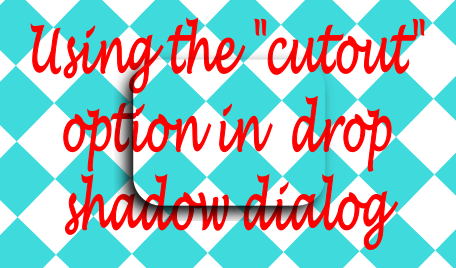
I want the red portion to be transparent in my final image:

But the closest I have been able to get is this:

which is basically the opposite effect I want, as the drop shadow only remains on the inside, while I need it on the outside.
I have tried all of the clip/mask and path tools, but I'm sure I am not applying them in the right way. One other thing I thought of doing was to convert the drop shadow to a path, and cut that out. But I have no idea how to do that, or if it was possible.
What is the best way to get this cut out?
Thanks in advance!
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at