save in original dimensions?
save in original dimensions?
This has bothered me for a long time. Say I drag an image into Inkscape that is 1280x720, and I resize the document to fit the object. Then I draw something, hide the image I dragged in, and then save the SVG file. Then I open the SVG file in my internet browser so I can save it as a transparent PNG. I need it to STAY 1280x720, but it comes out bigger. How on earth do I fix this?
Re: save in original dimensions?
Hi.
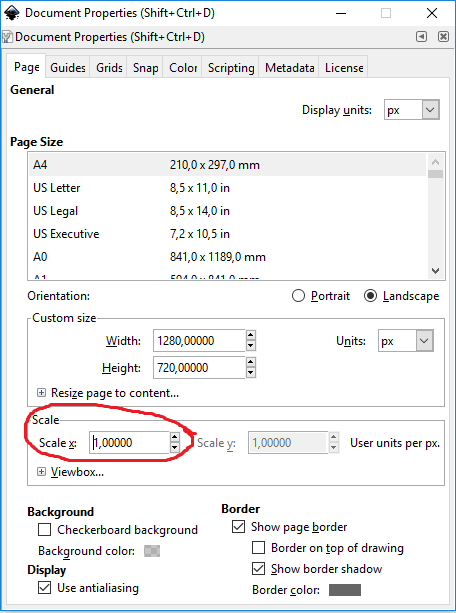
Look more into the document settings.
The default template has a display unit in mm and scale factor is set to 1.
In addition, inkscape runs at 96 dpi. Thus can easily lead to some mismatch if your page size is set by mm and rendered by a browser at 72 dpi.
So, when you pull in that image:
1.: set display units to px
2.: set scale factor to be 1 (so then 1 user unit will be exactly 1 px)
3.: resize your raster image's height/width to be 1280/720 px
4.: resize page to content
preferably
5.: select all (Ctrl+A) and cut (Ctrl+X)
6.: create new layer in the layer dialog (Shift+Ctrl+L), delete current layer
7.: paste in position the objects from the clipboard (Ctrl+Alt+V)
These last 3 steps should ensure your svg doesn't have any unnecessary/bogus additional transformation matrices.
Look more into the document settings.
The default template has a display unit in mm and scale factor is set to 1.
In addition, inkscape runs at 96 dpi. Thus can easily lead to some mismatch if your page size is set by mm and rendered by a browser at 72 dpi.
So, when you pull in that image:
1.: set display units to px
2.: set scale factor to be 1 (so then 1 user unit will be exactly 1 px)
3.: resize your raster image's height/width to be 1280/720 px
4.: resize page to content
preferably
5.: select all (Ctrl+A) and cut (Ctrl+X)
6.: create new layer in the layer dialog (Shift+Ctrl+L), delete current layer
7.: paste in position the objects from the clipboard (Ctrl+Alt+V)
These last 3 steps should ensure your svg doesn't have any unnecessary/bogus additional transformation matrices.
Re: save in original dimensions?
i don't see anywhere that says "scale factor"
Re: save in original dimensions?
Reitanna wrote:Then I open the SVG file in my internet browser so I can save it as a transparent PNG. I need it to STAY 1280x720, but it comes out bigger. How on earth do I fix this?
Lazur has addressed your question but I just wanted to mention that this step is totally unnecessary; inkscape can easily save a SVG as a transparent PNG of precise dimensions. The document background has to be set to transparent ( 0 alpha) in the document setup dialog. Thereafter any PNG export will be transparent where there is nothing but canveas and partially transparent where the objects are partially transparent. If you export your PNG from Inkscape you can see the export dimensions in the dialog at the moment of export so there is no need for guessing or calculation!
In fact you can set your default file up like this and then all subsequent new files will be the same.
Your mind is what you think it is.
Re: save in original dimensions?
Reitanna wrote:i don't see anywhere that says "scale factor"
Then you are most probably not using the latest stabile version.
Switch to the most recent one now -or wait for a few months and go straight for version 1.0!
Re: save in original dimensions?
look in Edit/preferences/interface to view and adjust for the 'zoom correction factor'. This has been in Inkscape for a long time so it may not be what is mentioned above as 'scale factor'.
However this factor uses mathematical recalculation and will generally result in decimal place dimensions. I recommend the method I described above to get precise pixel dimensions.
However this factor uses mathematical recalculation and will generally result in decimal place dimensions. I recommend the method I described above to get precise pixel dimensions.
Your mind is what you think it is.
Re: save in original dimensions?
And the only place where the zoom correction factor does anything is when you hit Numpad 1 ...
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at