Hi Ruben. I have to say that PT's advice is the soundest and you will reap huge benefits from just a brief foray into the GIMP, where the clone tool will make incredibly short work of your problem. But if you are very determined to do it in Inkscape, here's how...
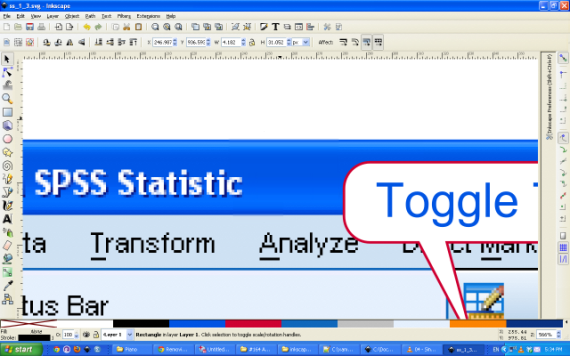
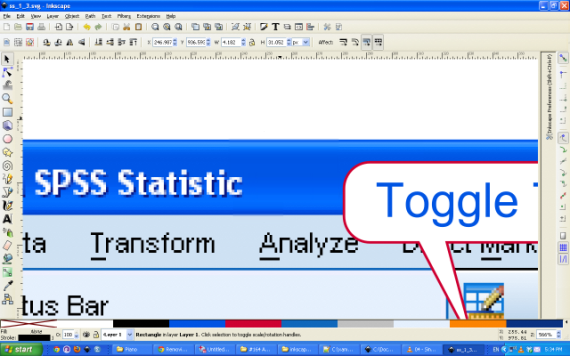
Select that little rectangle that you have drawn over the area you want to duplicate. Give it no stroke and no fill but keep it selected. Call the export PNG dialog and choose the
selection option. Use a higher resolution than the default if you want particularly smooth effects but your original is screen res so you might as well stay with the default, and save the bitmap to your disk. You will then have to import it and position it carefully before scaling/duplicating it however many times you need. Depending on how carefully you aligned things with Inkscape's internal pixel grid you will get fuzzy or sharp results, if that matters.
The advantage of this method over clipping/masking is that the bitmap you are using is actually the size of the area visible, and has a correspondingly smaller size impact on your file. In development versions of Inkscape there is a crop extension that trims a bitmap to the correct dimensions so of course for future reference this functionality should make the workaround detailed here unnecessary.

- image3178.png (127.49 KiB) Viewed 2301 times
BTW I used five Bitmaps because your screenshot had the black stroked rectangle in it but of course you would only need three, the middle one stretched and the side ones to cover up the transparency problem...

Your mind is what you think it is.

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at