OPACITY - Get control back on opacity in an svg created in another svg ????
Hugely stuck. (Again)
Stage 1. First I have created a detailed svg - call it TREE.
Stage 2. Second I've copied TREE into a new blank svg doc.
Stage 3. Thirdly I've altered the opacity in the new copy of TREE in multiple places to fade the copy down. Up to 100 areas have been faded down to one degree or another.
Stage 4. Fourth I've copied and pasted the faded down copy of TREE into a brand new svg, then built other stuff around TREE completing my artwork.
Problem. Now that I'm sending Stage 4 to pdf TREE is appearing in the pdf as extremely washed out and lost, instead of delicately faded like in the svg. pdf quality is no good.
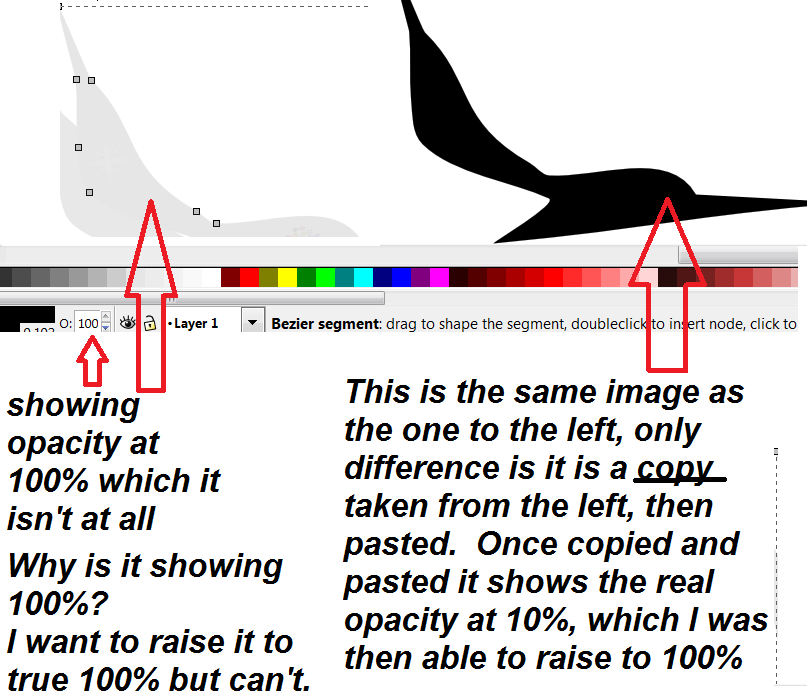
So I have clicked all over Stage 4 TREE's numerous parts trying to raise the opacity. However, any part of TREE that I click on is showing as being 100% opacity - which it isn't.
However, if I cut and paste a small part of Stage 4 TREE, like a leaf, then it will paste as whatever the opacity was I set in stage 3. and I can then alter the opacity.
However, if I cut and paste the whole TREE it doesn't return the opacity set in Stage 3.
Not knowing any better...I deleted all copies of TREE in Stage 3. So I no longer have the copy that was adjustable. Why did I delete? I have 40+ different TREES all doing very different things and each one needed to be faded down for re-use. I had too many files.
The fading down took about 2 months which is why I don't want to have to repeat the process from the Stage 1 original.
My questions: Is there anyway to get opacity control over Stage 4 TREE? And why, just because I coped the faded TREE from another svg doc, did it decide it was now at 100% when it wasn't at all?
OPACITY - Get control back on opacity
-
Eyesintheskies
- Posts: 55
- Joined: Mon Feb 18, 2013 5:41 pm
OPACITY - Get control back on opacity
- Attachments
-

- Inkscape, opacity issue after doc transfer.png (50.05 KiB) Viewed 3233 times
Re: OPACITY - Get control back on opacity
I couldn't reproduce the problem on Inkscape 0.48.4 r9939.
Opacity may cause some problems with pdf-s, but that's not a thing inkscape could help.
Pdf-s have a set white background, which can never be transparent, so transparency is really not a thing in pdf-s.
In svg-s, you can set opacity in two ways:
First, there is the way you faded the tree with the opacity slider/indicator.
In the codes that would look for an object with black fill and 50% opacity:
The second option, is to open the stroke and fill panel with Ctrl+Shift+A,
and add an alpha channel to the objects.
That would result for a 127 alpha value as:
Somehow during your working, the object opacity turned into the alpha channel of the fills values.
Generally for recreating fifty shades of grey, it is better to alter only the lightness values and not the opacity values in my opinion.
You mentioned the time you put inside the colouring.
There are more ways you can alter the shades in a fast way:
1. Group the trees together together, then run the interpolate attribute in group extension.
Set it to colour, and add the starting and ending colour values in hex codes.
Those codes you can get from the fill and stroke panel:
set the colour in hsl mode, then change the tab to the rgb, where you can select the colour's hex code and copy it.
For an example, black is 000000ff and white is ffffffff.
2. Draw only two of the trees, colour one to be the lightest and one to be the darkest,
then run the interpolate extension to generate the trees between them.
3. For random colouring, use the tweak tool on the colours.
Select all the trees, click on the tweak tool icon , set the tool to colour mode, and set only lightness to be variated.
, set the tool to colour mode, and set only lightness to be variated.
Opacity may cause some problems with pdf-s, but that's not a thing inkscape could help.
Pdf-s have a set white background, which can never be transparent, so transparency is really not a thing in pdf-s.
In svg-s, you can set opacity in two ways:
First, there is the way you faded the tree with the opacity slider/indicator.
In the codes that would look for an object with black fill and 50% opacity:
Code: Select all
style="opacity:0.5;fill:#000000;fill-opacity:1;stroke:none"The second option, is to open the stroke and fill panel with Ctrl+Shift+A,
and add an alpha channel to the objects.
That would result for a 127 alpha value as:
Code: Select all
style="fill:#000000;fill-opacity:0.49803922;stroke:none"Somehow during your working, the object opacity turned into the alpha channel of the fills values.
Generally for recreating fifty shades of grey, it is better to alter only the lightness values and not the opacity values in my opinion.
You mentioned the time you put inside the colouring.
There are more ways you can alter the shades in a fast way:
1. Group the trees together together, then run the interpolate attribute in group extension.
Set it to colour, and add the starting and ending colour values in hex codes.
Those codes you can get from the fill and stroke panel:
set the colour in hsl mode, then change the tab to the rgb, where you can select the colour's hex code and copy it.
For an example, black is 000000ff and white is ffffffff.
2. Draw only two of the trees, colour one to be the lightest and one to be the darkest,
then run the interpolate extension to generate the trees between them.
3. For random colouring, use the tweak tool on the colours.
Select all the trees, click on the tweak tool icon
 , set the tool to colour mode, and set only lightness to be variated.
, set the tool to colour mode, and set only lightness to be variated.-
Eyesintheskies
- Posts: 55
- Joined: Mon Feb 18, 2013 5:41 pm
Re: OPACITY - Get control back on opacity
"Somehow during your working, the object opacity turned into the alpha channel of the fills values."
Is that able to be turned back to normal?
I'm afraid the rest is above me - even after 5-hours googliing what each little bit means it's well above me. ie: interpolate. group extension. hex codes. interpolate extension. ...
Not a quitter by any means - although I am time poor and running into one brick wall after the next. The horribly faded and unusable pdfs are not what I expected from Inkscape; they are nothing like the clear all-there original svgs. I'm now working on each svg one at a time however TREES was merely an example. Each svg has its own featured animal and each animal is in various detailed settings, poses changed, light effects changes, thus the use of the opacity slider in multiple places on each individual animal. Each use of the animal is a brand new work of art, so to speak. (Time poor because: With working 5-days per week and running kids around after school, h/work, cooking dinner, cleaning and the usual stuff, I really only have weekends to work on this. My kids have stood by patiently for nearly 2-months while I work on it every weekend. Now total loss of control over opacity on 40+ pieces - and opacity needs raising on every single one to improve pdf. Without an easy fix I'm back at the very beginning reproducing the faded aspects of the artwork all over again.)
Is that able to be turned back to normal?
I'm afraid the rest is above me - even after 5-hours googliing what each little bit means it's well above me. ie: interpolate. group extension. hex codes. interpolate extension. ...
Not a quitter by any means - although I am time poor and running into one brick wall after the next. The horribly faded and unusable pdfs are not what I expected from Inkscape; they are nothing like the clear all-there original svgs. I'm now working on each svg one at a time however TREES was merely an example. Each svg has its own featured animal and each animal is in various detailed settings, poses changed, light effects changes, thus the use of the opacity slider in multiple places on each individual animal. Each use of the animal is a brand new work of art, so to speak. (Time poor because: With working 5-days per week and running kids around after school, h/work, cooking dinner, cleaning and the usual stuff, I really only have weekends to work on this. My kids have stood by patiently for nearly 2-months while I work on it every weekend. Now total loss of control over opacity on 40+ pieces - and opacity needs raising on every single one to improve pdf. Without an easy fix I'm back at the very beginning reproducing the faded aspects of the artwork all over again.)
Re: OPACITY - Get control back on opacity
I don't know of any automated method how to adjust the colours, only the manual way:
Exporting the drawing to a png,
opening the png in gimp, adding a new white layer and raising the original above it, then exporting to a png without alpha,
then importing it in inkscape and turning all opacity to 100% by the indicator/slider,
then using the dropper tool (F7) with that image as a reference on the original svg's elements.
However it could turn out very painful if two or more paths with some alpha were on the top of eachother,
resulting those a darker shade originally, because to reproduce that effect, all intersecting parts have to be reproduced.
Trying to be a bit more specific with the previous ones:
1.
Here is where you can get that rgba hex values in the fill and stroke panel:


-for the interpolate attribute in group extension.
That is, under inkscape>extensions>modify path>interpolate attribute in group.
The part of the manual for it:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Extensions-ModifyPath.html#Extensions-InterpolateAttributeInAGroup
For creating the shades, set fill and colour for the attribute type, and type in the right hex codes for the starting and end colour.
2.
The interpolate extension is under inkscape>extensions>generate from path.
Here is the right part in the manual:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Extensions-GenerateFromPath.html#Extensions-Interpolate
Exporting the drawing to a png,
opening the png in gimp, adding a new white layer and raising the original above it, then exporting to a png without alpha,
then importing it in inkscape and turning all opacity to 100% by the indicator/slider,
then using the dropper tool (F7) with that image as a reference on the original svg's elements.
However it could turn out very painful if two or more paths with some alpha were on the top of eachother,
resulting those a darker shade originally, because to reproduce that effect, all intersecting parts have to be reproduced.
Trying to be a bit more specific with the previous ones:
1.
ragstian wrote:...
the colors on the screen is made up of three main colors, red, green and blue.
On a regular machine each color can take any of 256 values, the number 255 is the maximum number which can be represented by eight bits.
(As the number zero is included it will be 256 different values.)
Eight bits is a byte, in other words to represent one pixel on your screen you need three bytes, one for each of the RGB colors.
The maximum number of combinations for one pixel is any combination of RGB or 256 x 256 x 256 = 16777216.
You have probably seen the ad's for 16 million color screens?
Now you know where that number came from!
Why not go from 0% to 100% - it's simple - by restricting yourself to integers in the 0 to 100 range the maximum number of colors you could define would be 100 x 100 x 100 = 1000000 or 1 million, Inkscape would not be fun then!
The number 255 can be represented in different ways, for us humans the simplest notation is the "ten base" system - easy to use and learn as we got 10 fingers to help us out!
For computers it's different, as they only work in "base two" or binary system. To make the representation of eight bits easier to convert the hexadecimal or "base 16" system is used where one counts from 0 to 16 using the numbers 0 to 9 and the letters A to F (sometimes - a to f)
The number 16 is equal to F and can be represented by four bits 1111 - to get a byte which is eight bits two hex numbers is used. The number 256 in decimal will be 11111111 in binary and FF in hexadecimal ( FF = 16 * 16 =256 ).
Back to colors; to get a red pixel on your screen the RGB number will be 255,0,0 - in other words red on - no green and no blue, this number can also be written FF0000 in hexadecimal, normally hexadecimal (or hex) numbers are prefixed with the "hash" or "#" sign.
To complicate things further one can add "a bit" of transparency (pun intended) - the transparency is again represented by a byte or 256 different values.
The hex number you see in the Fill and Stroke menu in Inkscape is consists of four bytes - max in binary is all bits 'on' or 11111111 11111111 11111111 11111111 in hex - FF FF FF FF.
...
Here is where you can get that rgba hex values in the fill and stroke panel:


-for the interpolate attribute in group extension.
That is, under inkscape>extensions>modify path>interpolate attribute in group.
The part of the manual for it:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Extensions-ModifyPath.html#Extensions-InterpolateAttributeInAGroup
For creating the shades, set fill and colour for the attribute type, and type in the right hex codes for the starting and end colour.
2.
The interpolate extension is under inkscape>extensions>generate from path.
Here is the right part in the manual:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Extensions-GenerateFromPath.html#Extensions-Interpolate
-
Eyesintheskies
- Posts: 55
- Joined: Mon Feb 18, 2013 5:41 pm
Re: OPACITY - Get control back on opacity
Thank you, boy am I in for some reading / learning!
Re: OPACITY - Get control back on opacity
On a side note you might want to look at color gestures to see how the style of an object might inadvertently get changed.
Your mind is what you think it is.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 