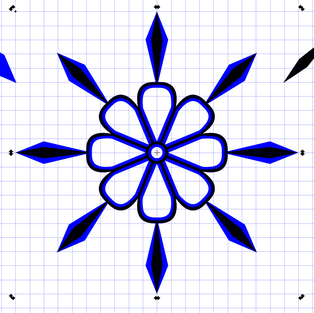
Hi there! I have two flowers, one black and one blue. I would like the blue flower on bottom and the black on top. This is easy enough- however, I would like the blue to show through in the middle of the flower, which I can't figure out how to do.
I figured the way to do this is to "fill between paths", however, I can't find an option for that. So what I have done is had my outer path fill with black and my inner path fill with white for the black flower, and same for the blue flower. However, when I stack them, the effect is that there is a blue layer, white on top of that, black on top of that, then white again. What I would really like is the blue flower to show on the inside of each petal and not have any layers covering it up. I hope this makes sense.
I can't figure out how to embed an image in this post but here is a link to the image: https://ibb.co/kYB8kK
I've also attached the SVG.
[solved] Fill between two paths- see below layer
[solved] Fill between two paths- see below layer
- Attachments
-
- flower-layers.svg
- (26.23 KiB) Downloaded 164 times
Re: Fill between two paths- see below layer
Simple enough your top flower is a white filled object on top of a black filled object. Instead you need to subtract the white object from the black filled object leaving you with a black object with 'holes' where the white object was, allowing the blue parts to show through.
This can be done by entering the group consisting of the Black object (bottom, important!) and the white object(top), selecting them both, and doing Path>Difference
In fact once you have done this there is no reason to have this group anymore since it only has one path in it, so you can ungroup for clarity, or maybe ungroup everything, the blue and white grouped paths as well align things and make one group of it all
This can be done by entering the group consisting of the Black object (bottom, important!) and the white object(top), selecting them both, and doing Path>Difference
In fact once you have done this there is no reason to have this group anymore since it only has one path in it, so you can ungroup for clarity, or maybe ungroup everything, the blue and white grouped paths as well align things and make one group of it all
Your mind is what you think it is.
Re: Fill between two paths- see below layer
Ah, I was using difference a different way and didn't realize that it could be used like this! Thank you!
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at