I draw diagrams that include quite a lot of text. However, SVG diagrams throw up a few unexpected problems on the web. Some browsers (eg. Firefox) changed my fonts. For example, a sans serif font is turned into 'Times New Roman'. So, Ive been doing 'object to path.' It works, but the file size expands exponentially.
So, I did some research and found that Firefox prefers web-safe fonts. Okaaaay,
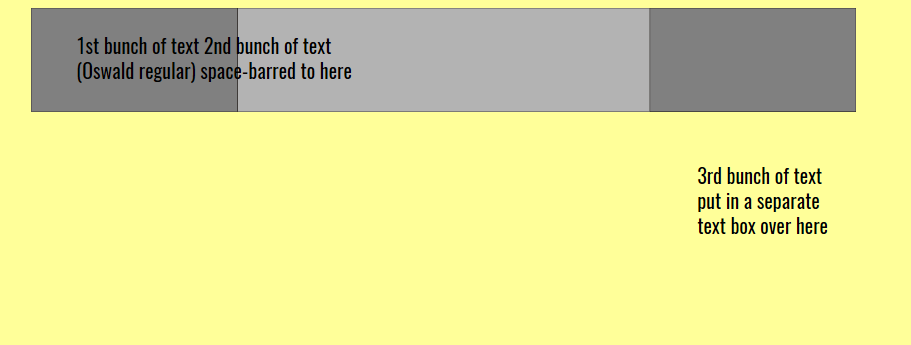
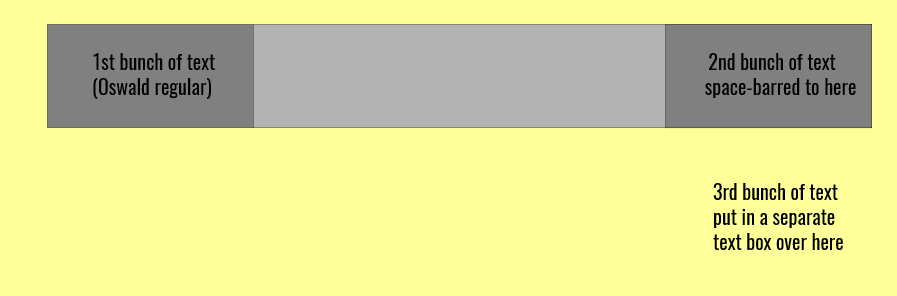
But, Explorer and Edge packed a hissy fit. They failed to render the Google font correctly. To be specific, the text lost spacing, and the words all bunched on the left hand side!
So, I might try another web-safe font and see if that works. Has anyone else had this issue?
Ged
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at