Image sizing question
Image sizing question
Okay, hope I use the proper verbiage as when I input it into the search function all I got back was tutorials on how to make spiral designs.
When I have a jpeg that is large like 1,000 x 1,000 pixels I can easily go to the File>Document Properties and change the size of the image window to accommodate the image. Time consuming but the entire image gets processed.
When I have a smaller image than the image window, let's say several smaller images, I still have to go to File>Document Properties and adjust the size but the image comes out blurry. So far the only way I can get a crisp image is to take the larger image let's say 2000 pixels by 2000 pixels, go to File>Document Properties, input the smaller size I want like 400x400 pixels and then import the 2000x2000 image into the document and adjust the size by the arrows to fit the smaller image screen. I get a crisp image there but this is tedious.
I need a better solution.
Thanks,
Greg
When I have a jpeg that is large like 1,000 x 1,000 pixels I can easily go to the File>Document Properties and change the size of the image window to accommodate the image. Time consuming but the entire image gets processed.
When I have a smaller image than the image window, let's say several smaller images, I still have to go to File>Document Properties and adjust the size but the image comes out blurry. So far the only way I can get a crisp image is to take the larger image let's say 2000 pixels by 2000 pixels, go to File>Document Properties, input the smaller size I want like 400x400 pixels and then import the 2000x2000 image into the document and adjust the size by the arrows to fit the smaller image screen. I get a crisp image there but this is tedious.
I need a better solution.
Thanks,
Greg
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Image sizing question
Enlarging bitmaps (jpg, png, etc.) will always lose resolution. There are a finite number of pixels with picture information and they can only be guessed-at when scaling to a larger size.
Other programs like Gimp or Irfanview might have a better/faster scaling algorithm, so I'd explore scaling the bitmaps before use in Inkscape.
It is sometimes critical to only scale one time, since scaling a previously scaled bitmap can compound the visible artifacts. Undo is your friend until the best size is determined, or reloading the original and scaling once to the best size.
If print materials are the destination of the artwork containing bitmaps, working at the highest resolution is often recommended.
Other programs like Gimp or Irfanview might have a better/faster scaling algorithm, so I'd explore scaling the bitmaps before use in Inkscape.
It is sometimes critical to only scale one time, since scaling a previously scaled bitmap can compound the visible artifacts. Undo is your friend until the best size is determined, or reloading the original and scaling once to the best size.
If print materials are the destination of the artwork containing bitmaps, working at the highest resolution is often recommended.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Image sizing question
Thanks. Resolution I know about but in this case it's a matter of
steps to do.
How to get a smaller image than the inkscape window to stay its size
and not have to do all sorts of adjustments.
steps to do.
How to get a smaller image than the inkscape window to stay its size
and not have to do all sorts of adjustments.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Image sizing question
Well it sort of depends on the destination... web, print, etc., then set the document size accordingly.
e.g. 8.5"x11" at 300dpi... 2550x3300
e.g. 8.5"x11" at 300dpi... 2550x3300
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Image sizing question
Hi.
I'm guessing you are about to vectorise a bigger amount of scanned characters?
So in addition to Tylerdurden's post above, I suggest you to create a default document template you could use for each drawing.
The most important part is the page size for you but there are several other things you can set.
Here is a page describing all the details by Alexandre Prokoudine:
http://libregraphicsworld.org/blog/entry/using-templates-in-inkscape
After that, when you make a new file,
you can set guide lines around the page borders in the edit menu (Maybe those could be saved with the template as well? Haven't tried that yet myself.), and,
you can scale imported raster images proportionally with snapping enabled to the guidelines and save time.
I'm guessing you are about to vectorise a bigger amount of scanned characters?
So in addition to Tylerdurden's post above, I suggest you to create a default document template you could use for each drawing.
The most important part is the page size for you but there are several other things you can set.
Here is a page describing all the details by Alexandre Prokoudine:
http://libregraphicsworld.org/blog/entry/using-templates-in-inkscape
After that, when you make a new file,
you can set guide lines around the page borders in the edit menu (Maybe those could be saved with the template as well? Haven't tried that yet myself.), and,
you can scale imported raster images proportionally with snapping enabled to the guidelines and save time.
Re: Image sizing question
Well I found a faster and easier way. Open the big raster jpg file, convert to png, save it, open it in Photoshop, resize and save. That's it.
Trying to get a transparent background is tricky so I'm trying Inkscape and Gimp. Anyway to change the background in a png with Inkscape to transparent?
Trying to get a transparent background is tricky so I'm trying Inkscape and Gimp. Anyway to change the background in a png with Inkscape to transparent?
Re: Image sizing question
In inkscape no, in gimp yes:
layer/transparency/add alpha channel by colour -set white, and it will be fine.
Still, if you want the vector version for the final drawing, with the larger raster image scaled down in inkscape, you could see more details zoomed in.
You may also try to put the non-transparent raster image on a layer above the others, set layer mode to darken, and lock it. There might be some rendering issues though.
layer/transparency/add alpha channel by colour -set white, and it will be fine.
Still, if you want the vector version for the final drawing, with the larger raster image scaled down in inkscape, you could see more details zoomed in.
You may also try to put the non-transparent raster image on a layer above the others, set layer mode to darken, and lock it. There might be some rendering issues though.
Re: Image sizing question
Lazur URH wrote:In inkscape no, in gimp yes:
layer/transparency/add alpha channel by colour -set white, and it will be fine.
Thanks Lazur but my menu has ( layer/transparency/add alpha channel ) and there is no (colour -set white) am I missing something? Please don't assume I know where everything is on this program. Thanks.
Re: Image sizing question

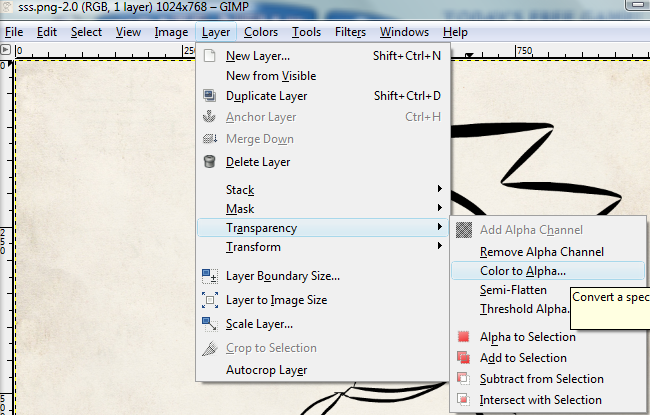
My referrence wasn't clear, it is named color to alpha,
that makes a dialog pop up,
where you can set the colour to be transparent.

Re: Image sizing question
Thanks, but that option isn't in my version of Gimp as I stated before.
Re: Image sizing question
Oh, and what's up with that rotten anti-aliasing in Gimp? Looks like outlines are being cut with a pizza knife.
Re: Image sizing question
Okay finally got Gimp to work. I open my file then use the magic wand to select the background. Cut it and then go to Layers> add alpha channel and then Layer>transparency>color to alpha and the background is transparent BUT the antialiasing is horrible. Can't even save the file as a png or svg?
Re: Image sizing question
The magic wand tool is unnecessary if you set a color to alpha.
The anti-aliasing problem is maybe caused by that -there are some settings to make edges smoother, but again, the use of that tool can be avoided.
Gimp changed the saving into raster images to the export option. You can export to png files.
Can export to svg that would save the paths being made, but yet you don't have any.
That would need like selecting area by colour, then converting the selection area to path.
It cannot give a smooth result, I belive.
The anti-aliasing problem is maybe caused by that -there are some settings to make edges smoother, but again, the use of that tool can be avoided.
Gimp changed the saving into raster images to the export option. You can export to png files.
Can export to svg that would save the paths being made, but yet you don't have any.
That would need like selecting area by colour, then converting the selection area to path.
It cannot give a smooth result, I belive.
Re: Image sizing question
Okay I get what's missing here. I have inked line art and the background has to be transparent but the cartoon has to remain white. So if I make 'white' transparent the whole danged cartoon goes white which is why I had to use the magic wand to show what area I wanted transparent but the anti-aliasing is crap.
Re: Image sizing question
You can set anti-aliasing in the magic wand's tool options.
http://docs.gimp.org/en/gimp-tool-fuzzy-select.html
The threshold at 127 would be optimal for you, and maybe even feathered edges with a 3 pixel radius,
all being used BEFORE scaling down the result.
Thinking it over, with you want to have white filled parts too, that method should be improved.
The background you remove will leave not only black but gray shades with alpha channel at the selection's edge, that is better avoided.
If the original outline is wider than 10 pixels, you can try the following:
After deleting the selection, there is an option to grow the selection in the selection menu;
grow it with 3-4 pixels, making it go over the feathered edges, but within the black outline,
and then with colors/curves adjust the grays to be black.
For this example the calculation went with 3 pixel feathered edges with the magic wand, then to go over it, came that 3-4 pixels, which will add another 3 pixels to the selected area.
So that the outline had optimally 3 deleted pixels, and at least 7 remaining ones, making it up for at least a 10 pixel wide stroke at the beginning.
By the feather edges the sharp corners will turn to have a 3 pixel rounding with these settings, and the outline thinner with 3 pixels -if that's not good, then lower the threshold a bit, until it makes a selection which is 3 pixels thinner.
After these being done to the original image, with the scaling down, it will appear much sharper.
http://docs.gimp.org/en/gimp-tool-fuzzy-select.html
The threshold at 127 would be optimal for you, and maybe even feathered edges with a 3 pixel radius,
all being used BEFORE scaling down the result.
Thinking it over, with you want to have white filled parts too, that method should be improved.
The background you remove will leave not only black but gray shades with alpha channel at the selection's edge, that is better avoided.
If the original outline is wider than 10 pixels, you can try the following:
After deleting the selection, there is an option to grow the selection in the selection menu;
grow it with 3-4 pixels, making it go over the feathered edges, but within the black outline,
and then with colors/curves adjust the grays to be black.
For this example the calculation went with 3 pixel feathered edges with the magic wand, then to go over it, came that 3-4 pixels, which will add another 3 pixels to the selected area.
So that the outline had optimally 3 deleted pixels, and at least 7 remaining ones, making it up for at least a 10 pixel wide stroke at the beginning.
By the feather edges the sharp corners will turn to have a 3 pixel rounding with these settings, and the outline thinner with 3 pixels -if that's not good, then lower the threshold a bit, until it makes a selection which is 3 pixels thinner.
After these being done to the original image, with the scaling down, it will appear much sharper.
Last edited by Lazur URH on Thu Jan 30, 2014 5:45 am, edited 2 times in total.
Re: Image sizing question
Thanks Lazur but that second, long process you mention is too much. I've got over 150 toons to do for one of the biggest sites on the web. That process would take me a month to do. There's no way to do this where I open a file in Inkscape, set background to transparency, leave the primary inked image in white and export as a png or svg file?
Re: Image sizing question
Without the resizing, removing the background and saving can be done in a minute. Even less for the second times.
Thinking of doing it myself I would finish with it manually faster than finding a way to automate the method with batch processing from command line -as I'm not so sure if it's technically possible, never used such anyway.
Inkscape cannot edit raster images. You would need to set a clipping mask for each image.
The tool that would help you making those is less efficient than gimp's magic wand.
That is the bucket fill, which is raster based and effected by the zoom level, and that would hardly produce as good results as gimp.
Or you may try the auto-trace option to make mask objects, which may consume more than a minute for each image.
Thinking of doing it myself I would finish with it manually faster than finding a way to automate the method with batch processing from command line -as I'm not so sure if it's technically possible, never used such anyway.
Inkscape cannot edit raster images. You would need to set a clipping mask for each image.
The tool that would help you making those is less efficient than gimp's magic wand.
That is the bucket fill, which is raster based and effected by the zoom level, and that would hardly produce as good results as gimp.
Or you may try the auto-trace option to make mask objects, which may consume more than a minute for each image.
Re: Image sizing question
Well that's about what I'm asking. How to get a png or an svg file with a transparent background using Gimp or Inkscape. Any final solutions? I tried opening up the png in photoshop which was easy but it lost its transparency. You would think this would be a option tackled by graphics programs.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Image sizing question
Any chance you can post a sample image?
(Or perhaps send it privately to a member with a non-disclosure agreement?)
(Or perhaps send it privately to a member with a non-disclosure agreement?)
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Image sizing question
tylerdurden wrote:Any chance you can post a sample image?
(Or perhaps send it privately to a member with a non-disclosure agreement?)
No sample image needed. Just look at a inked line cartoon and try to make it a png or svg with a transparent background. Can it be done?
Re: Image sizing question
I would say sure thing, 90 sec for each the max with gimp, as described above.
150 images could be finished in no more than four hours.
-IF original image's outlines are more than 10 px in width.-
On the png not having transparency gimp offers the option wether to save the alpha channel or not.
Save it as well too, that is keeping the image to be transparent.
150 images could be finished in no more than four hours.
-IF original image's outlines are more than 10 px in width.-
On the png not having transparency gimp offers the option wether to save the alpha channel or not.
Save it as well too, that is keeping the image to be transparent.
Last edited by Lazur URH on Thu Jan 30, 2014 1:51 pm, edited 1 time in total.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Image sizing question
I would think the size and resolution of the original artwork would make a difference, hence the suggestion of a sample... but, if that's unnecessary let us know how it goes.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at