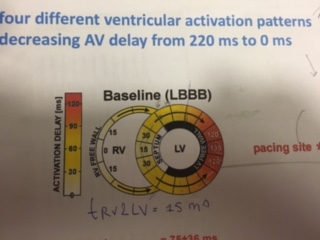
Help me to create the image in the attachment using inkscape PLEASE
-
danielepanfilo
- Posts: 3
- Joined: Wed Nov 25, 2015 3:13 am
Help me to create the image in the attachment using inkscape PLEASE
I am new to inkscape and i don't have any idea about how to draw the image in the attachment could somebody please help me??? thanks a lot guys 
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: Help me to create the image in the attachment using inkscape PLEASE
danielepanfilo wrote:I am new to inkscape
Hi Buddy !
Welcome to Inkscapeforum !
Watch all of PhotoAdvanced2's beginner tutorials. Worked for me.
See ya
Re: Help me to create the image in the attachment using inkscape PLEASE
That image is too complex for us to tell a newbie how to do it. Inkscape can't even make a conical gradient. At least not very easily. So it will take advanced skills for that part. But even if you skip that gradient, the other parts still take at least intermediate skills.
Maybe if you try to learn something about Inkscape, and take your best shot at it, we might be able to help with certain parts of it. But imo, it's a little too much to ask a bunch of volunteers....because it's not a simple image. Maybe we could explain how to draw 1 of the 3 or 4 basic parts. But the whole thing is a little too much for me, as far as writing a unique tutorial.
Actually, I'm close to finishing a series of tutorials about converting raster images to vector. So you could use those tutorials to learn how to do it yourself. But it might be a couple more weeks before they're ready.
You could always try Path menu > Trace Bitmap. It's an auto-trace engine, which will convert it to a vector image quickly. Maybe that will be good enough for you? You haven't said anything about what you'll be doing with it. It won't be structured the same as if you draw it from scratch, but it might be good enough for whatever you have in mind.
Or if you offered to pay for the image to be created, I'm sure you'll get some offers.
Maybe if you try to learn something about Inkscape, and take your best shot at it, we might be able to help with certain parts of it. But imo, it's a little too much to ask a bunch of volunteers....because it's not a simple image. Maybe we could explain how to draw 1 of the 3 or 4 basic parts. But the whole thing is a little too much for me, as far as writing a unique tutorial.
Actually, I'm close to finishing a series of tutorials about converting raster images to vector. So you could use those tutorials to learn how to do it yourself. But it might be a couple more weeks before they're ready.
You could always try Path menu > Trace Bitmap. It's an auto-trace engine, which will convert it to a vector image quickly. Maybe that will be good enough for you? You haven't said anything about what you'll be doing with it. It won't be structured the same as if you draw it from scratch, but it might be good enough for whatever you have in mind.
Or if you offered to pay for the image to be created, I'm sure you'll get some offers.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
danielepanfilo
- Posts: 3
- Joined: Wed Nov 25, 2015 3:13 am
Re: Help me to create the image in the attachment using inkscape PLEASE
I actually solved it. I know that paying it would have been possible but i thought this was a forum were people try to help not too sell. Moreover i am new to Incscape but i still have 2 masters in engineering therefore i think that if you had explained i would have understood. Just to show you how it can be easy the following is the explanation . Have fun :
1. Create a ring. Either by using difference (path->difference) with two circles or by converting the stroke of a circle to path (path->stroke to path).
2. Draw a straight horizontal or vertical line (use the bezier tool and hold ctrl) on top which is longer than the diameter of the circle. (And either center it through the align dialog or use the grid to place it accurately.)
3. Select the line and duplicate it (ctrl+d).
4. Rotate it by 6° (object->transform).
5. Select both lines and combine em (ctrl+k).
6. Switch to the node tool and select two nodes at one end, then hit the "join selected endnodes with a new segment" button.
7. Repeat the same with the other side.
Now you should have a ring and some kind of hourglass shape.
8. Ensure that the "hourglass" is below the ring.
9. Select both, then Path->Intersection.
10. Path->Break apart (ctrl+shift+k).
11. Group (ctrl+g).
12. Edit->Clones->Create Tiled Clones...
[Symmetry]
P1: Simple Translation
[x]Rows, Columns: 1 x 30
[Shift]
Shift X, Per Column: -100%
[Rotation]
Angle, Per Column: 6°
create.
13. Del (the original should be still selected at this point)... if the clones disappear go to File->Inkscape Preferences... Clones... When the original is deleted, its clones are: [x] unlinked.
14. Select all (ctrl+a).
15. Ungroup (ctrl+shift+g).
The gradiendt is not conical btw . Just set a linear gradient .
Daniele
1. Create a ring. Either by using difference (path->difference) with two circles or by converting the stroke of a circle to path (path->stroke to path).
2. Draw a straight horizontal or vertical line (use the bezier tool and hold ctrl) on top which is longer than the diameter of the circle. (And either center it through the align dialog or use the grid to place it accurately.)
3. Select the line and duplicate it (ctrl+d).
4. Rotate it by 6° (object->transform).
5. Select both lines and combine em (ctrl+k).
6. Switch to the node tool and select two nodes at one end, then hit the "join selected endnodes with a new segment" button.
7. Repeat the same with the other side.
Now you should have a ring and some kind of hourglass shape.
8. Ensure that the "hourglass" is below the ring.
9. Select both, then Path->Intersection.
10. Path->Break apart (ctrl+shift+k).
11. Group (ctrl+g).
12. Edit->Clones->Create Tiled Clones...
[Symmetry]
P1: Simple Translation
[x]Rows, Columns: 1 x 30
[Shift]
Shift X, Per Column: -100%
[Rotation]
Angle, Per Column: 6°
create.
13. Del (the original should be still selected at this point)... if the clones disappear go to File->Inkscape Preferences... Clones... When the original is deleted, its clones are: [x] unlinked.
14. Select all (ctrl+a).
15. Ungroup (ctrl+shift+g).
The gradiendt is not conical btw . Just set a linear gradient .
Daniele
-
danielepanfilo
- Posts: 3
- Joined: Wed Nov 25, 2015 3:13 am
Re: Help me to create the image in the attachment using inkscape PLEASE
ps adjust the angle of rotation to your needs 
Re: Help me to create the image in the attachment using inkscape PLEASE
It appears you didn't need any help after all.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at