)- text_width.
4. put values in code:
This is a working example.
1. Get text width in px from user input with this Javascript code: text_width = document.getElementById("teksts").offsetWidth.
2. Then calculate circle`s circumference from this formula Pi*D.
3. Calculate offset from left and right (Pi*D/2)- text_width.
4. put values in code:
Code: Select all
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="40cm" height="30cm" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path
id="MyPath"
d="
M 300,200
A100,100 0 1 1 100,200 A100,100 0 1 1 300,200
M 320,200
A 120,120 0 1 1 80,200 A120,120 0 1 1 320,200
M 322,200
A 122,122 0 1 1 78,200 A122,122 0 1 1 322,200z"
fill="none" stroke="black" stroke-width="0.5"
/>
</defs>
<desc>Circles centred text Example by tobis.lv</desc>
<use xlink:href="#MyPath" fill="none" stroke="black" />
<text style="font-size:16px;font-family:georgia;">
<textPath xlink:href="#MyPath" startOffset="424px">
<tspan id="tspan3180" dy="-5">Greet's from</tspan>
</textPath>
</text>
<text style="font-size:16px;font-family:georgia;">
<textPath xlink:href="#MyPath" startOffset="134.5px">
<tspan id="tspan3180" dy="-5">Latvia</tspan>
</textPath>
</text>
<text style="font-size:16px;font-family:Arial;">
<textPath xlink:href="#MyPath" startOffset="0%">
<tspan id="tspan3180">*</tspan>
</textPath>
</text>
<text style="font-size:16px;font-family:Arial;">
<textPath xlink:href="#MyPath" startOffset="309.5px">
<tspan id="tspan3180">*</tspan>
</textPath>
</text>
</svg>This is a working example.
-
tobis
Re: How to center text on path ?
This is a pure XML code but if you have a little XML knowledge you can do it. And this example works on ellipse like paths too, there is just another circumference formula. That formula you can obtain from http://en.wikipedia.org/wiki/Ellipse.
-
logiczero
Re: How to center text on path ?
"If the text is center justified prior to being put on a path, it will be centered along the path."
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Text-Path.html
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Text-Path.html
Re: How to center text on path ?
Hi, I am having this exact same issue.
Centreing text before putting it on the path is NOT working.
Honestly I am tearing my hair out. Is there no way to pull the text along to another start position on the path? Or set a new start point on it?
Any help is deeply appreciated folks.
Centreing text before putting it on the path is NOT working.
Honestly I am tearing my hair out. Is there no way to pull the text along to another start position on the path? Or set a new start point on it?
Any help is deeply appreciated folks.
Re: How to center text on path ?
Can´t help myself: it´s working.
Cheers
Cheers
Re: How to center text on path ?
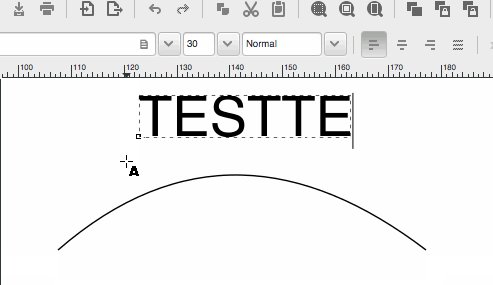
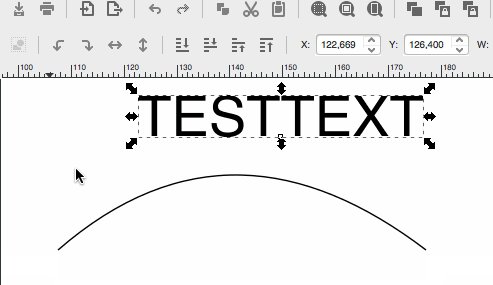
Hi Shezkah, center justifying the text will not necessarily work for closed paths like an oval, as you can see in the middle example it doesn't work for me either.
solution 1 given above is to select the text after it's been put on path, with the Text tool engaged do ctrl -A to select all the text, then holding down Alt press the arrow keys to slide it along the path. This is however not a precise centering method.
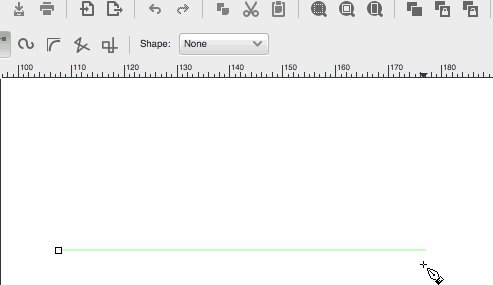
Solution 2 is to not have a closed path, either by making the ellipse into an arc, or the following method which retains the full elliptical path while still making it an open path:
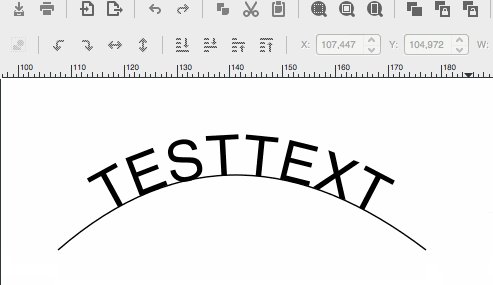
(This can be done before or after putting the text on the path) Convert the ellipse to a path, select the bottom node of the path with the nodetool and from the tool options bar click the icon for "break path at selected nodes" (or use the shortcut Shift-B). You should see the text jump into the right position as in the bottom example.
and from the tool options bar click the icon for "break path at selected nodes" (or use the shortcut Shift-B). You should see the text jump into the right position as in the bottom example.
This only works because the Ellipse to path conversion produces a symmetrical path. For paths in which the converted path does not have a node below the exact center it will be necessary to add a node to break the path at, but it is unlikely that such a path would need to be closed anyway.
solution 1 given above is to select the text after it's been put on path, with the Text tool engaged do ctrl -A to select all the text, then holding down Alt press the arrow keys to slide it along the path. This is however not a precise centering method.
Solution 2 is to not have a closed path, either by making the ellipse into an arc, or the following method which retains the full elliptical path while still making it an open path:
(This can be done before or after putting the text on the path) Convert the ellipse to a path, select the bottom node of the path with the nodetool
 and from the tool options bar click the icon for "break path at selected nodes" (or use the shortcut Shift-B). You should see the text jump into the right position as in the bottom example.
and from the tool options bar click the icon for "break path at selected nodes" (or use the shortcut Shift-B). You should see the text jump into the right position as in the bottom example.This only works because the Ellipse to path conversion produces a symmetrical path. For paths in which the converted path does not have a node below the exact center it will be necessary to add a node to break the path at, but it is unlikely that such a path would need to be closed anyway.
Your mind is what you think it is.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at