Achieving consistency in layout of figures
-
seans_potato_biz
- Posts: 138
- Joined: Mon Apr 07, 2008 6:01 am
Achieving consistency in layout of figures
I'm assembling figures for my work in Inkscape. I would like to know if there are features I can use to ensure that labels are consistent distances away from images. Consider the red arrows in this cropped screenshot below - how do I make sure that the indicated distances are identical (they actually look pretty close). I can think of a way to do it but it's cumbersome and I hope that there are better features I'm not yet aware of.


Win 7/10, Inkscape 0.92.2
We don't inherit the Earth from our parents; we borrow it from our children.
We don't inherit the Earth from our parents; we borrow it from our children.
Re: Achieving consistency in layout of figures
You can use align and distribute or snapping to guide lines.
Alignment is based on the object's bounding box, so you may use a "spacer object". Like group each text with a larger, transparent rectangle.
It can also help with snapping, as then you can use snapping of cusp nodes -corners of the rectangles- (texts would need converting to paths otherwise).
Alignment is based on the object's bounding box, so you may use a "spacer object". Like group each text with a larger, transparent rectangle.
It can also help with snapping, as then you can use snapping of cusp nodes -corners of the rectangles- (texts would need converting to paths otherwise).
Re: Achieving consistency in layout of figures
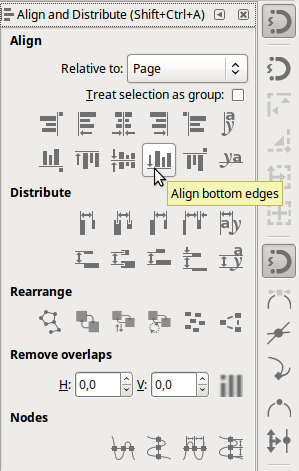
To align the labels in a single row, select them all, then click on this in the Align&Distribute dialog (Shift+Ctrl+A):
For the 'relative to' dropdown, select 'first selected'.
To then have even spacing for both of the rows, a quick way is to create a 'spacer object', that you throw away later.
Align the spacer object (a rectangle is quick) to the top of the electrophoresis, then align the grouped and bottom-aligned (see above) labels to the top of the spacer object (same dialog, different buttons - the button right of the mouse cursor).
Use the same spacer object or a duplicate of it for the other row.
You could also use regularly arranged guides or a grid that you can just snap to.
For the 'relative to' dropdown, select 'first selected'.
To then have even spacing for both of the rows, a quick way is to create a 'spacer object', that you throw away later.
Align the spacer object (a rectangle is quick) to the top of the electrophoresis, then align the grouped and bottom-aligned (see above) labels to the top of the spacer object (same dialog, different buttons - the button right of the mouse cursor).
Use the same spacer object or a duplicate of it for the other row.
You could also use regularly arranged guides or a grid that you can just snap to.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Achieving consistency in layout of figures
(what a timing, Lazur  )
)
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
seans_potato_biz
- Posts: 138
- Joined: Mon Apr 07, 2008 6:01 am
Re: Achieving consistency in layout of figures
I guess grids or spacer objects are the best way to achieve this in 0.91. Thanks a lot!
Win 7/10, Inkscape 0.92.2
We don't inherit the Earth from our parents; we borrow it from our children.
We don't inherit the Earth from our parents; we borrow it from our children.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at