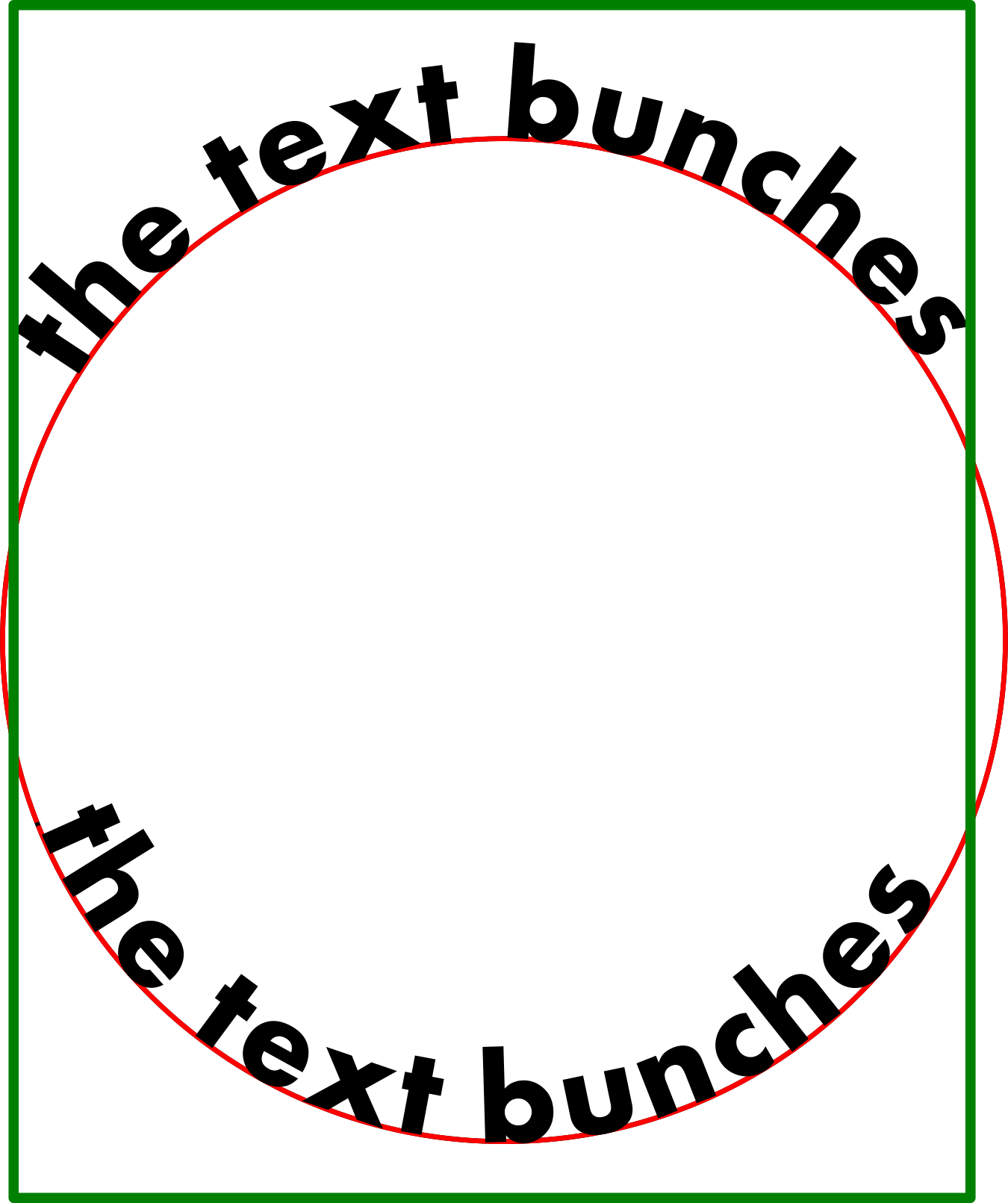
BUT the problem is that the word "COFFEE" gone upside down when I select "Put on Path"
I need help urgently, please teach me how to adjust the "COFFEE"
THANKS
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at inkscape.org/forums
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at inkscape.org/forums  This is a read-only archive of the inkscapeforum.com site. This feature is no longer available.
This is a read-only archive of the inkscapeforum.com site. This feature is no longer available. 


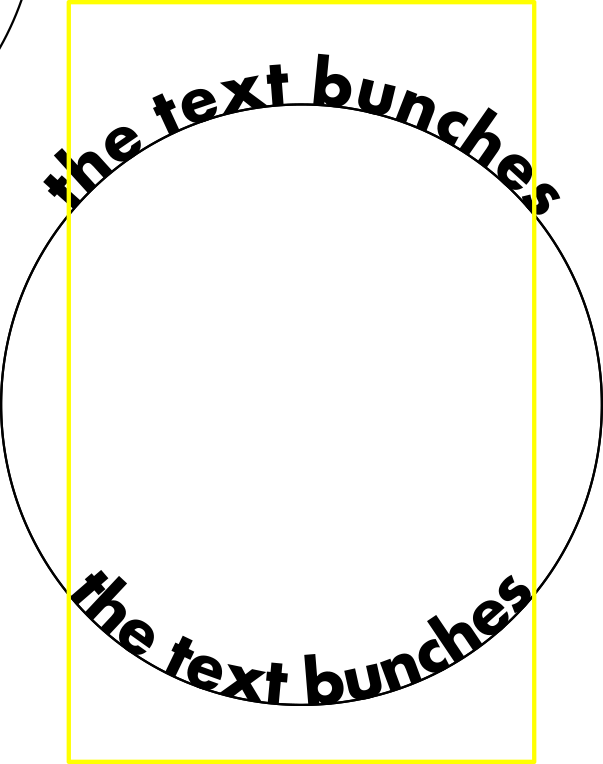
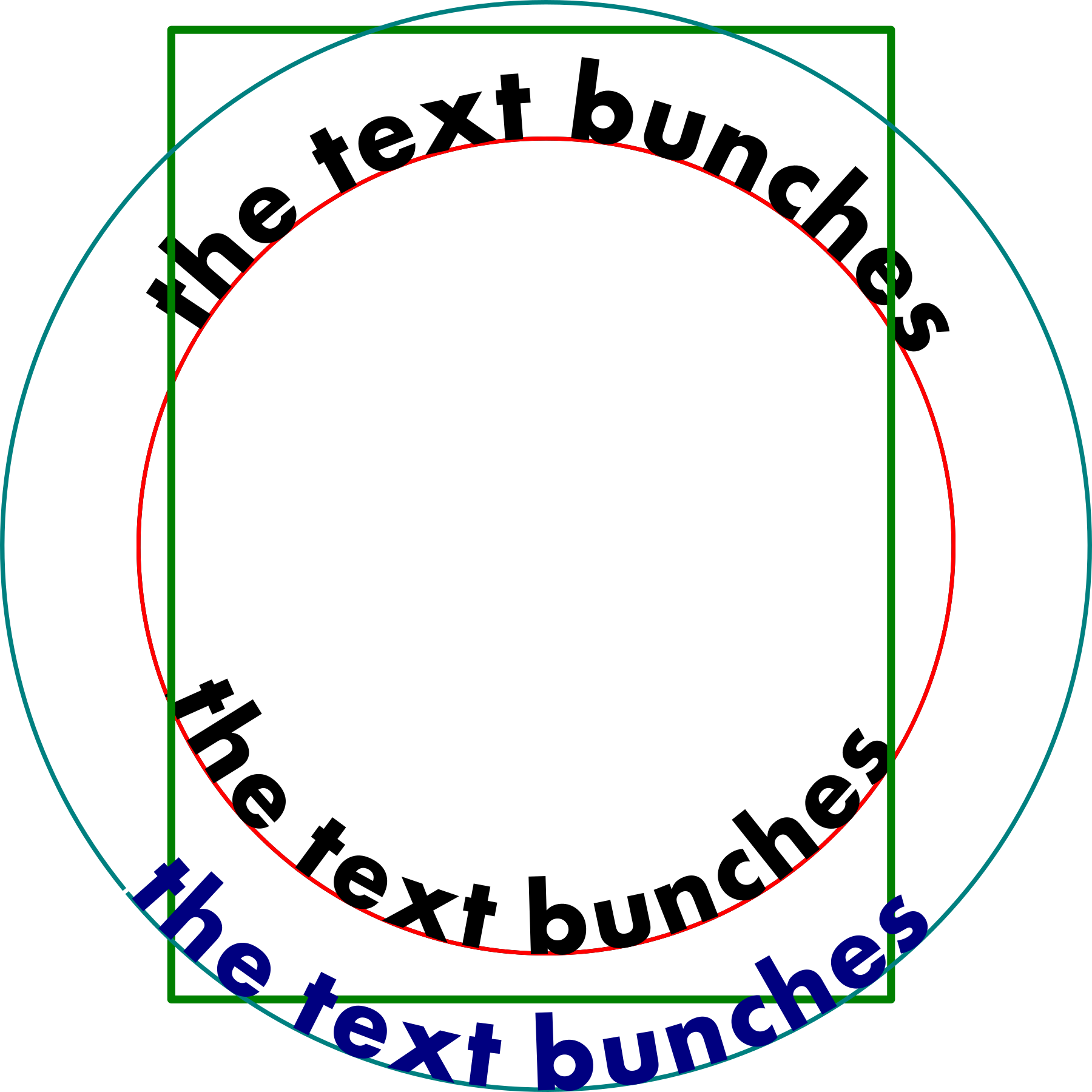
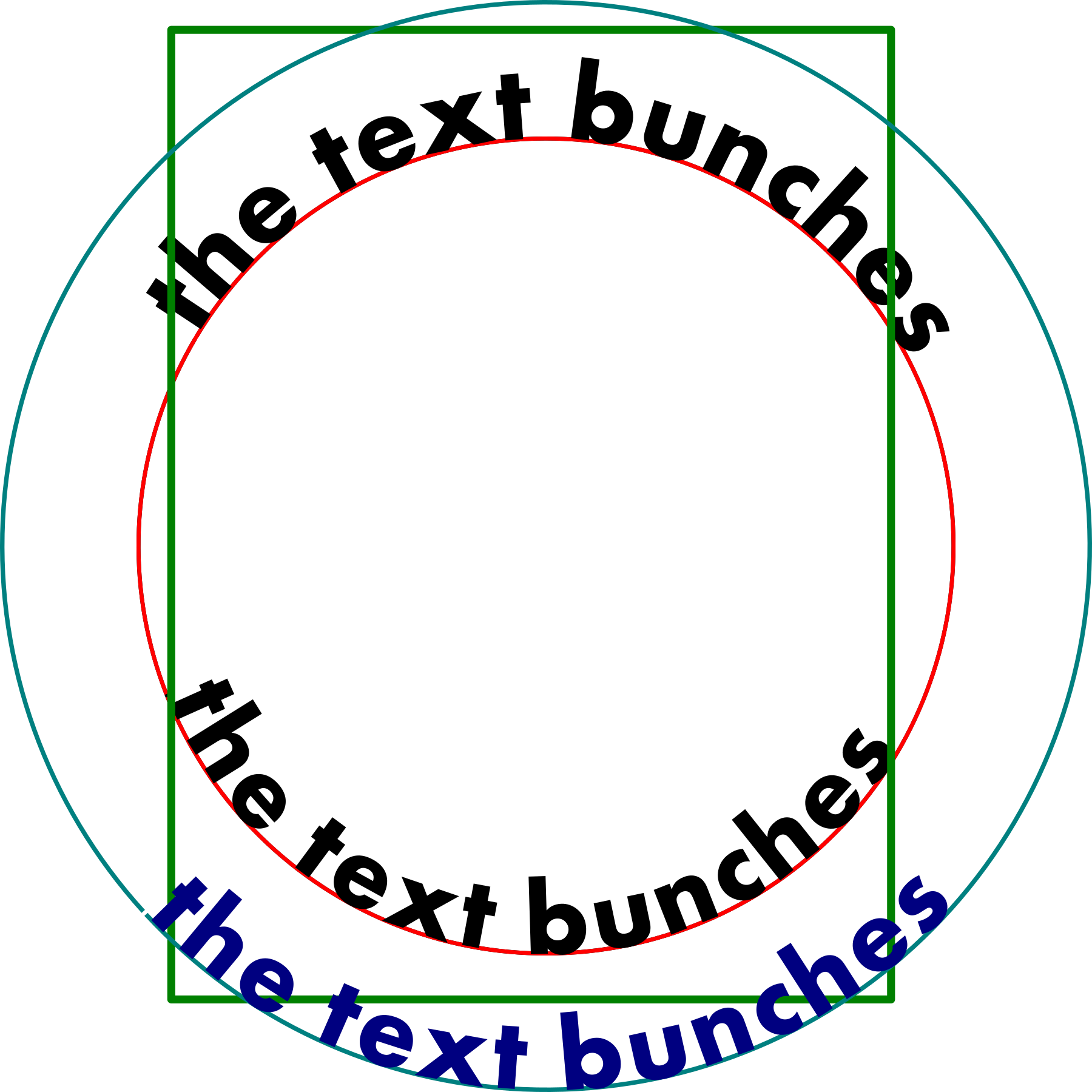
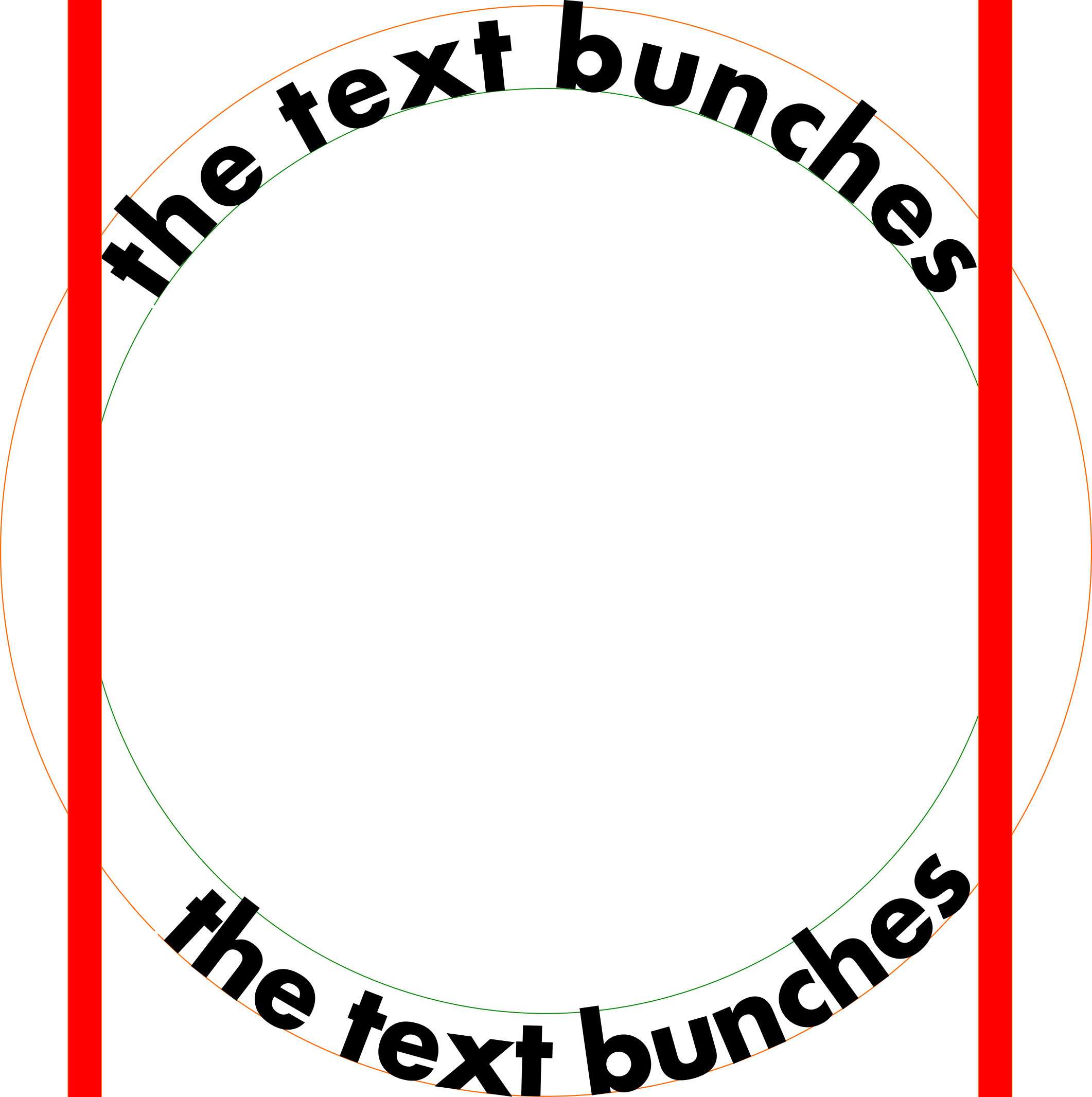
I want the text at the bottom to be curved facing upwards in the exact same way as the text at the top facing downwards so both are aligned.
brynn wrote:Can you show us an example of what it looks like when the text is not bunched? I don't understand what you're asking.I want the text at the bottom to be curved facing upwards in the exact same way as the text at the top facing downwards so both are aligned.
I don't understand how your examples are not doing that. Maybe if we could seen an example of what you want to achieve?
brynn wrote:Do you mean that you want each letter to be upright? But still on a curved path?
I'm trying to reconcile this with your other message about vertical text. Are both messages trying to achieve the same thing, in different ways?
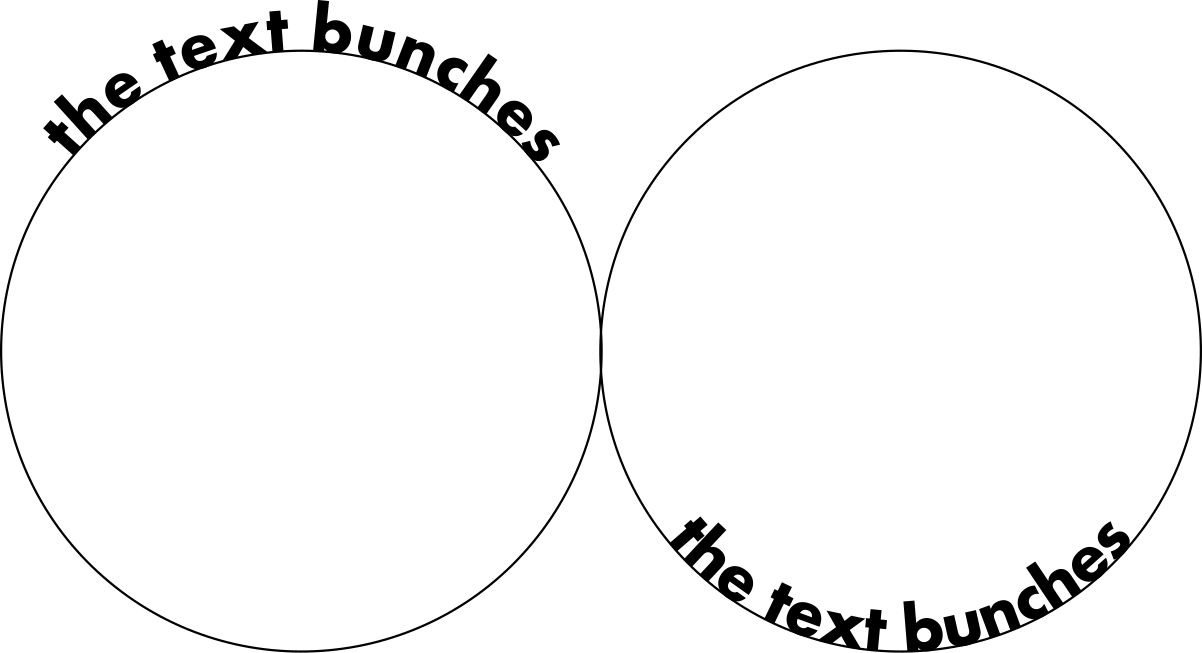
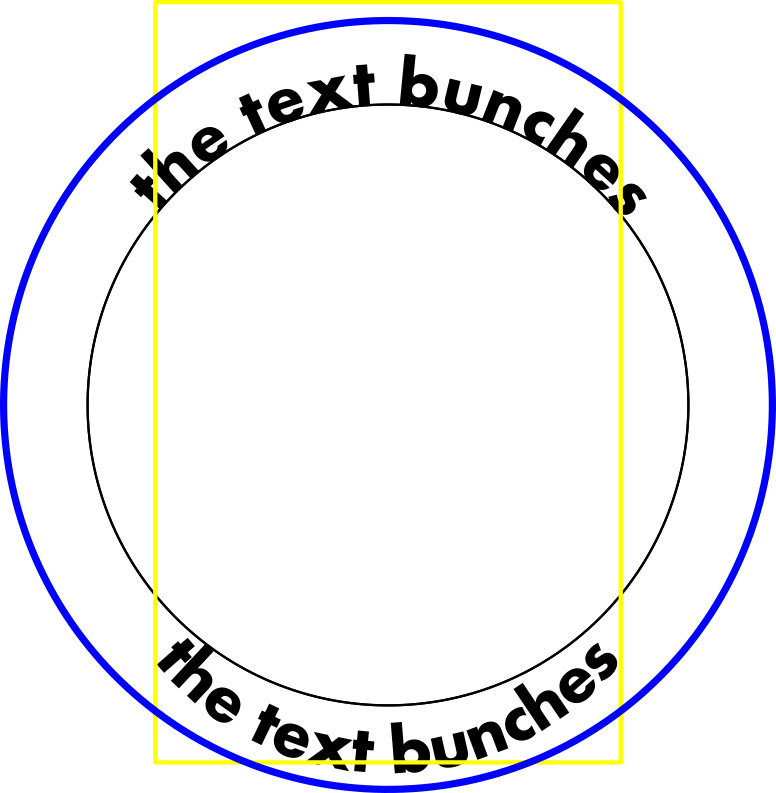
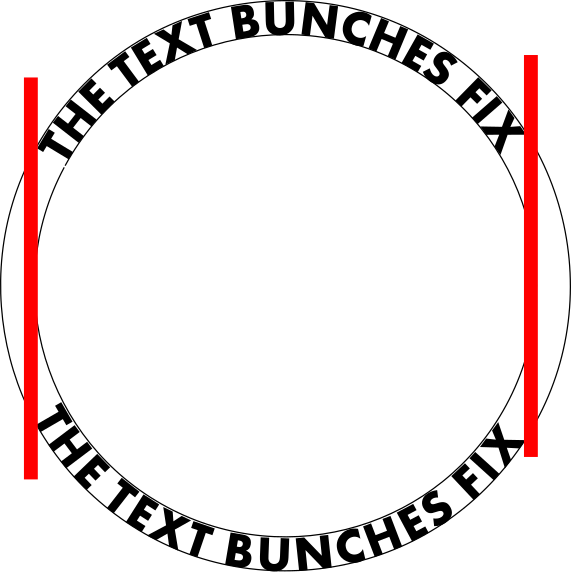
Moini wrote:Option 1: Make the second circle larger, so it's going to have the same center as the one for the top word, but includes the top word completely.
Option 2: Place the cursor in front of the bottom text, then hit Alt+Down Arrow until its top touches the circumference.


Moini wrote:How about changing the letter distances to spread the letters a little wider, then? See text tool's tool controls.


Moini wrote:How about changing the letter distances to spread the letters a little wider, then? See text tool's tool controls.


Moini wrote:It only works on paths, circles cannot be reversed. You'd need to do Path -> Convert to Path first.

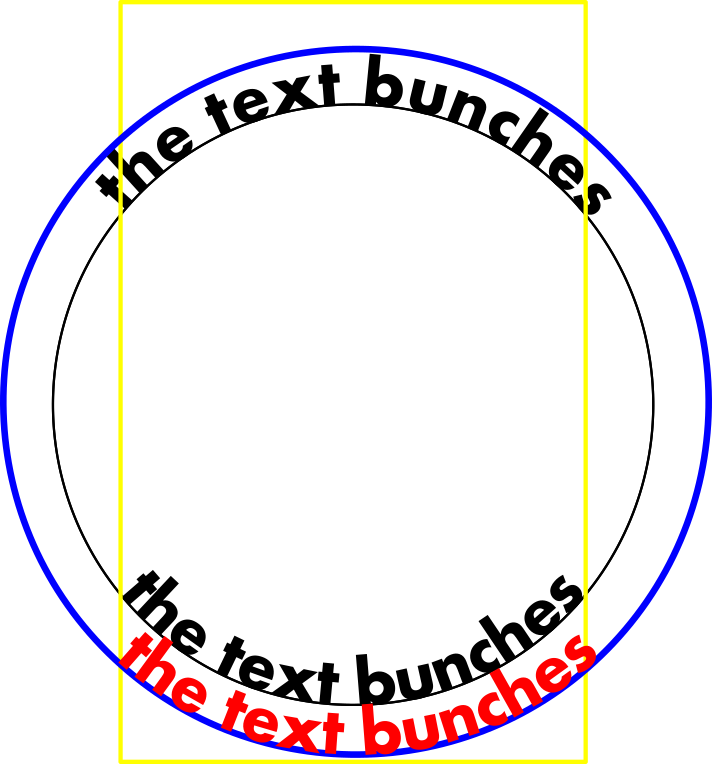
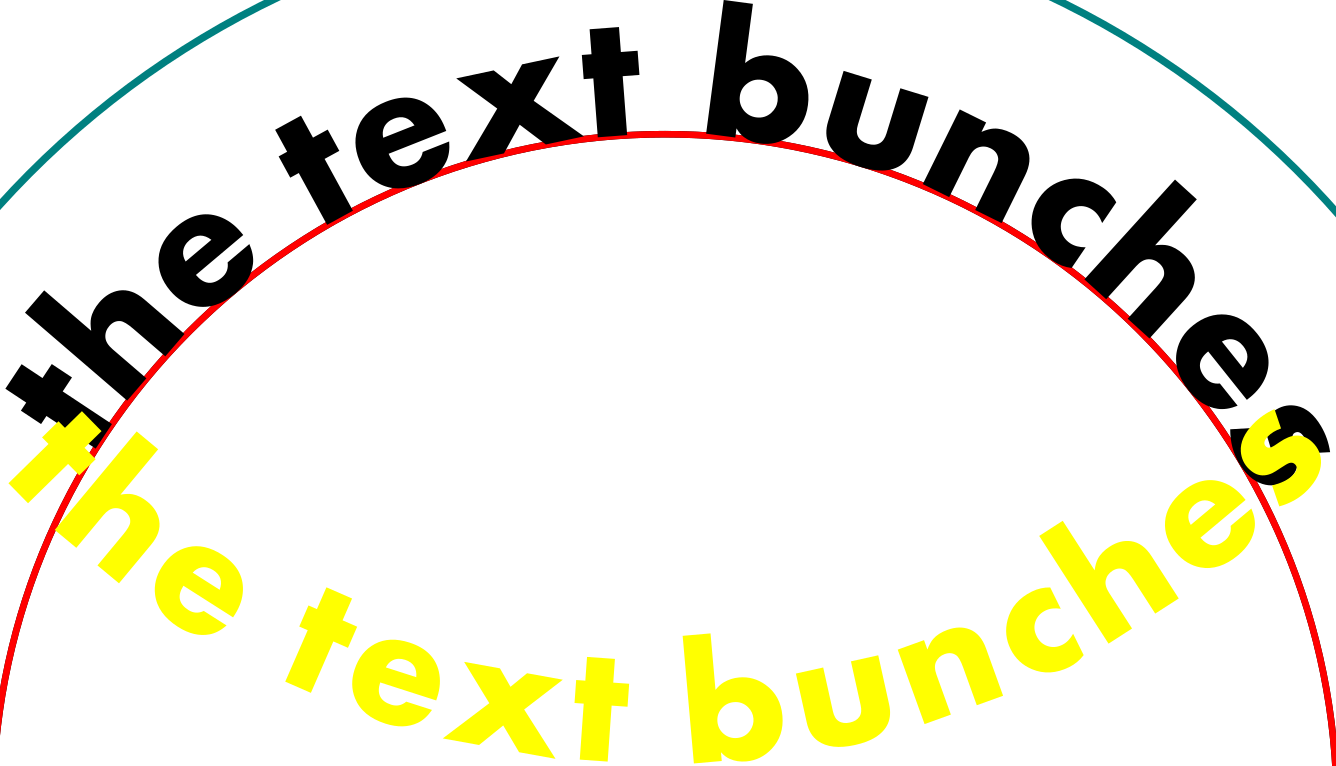
Moini wrote:The difference is not as big as you think, because what 'counts' is the bottom left border of the text. And you need to take the letters' angles into account. They bend into different directions.You will need to make manual adjustments. Inkscape isn't good at guessing its user's intentions, it just does what the user makes it do.
Bildschirmfoto_2017-12-03_00-52-03.png


Moini wrote:The difference is not as big as you think, because what 'counts' is the bottom left border of the text. And you need to take the letters' angles into account. They bend into different directions.You will need to make manual adjustments. Inkscape isn't good at guessing its user's intentions, it just does what the user makes it do.
Bildschirmfoto_2017-12-03_00-52-03.png