Hi,
I'm a new Inkskape user.
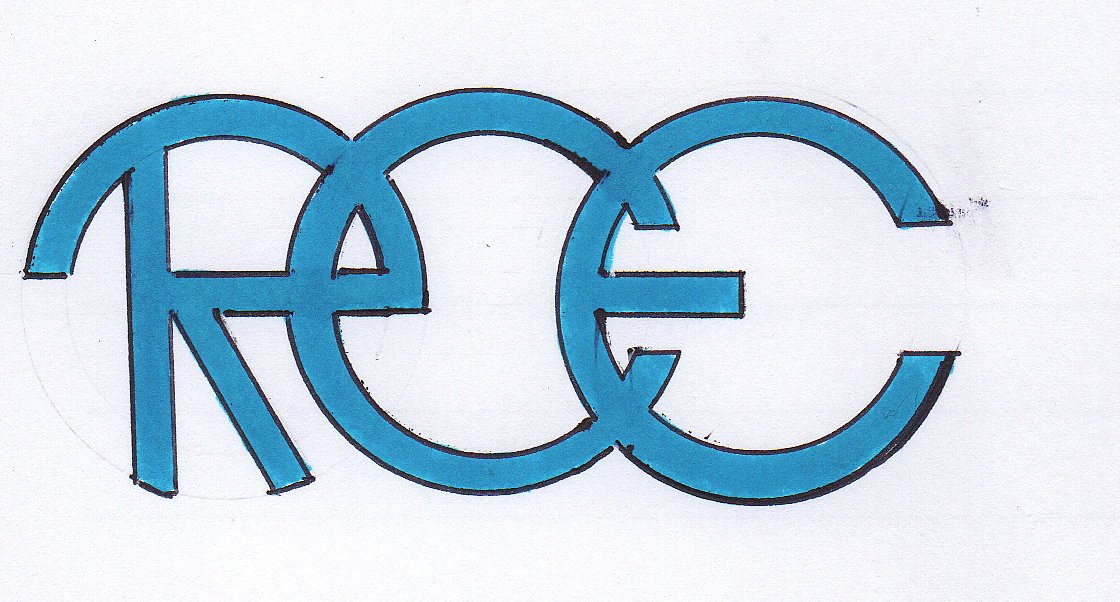
I'm trying to create the .svg file from this draw. I was thinking to create two circles concentric and than work on them. The problem is that I'm not able to modify the "path" of the "O" i obtained from using concentric circles.
Thank you in advance
Concentric circles
-
djsartanja
- Posts: 4
- Joined: Wed Sep 23, 2015 8:53 pm
Concentric circles
- Attachments
-

- RCE.jpg (156.07 KiB) Viewed 2219 times
Re: Concentric circles
Perhaps you converted "Ellipse" into Path? If so, you`ll not be able to edit circle`s path as easy as you could edit Ellipse.
Also, you could first use just an enlarged stroke /with no fill/ on Ellipses and for those few horizontal paths, till you match the composition and than turn the whole thing into paths and fine tune it as desired.
And one more thing... Have you tried to replace this capital R with the small r? To me, it looks like r is a better fit for this logo.
Also, you could first use just an enlarged stroke /with no fill/ on Ellipses and for those few horizontal paths, till you match the composition and than turn the whole thing into paths and fine tune it as desired.
And one more thing... Have you tried to replace this capital R with the small r? To me, it looks like r is a better fit for this logo.
Re: Concentric circles
I had a quick go at this and it's not too hard. I've tried to write out instructions below and hope I haven't missed anything.
Create a circle and give it a stroke of approx 20px(?) and no fill. Duplicate this twice and drag the duplicates over to the left. (I started work with the final letter first. No idea why. Just seemed simpler.)
Create a small rectangle shape that's the height of the gap you want in the final letter. Duplicate this rectangle & drag it over to the left out the way for now. Select the first rectangle you created again and position it so that it covers where you want the gap in the letter at the right (but not overlapping the left part of the circle). Click your circle and do Stroke to Path (from path menu). Then select both rectangle and circle and do Difference (path menu). This will create the gap.
Drag one of the circles you created earlier over and position it where you want your centre letter. You're basically repeating the same steps as before. Do Stroke to Path on the circle, then drag over the other rectangle and do Difference to make the gap again. Using a copy of the original rectangle ensures your gap is the same size. You can then create a new rectangle shape to create the centre bar for the final letter. Make the fill the same colour, but don't give it a stroke for now.
For the first 'R' letter, draw a new bigger rectangle and do Difference on the bottom half of the final circle you created earlier, then create three rectangle shapes to make up the rest of the letter. Use the Transform object tool to rotate one 45 degrees to make the diagonal part.
Once you've got everything laid out where you want it, select everything and do Union (you might need to do 'Object to Path' on everything first - can't remember if I did that). Once everything is the one object, add a stroke, and you should - hopefully - have something that looks like your pic!
Sorry if these instructions are a bit rushed, but I'm running out of time. Hope you manage to figure it out!
Create a circle and give it a stroke of approx 20px(?) and no fill. Duplicate this twice and drag the duplicates over to the left. (I started work with the final letter first. No idea why. Just seemed simpler.)
Create a small rectangle shape that's the height of the gap you want in the final letter. Duplicate this rectangle & drag it over to the left out the way for now. Select the first rectangle you created again and position it so that it covers where you want the gap in the letter at the right (but not overlapping the left part of the circle). Click your circle and do Stroke to Path (from path menu). Then select both rectangle and circle and do Difference (path menu). This will create the gap.
Drag one of the circles you created earlier over and position it where you want your centre letter. You're basically repeating the same steps as before. Do Stroke to Path on the circle, then drag over the other rectangle and do Difference to make the gap again. Using a copy of the original rectangle ensures your gap is the same size. You can then create a new rectangle shape to create the centre bar for the final letter. Make the fill the same colour, but don't give it a stroke for now.
For the first 'R' letter, draw a new bigger rectangle and do Difference on the bottom half of the final circle you created earlier, then create three rectangle shapes to make up the rest of the letter. Use the Transform object tool to rotate one 45 degrees to make the diagonal part.
Once you've got everything laid out where you want it, select everything and do Union (you might need to do 'Object to Path' on everything first - can't remember if I did that). Once everything is the one object, add a stroke, and you should - hopefully - have something that looks like your pic!
Sorry if these instructions are a bit rushed, but I'm running out of time. Hope you manage to figure it out!
-
djsartanja
- Posts: 4
- Joined: Wed Sep 23, 2015 8:53 pm
Re: Concentric circles
Thank you guys! I'm trying...
-
djsartanja
- Posts: 4
- Joined: Wed Sep 23, 2015 8:53 pm
Re: Concentric circles
I solved the issue long time ago,
but I want to say thank you to everyone who helped me.
but I want to say thank you to everyone who helped me.
- Attachments
-

- logorce.png (9.61 KiB) Viewed 1988 times
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 

