Hello. I have some svg files that don't seem to fully fit width div. Each file is standard letter size: 8.5 x 11. I have set img width to 100% in css, but all the images have a narrow white space to the left of the image. If I rescale the image in Inkscape outside of the document boundries the image will fill div. The size of the div is about: width: 60px, heigth:150px. I tried a number of different centering and aligning settings, but cannot seem to get it to fit 100%. Any help would be most helpful.
Also, why does an exported svg, as a png, display at different size than the orginal svg in website. I am using png as alternative if svg file fails to, or can't, load.
SVG file not fitting 100% in div; also, pgn and svg file different size.
Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Any example files (and screenshots of export settings) would be most helpful 
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Hope this helps you help me. Thanks.
- Attachments
-

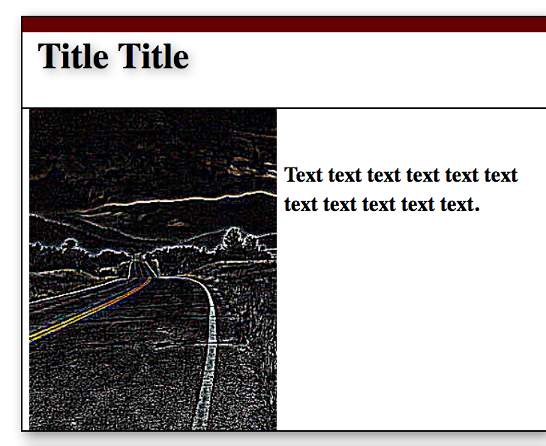
- Svg not fitting 100%
- svg_fit_issue_01.png (227.17 KiB) Viewed 5058 times
-

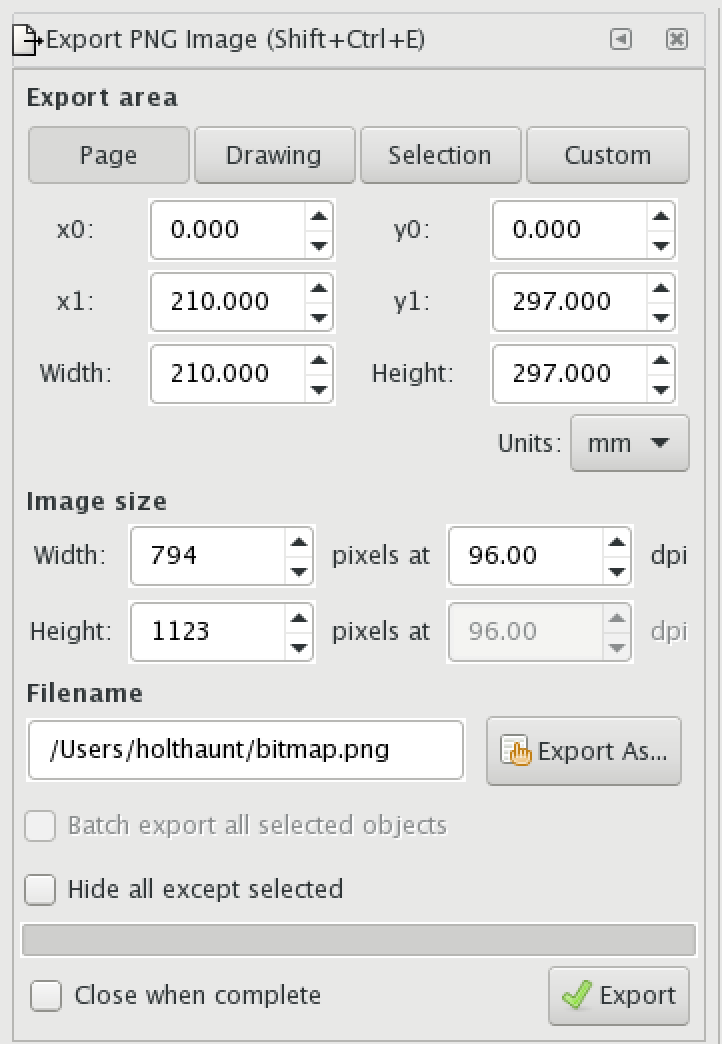
- PNG export settings.
- png_export.png (81.51 KiB) Viewed 5058 times
Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Thanks for the screenshots, they seem to demonstrate your issue (although it's hard to see what exactly has been screeshot in the first image, and which part of it is the SVG and which is the margin that isn't right).
Now we'd also need the SVG and the html (aka example files) to comment any further.
Now we'd also need the SVG and the html (aka example files) to comment any further.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Thanks for checking back. You can see the first image is basically a big button. The "journey" div is divided into three parts: title header, image, and text. The image and text should both take 50% of width of "journey" div. Can you see the white space between "journey" div left border and image. Hope this helps add clarity to my question.
Here is the html:
Here is the CSS:
Here is the html:
Code: Select all
<div id="journey" class="vignette">
<div id="journey_head" class="vignette_head">
<div id="journey_head_color" class="head_color">
</div>
<div id="journey_head_text1" class="vignettes_header1">
<div id="journey_head_text2" class="vignettes_header3">
<a href="default.html" class="story_box_text">Title Title</a>
</div>
</div>
</div>
<div id="journey_image" class="vignette_img_div">
<a href="default.html" class="vignette_img_link"><img src="intro_image_02.svg" id="road" class="vignette_img"></a>
</div>
<div id="journey_text1" class="text_center_div1">
<div id="journey_text3" class="text_center_div2">
<a href="default.html" class="story_box_text_teaser">Text text text text text text text text text text text.</a>
</div>
</div>
</div>Here is the CSS:
Code: Select all
.vignettes_header1 {
width: 100%;
height: 40px;
overflow: scroll;
margin-left: 10px;
display: table;
}
.vignettes_header2 {
display: table-cell;
vertical-align: bottom;
overflow: scroll;
}
.vignettes_header3 {
display: table-cell;
vertical-align: middle;
}
.vignettes_header4 {
display: table-cell;
vertical-align: middle;
line-height: 80%;
}
.vignette {
width: 49%;
height: 275px;
float: left;
box-shadow: 3px 3px 8px #888888;
border: 1px solid black;
background-color: white;
}
.vignette:hover {
transition: all 200ms;
transform: scale(.99, .99);
}
.vignette_head {
width: 100%;
height: 60px;
float: left;
border-bottom: 1px solid black;
}
.head_color {
width: 100%;
height: 10px;
background-color: #660000;
float: left;
}
.vignette_img_div {
width: 50%;
height: 215px;
float: left;
}
.vignette_img {
width: 100%;
height: 99.5%
}Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Probably most useful would be if you could put this page online somewhere - that way we could use the developer tools in the browser to more easily identify where the extra space is coming from, and to dynamically change the values to confirm any proposed fix. It would also let us look at the SVG file itself.
(My initial guess is that you might need to change the preserveAspectRatio attribute of the SVG [ https://developer.mozilla.org/en-US/doc ... spectRatio ], but being able to dynamically test in a browser would avoid a lot of needless back-and-forth here).
(My initial guess is that you might need to change the preserveAspectRatio attribute of the SVG [ https://developer.mozilla.org/en-US/doc ... spectRatio ], but being able to dynamically test in a browser would avoid a lot of needless back-and-forth here).
Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Some things that I'd try for solving the issue,:
- remove the 'height' for .vignette_img_div
- and also for .vignette_img
I agree about the aspect ratio thing.
You can check the box model view in your browser's dev tools
- remove the 'height' for .vignette_img_div
- and also for .vignette_img
I agree about the aspect ratio thing.
You can check the box model view in your browser's dev tools
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: SVG file not fitting 100% in div; also, pgn and svg file different size.
Xav, you seem to be on to something with the viewBox and preserveAspectRatio. However, like all things in html change one thing and everything will move around. I had other issues when playing around with viewBox. Will spend sometime trying to find tune this. I will post back when I get it sorted out.
Moini, thanks for your suggestions. I set the height at fixed number and width to "auto". This moved the image to left, lining the edge with the border box. However, this brought to light the fact that image not only had a narrow white space to the left, but also to the left, which did not show because the white background of the div to the right. Once I set the width to "auto", the white space to left disappeared, but the white space to the right doubled. It's like the image is center within the image.
I live off grid, so no computer internet, just phone internet which make it hard to upload to my domain. I will try to get some example up on line in the next couple of days.
Thank you both for you help.
Moini, thanks for your suggestions. I set the height at fixed number and width to "auto". This moved the image to left, lining the edge with the border box. However, this brought to light the fact that image not only had a narrow white space to the left, but also to the left, which did not show because the white background of the div to the right. Once I set the width to "auto", the white space to left disappeared, but the white space to the right doubled. It's like the image is center within the image.
I live off grid, so no computer internet, just phone internet which make it hard to upload to my domain. I will try to get some example up on line in the next couple of days.
Thank you both for you help.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 