Anyway, I hope this is the right forum to post this question...
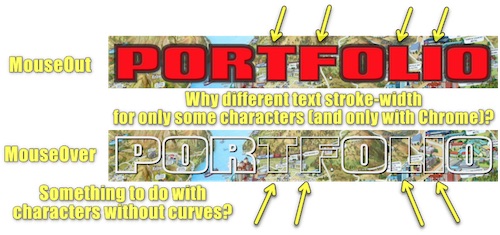
The stroke on only some letters is heavier than the other letters, and this occurs only with Google Chrome (Firefox and Safari look OK).
Code is below, I realize it's, umm, "less than optimal" and I plan to clean it up later, but if I can't find a solution I'll drop this presentation:
CSS
Code: Select all
@font-face {
font-family: 'Padaloma'; 'Impact';
src: url('Padaloma.ttf');
font-stretch:ultra-expanded;
font-weight: bold;
}
a:active {color: yellow;}
a:focus {color: yellow;}
.text:focus {
fill: yellow;
text-decoration: none;
stroke: #EEEEEE;
stroke-width: 1;
stroke-opacity: 1;
text-shadow: 5px 5px 5px #000000;
}
.text:active {
fill: yellow;
text-decoration: none;
stroke: #EEEEEE;
stroke-width: 1;
stroke-opacity: 1;
text-shadow: 5px 5px 5px #000000;
}
.text:hover {
fill: url(#p-fire);
text-decoration: none;
stroke: yellow;
stroke-width: 1;
stroke-opacity: 1;
text-shadow: 5px 5px 5px #000000;
}
.text {
fill: red;
text-decoration: none;
stroke: #000000;
stroke-width: 2;
stroke-opacity: .5;
text-shadow: 5px 5px 5px #666666;
}
body {
background: #FFFFFF;
background-size: .2em 100%;
font: 2.5em/1 Padaloma;
text-transform: uppercase;
margin: 0;
}
svg {
position: absolute;
width: 100%;
height: 100%;
}HTML
Code: Select all
<a href="portfolio.html">
<svg viewBox="0 0 600 300">
<!-- Pattern -->
<pattern
id="p-fire"
viewBox="30 100 186 200"
patternUnits="userSpaceOnUse"
width="216" height="400"
x="-70" y="35">
<!-- Fire -->
<image xlink:href="jlr-bg.gif" width="256" height="300"/>
</pattern>
<!-- Text -->
<a href="portfolio.html"><text text-anchor="middle"
x="50%"
y="50%"
dy=".35em"
class="text">PORTFOLIO</text></a>
</svg>
</a> This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at