ragstian wrote:"sometime" has come.

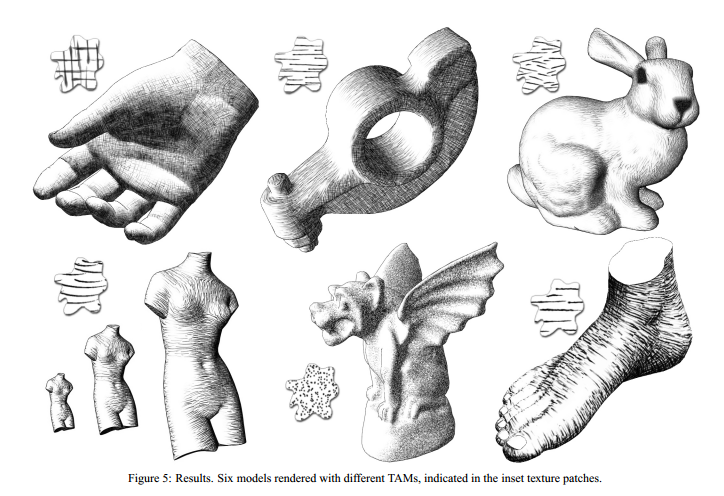
To start it off, I will use this image:
 http://www.publicdomainpictures.net/view-image.php?image=382&picture=borovi-cone&large=1
http://www.publicdomainpictures.net/view-image.php?image=382&picture=borovi-cone&large=1The strokes will be all parallel ones (as much as possible), and their width will vary.
Thicker strokes --->dark shades;
thinner strokes --->highlights.
The limitation is, that by no means there will be infinite number of different stroke widths as this process is just semi-automated.
To "fine tune" the image in the last stage, I will use the auto-trace function -which will make smoother transitions out of any too obvious jaggedness.
That means, to make distances between the strokes at least about 15 pixels.
To generate something close to parallel lines that can cover the whole raster image, I'm using the stitch subpaths live path effect, and adjusting the number of subpaths in the lpe tab so that with a 20 px stroke width it will result in an almost solid fill.
Other solution can be to use a hatching live path effect, but that cannot provide a solid fill (there are parts more dense than others).
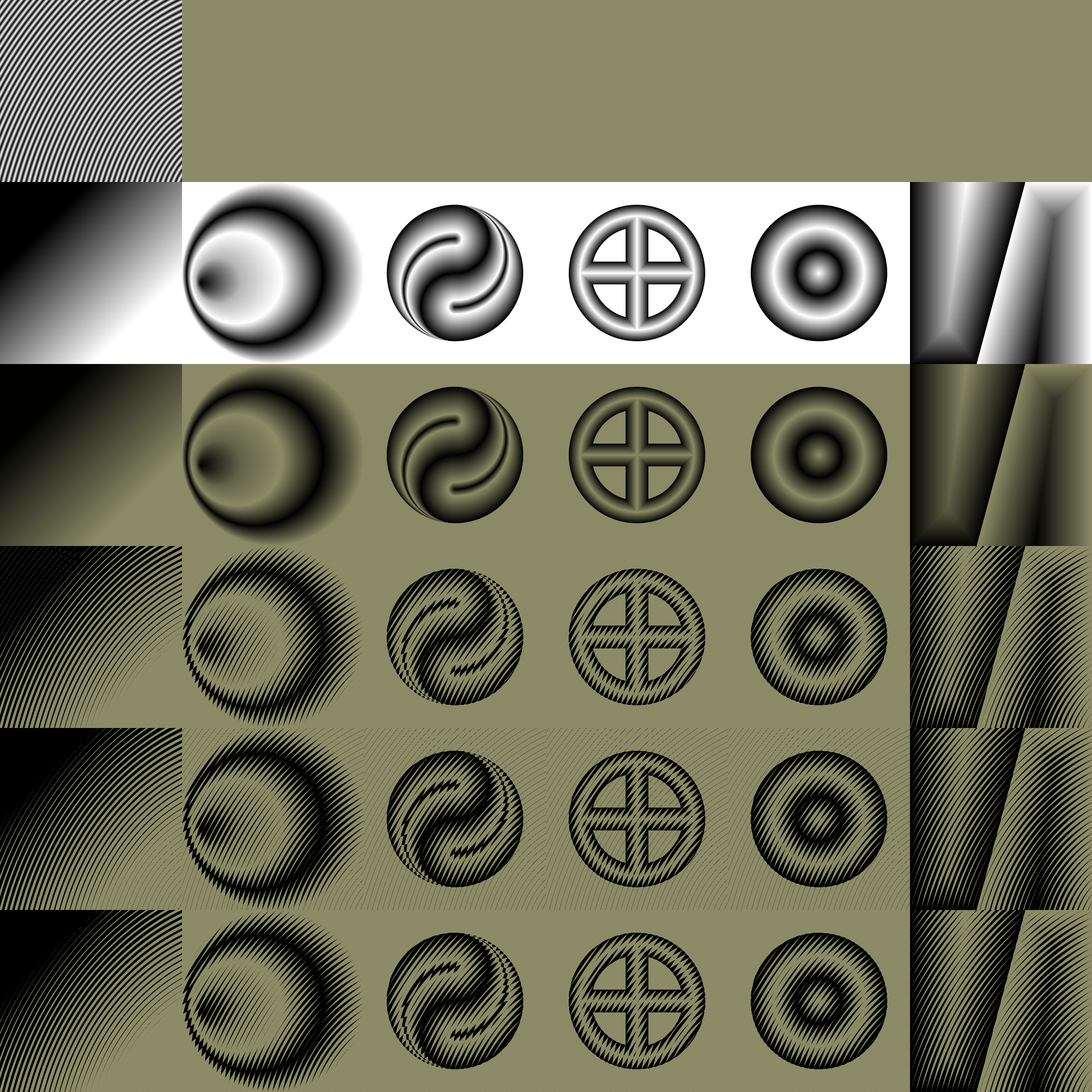
For the example, five shades will be used --->five duplicants of the (preferably clipped) path to make, with stroke widths of 20 px, 15 px, 10 px, 5 px and 1 px.
More shades could make it smoother, but at some point it wouldn't show up when auto-tracing the result.
Then, these will be stacked upon eachother later on.
Which means, unnecessary parts will need to be either masked or clipped out.
In this example there are five duplicans of the result of the autotrace, and paths are recolourised to have one shade white and the rest black.
After that, they are applied as masks over the right tones drawn previously.
Which needs a bit more attention, or you will end up with inverted colours.
Then the rest is aligning all five masked paths above eachother, adding a solid white filled rectangle to the bottom,
maybe adjusting -surely needs some, the stroke widths could have been better chosen to match the actual tones of the raster image- the stroke widths a bit.
Grouping objects together, creating a bitmap copy and auto-tracing with one scan.
Here is the svg result, with all the stages kept inside:
 https://openclipart.org/detail/210881/semi-automatic-hatching-by-lazur-urh-210881
https://openclipart.org/detail/210881/semi-automatic-hatching-by-lazur-urh-210881Hope it does make sense.
.jpg)
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at