Shapes with dashed lines
Shapes with dashed lines
I want to draw a bunch of triangles with dashed lines.
When i apply the Dashes in the Stroke Style Tab, i get Dashes but they are distributed equally.
Even with Pattern Offset, its not possible to get it all equally distributed.
This is not behaviour im used to from Illustrator.
When i try to use the Pap LPE, i can distribute the dashes better equally with Repeated Stretched, but now im missing the tips of the triangle.
So i developed a complicated routine, generating the gaps between the dashes with the Interpolate Subpaths LPE and cloning one side of my dashes in a circle.
Its fully editable but a bit overkill.
Okay for a single triangle but has problems when i need a lot of them.
When i apply the Dashes in the Stroke Style Tab, i get Dashes but they are distributed equally.
Even with Pattern Offset, its not possible to get it all equally distributed.
This is not behaviour im used to from Illustrator.
When i try to use the Pap LPE, i can distribute the dashes better equally with Repeated Stretched, but now im missing the tips of the triangle.
So i developed a complicated routine, generating the gaps between the dashes with the Interpolate Subpaths LPE and cloning one side of my dashes in a circle.
Its fully editable but a bit overkill.
Okay for a single triangle but has problems when i need a lot of them.
- Attachments
-

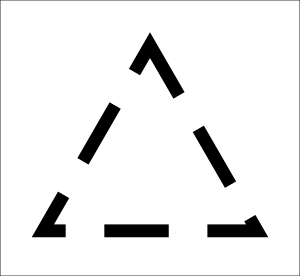
- TriDash.png (4.6 KiB) Viewed 6583 times
-

- PAP.png (5.99 KiB) Viewed 6583 times
Re: Shapes with dashed lines
An idea that might work for you.
Select all 3 nodes, add new nodes to the segment midpoints, then split those new nodes.
This way the length mismatch error is distributed evenly (-and multiplied).
Select all 3 nodes, add new nodes to the segment midpoints, then split those new nodes.
This way the length mismatch error is distributed evenly (-and multiplied).
Re: Shapes with dashed lines
Lazur wrote:An idea that might work for you.
Select all 3 nodes, add new nodes to the segment midpoints, then split those new nodes.
This way the length mismatch error is distributed evenly (-and multiplied).
Sounds good in theory but is not what i need.
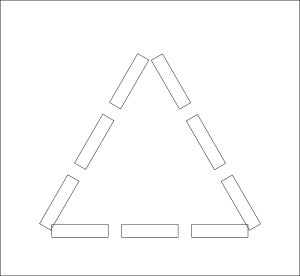
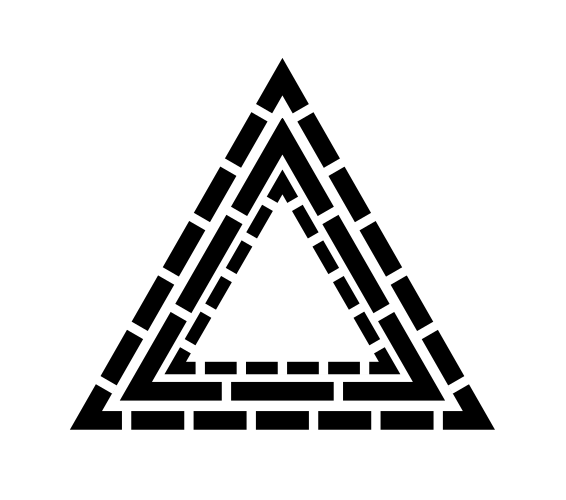
This is what i want to achieve:
- Attachments
-

- TriExample.png (25.76 KiB) Viewed 6564 times
Re: Shapes with dashed lines
Getting brute forced but with custom markers you can achieve something similar.
(As probably would't render well outside inkscape.)
(As probably would't render well outside inkscape.)
Re: Shapes with dashed lines
Lazur wrote:Getting brute forced but with custom markers you can achieve something similar.
(As probably would't render well outside inkscape.)
dash2.svg
Maybe a bit too complicated.
Im not clear on what the marker looks like ?
So its a rectangle for the dash, and another shape for the corner ?
Re: Shapes with dashed lines
Stroke set with dashes and with butt caps.
To ensure the symmetric look the path nodes were split up at the triangle corners as well, and path directions reversed accordingly.
This results in a symmetrical dashing, however the joins are missing.
If round caps would be ok they could hide those in the triangle corners.
But as you want the look of miters, only other option by the stroke style panel is adding markers.
There are three position options for them -but every path does have only one start and one end node, so you cannot put markers at the triangle corners on one path.
That's why the path is now broken apart and the previous subpaths grouped together.
Dashed stroke style with butt cap is added to the group attribute, while custom markers are added to the two noded paths inside the group.
For the symmetrical look two kind of marker is necessary for the corners. Probably should have added like a rounded or diamond shaped marker to the other ends of these paths (and adjust the existing ones) because now there is a rendering gap at the side's "midpoints".
To ensure the symmetric look the path nodes were split up at the triangle corners as well, and path directions reversed accordingly.
This results in a symmetrical dashing, however the joins are missing.
If round caps would be ok they could hide those in the triangle corners.
But as you want the look of miters, only other option by the stroke style panel is adding markers.
There are three position options for them -but every path does have only one start and one end node, so you cannot put markers at the triangle corners on one path.
That's why the path is now broken apart and the previous subpaths grouped together.
Dashed stroke style with butt cap is added to the group attribute, while custom markers are added to the two noded paths inside the group.
For the symmetrical look two kind of marker is necessary for the corners. Probably should have added like a rounded or diamond shaped marker to the other ends of these paths (and adjust the existing ones) because now there is a rendering gap at the side's "midpoints".
Re: Shapes with dashed lines
Do you explicitely need dashed lines or are you satisfied with something which looks like dashed lines?
In the latter case you could just cover the sides lines with appropriate white "gaps".
And which parameters do you want to keep constant and which should be varied? Line width, gap width, line segment length?
If you use clones for the "gaps" for each side it will be pretty easy to vary and adjust these parameters while keeping a symmetric look.
In the latter case you could just cover the sides lines with appropriate white "gaps".
And which parameters do you want to keep constant and which should be varied? Line width, gap width, line segment length?
If you use clones for the "gaps" for each side it will be pretty easy to vary and adjust these parameters while keeping a symmetric look.
Win7/64, Inkscape 0.92.2
Re: Shapes with dashed lines
theozh wrote:Do you explicitely need dashed lines or are you satisfied with something which looks like dashed lines?
In the latter case you could just cover the sides lines with appropriate white "gaps".
And which parameters do you want to keep constant and which should be varied? Line width, gap width, line segment length?
If you use clones for the "gaps" for each side it will be pretty easy to vary and adjust these parameters while keeping a symmetric look.
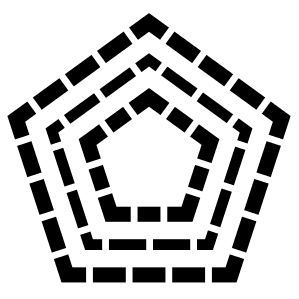
DashedPolygons.png
This is exactly the "complicated routine" i developed and talked about in my first post.
Shame its so hard to do, in Illustrator you just click the dashed line brush and the program does it all for you.
Re: Shapes with dashed lines
OK, I haven't used Interpolate Subpaths LPE and no circle. Just moved the rotation center of a prototype "group of gaps" to the rotation center of the polygon, clone it (n-1)times and rotate the clones by 360°/n, where n is the number of corners.
Win7/64, Inkscape 0.92.2
Re: Shapes with dashed lines
theozh wrote:OK, I haven't used Interpolate Subpaths LPE and no circle. Just moved the rotation center of a prototype "group of gaps" to the rotation center of the polygon, clone it (n-1)times and rotate the clones by 360°/n, where n is the number of corners.
If you add the Interpolate Subpaths LPE its even more customable. You just combine two gaps and adjust with the LPE to your wishes.
Re: Shapes with dashed lines
I have run into this kind of problem too, and wish for a better solution.
It seems like we need a way to calculate a custom dash pattern, with solid space and empty space which can be customized, so that it comes out even, for specific path lengths. In the past, I have used only trial and error, with different dash patterns, and different offsets, until I find something I can tolerate. But I've never found any kind of precise solution.
I've never tried this solution with interpolate subpaths, because it's just too much work. And I only use Inkscape as a hobby. But most of the time when I want a dashed line, I want it to be symmetrically spaced.
Maybe worth a feature request??
It seems like we need a way to calculate a custom dash pattern, with solid space and empty space which can be customized, so that it comes out even, for specific path lengths. In the past, I have used only trial and error, with different dash patterns, and different offsets, until I find something I can tolerate. But I've never found any kind of precise solution.
I've never tried this solution with interpolate subpaths, because it's just too much work. And I only use Inkscape as a hobby. But most of the time when I want a dashed line, I want it to be symmetrically spaced.
Maybe worth a feature request??
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Shapes with dashed lines
brynn wrote:It seems like we need a way to calculate a custom dash pattern, with solid space and empty space which can be customized, so that it comes out even, for specific path lengths. ... Maybe worth a feature request??
Agree...
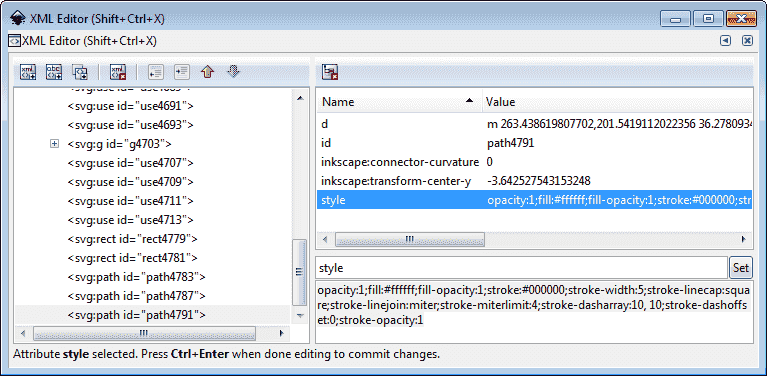
If you mark your triangle and press Shift+Ctrl+X you can manually edit the style properties as you like, i.e. the parameter "stroke-dasharray:"
Then you have real dashed lines and not just overlying gaps. But for sure, trial and error is not very efficient and convenient.
It should be possible to write a simple extension to calculate a symmetric pattern based on the path information. Maybe somebody knows how to do this and is willing to do that...?
Win7/64, Inkscape 0.92.2
Re: Shapes with dashed lines
In your example there are tree equal sides of the triangle, meaning you have three equal length path segments.
What if it's a scalene triangle without a lowest common multiple in their side lengths?
But even if each sides are equal long, let's say the dasharray -always starting at the start-end node of the path- is somehow symmetrical to the midpoint of the first side. What would guarantee the other sides will be symmetrical too?
The dasharray only tells the renderer the ration between the stroke segments and spaces in between but the stroke width is another factor that is connected with the actual lengths.
The sides are need to be "cut" to equal long parts by the dashes, which would result in a strict dasharray setting for a stroke width.
You try to change the stroke width, the dasharray would need to be updated every time.
Should it then have the same gap lengths as before, or the same stroke lengths?
You can't preserve the same dasharray because of it starting from the start-end node of the path
and not separately on each path segment's midpoint symmetrically -which would result in wrong segment lengths in the corners of the triangle by the way.
There is no trivial solution for that with the svg's stroke dasharray rendering model alone. Wondering what illustrator does and how they save such dashed triangles to svg-s or to pdf-s for that matter, and how illustrator responds changing the stroke widths on such a triangle.
What if it's a scalene triangle without a lowest common multiple in their side lengths?
But even if each sides are equal long, let's say the dasharray -always starting at the start-end node of the path- is somehow symmetrical to the midpoint of the first side. What would guarantee the other sides will be symmetrical too?
The dasharray only tells the renderer the ration between the stroke segments and spaces in between but the stroke width is another factor that is connected with the actual lengths.
The sides are need to be "cut" to equal long parts by the dashes, which would result in a strict dasharray setting for a stroke width.
You try to change the stroke width, the dasharray would need to be updated every time.
Should it then have the same gap lengths as before, or the same stroke lengths?
You can't preserve the same dasharray because of it starting from the start-end node of the path
and not separately on each path segment's midpoint symmetrically -which would result in wrong segment lengths in the corners of the triangle by the way.
There is no trivial solution for that with the svg's stroke dasharray rendering model alone. Wondering what illustrator does and how they save such dashed triangles to svg-s or to pdf-s for that matter, and how illustrator responds changing the stroke widths on such a triangle.
Re: Shapes with dashed lines
This image is what started my experiments.
- Attachments
-

- dashes.jpg (120.07 KiB) Viewed 6392 times
Re: Shapes with dashed lines
Lazur wrote:There is no trivial solution for that with the svg's stroke dasharray rendering model. Wondering what illustrator does and how they save such dashed triangles to svg-s or to pdf-s for that matter, and how illustrator responds changing the stroke widths on such a triangle.
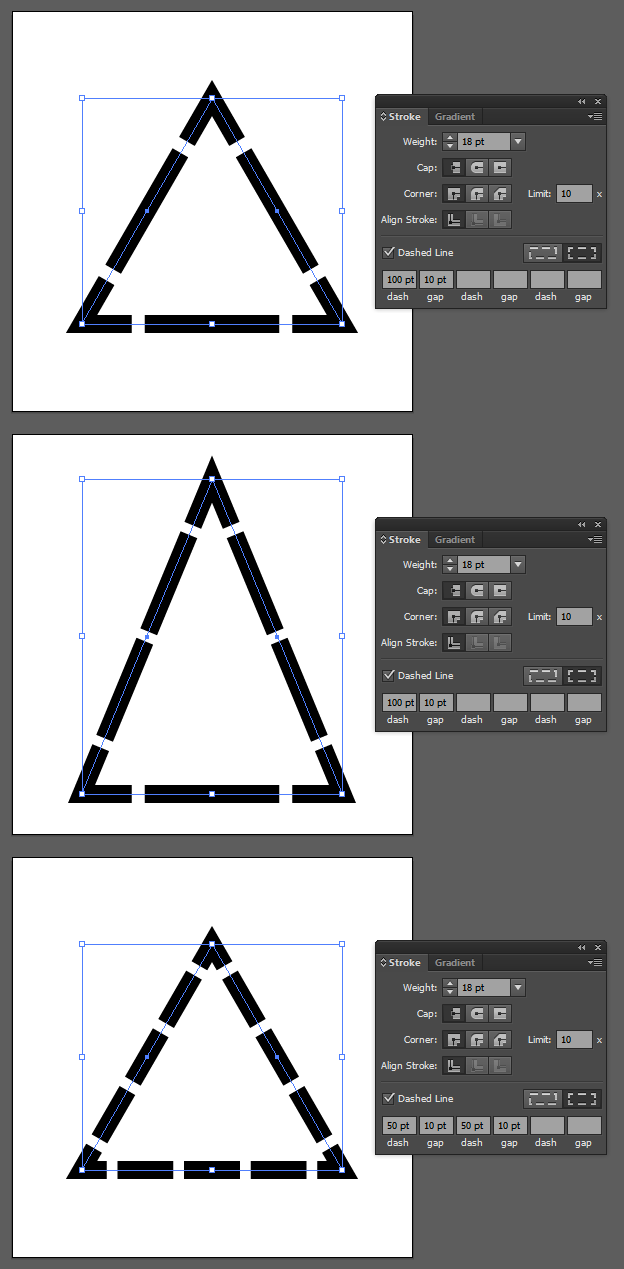
Here is a screnshot how AI handles the dashes, you dont even need a specific brush, its build in the Stroke dialogue.
Im also attaching a svg made in AI. Everything is automatically grouped (standard in AI) and each element is a individual stroke.
- Attachments
-

- AI-Dashes-Screenshot.png (61.99 KiB) Viewed 6390 times
-
- AI-Dashes.svg
- (1.5 KiB) Downloaded 213 times
Re: Shapes with dashed lines
I see. So they don't just use a custom dasharray either but sectionate the path at new generated nodes too.
Adding custom dasharray to each side separately and adding no dasharray to the corners.
Guess it can be covered by a live path effect.
Would suggest making a bug report for the feature request at the bug tracker.
Edit: made a bug report here.
Click the "this bug affects me" button and add some notes/attach files if I missed something.
With the svg coming from ai the stroke width resizing still messing up the dasharray, a live update of those generated sections would be necessary.
Edit 2: the report already got the attention of Jabiertxof. Definitely was worth posting.
Adding custom dasharray to each side separately and adding no dasharray to the corners.
Guess it can be covered by a live path effect.
Edit: made a bug report here.
Click the "this bug affects me" button and add some notes/attach files if I missed something.
With the svg coming from ai the stroke width resizing still messing up the dasharray, a live update of those generated sections would be necessary.
Edit 2: the report already got the attention of Jabiertxof. Definitely was worth posting.
Re: Shapes with dashed lines
How awesome is that! I mean jabierxtof jumping right on that feature request!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Shapes with dashed lines
Lazur wrote:Edit 2: the report already got the attention of Jabiertxof. Definitely was worth posting.
Maybe its so simple, he can do it in his coffeebreak
-
jabiertxof
- Posts: 184
- Joined: Wed Feb 06, 2013 6:47 am
Re: Shapes with dashed lines
Hi I Just commit a LPE on trunk. Thanks Lazur for the feedback.
https://archive.org/details/dash-stroke-lpe
https://archive.org/details/dash-stroke-lpe
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at